C#后端接收前端的参数
接收参数
1. 直接使用 [FromBody] 特性来告诉 ASP.NET Core 将请求的 JSON 数据反序列化为 实体类 对象
[FromBody]
BlogNewsDTO实体类

点击查看代码
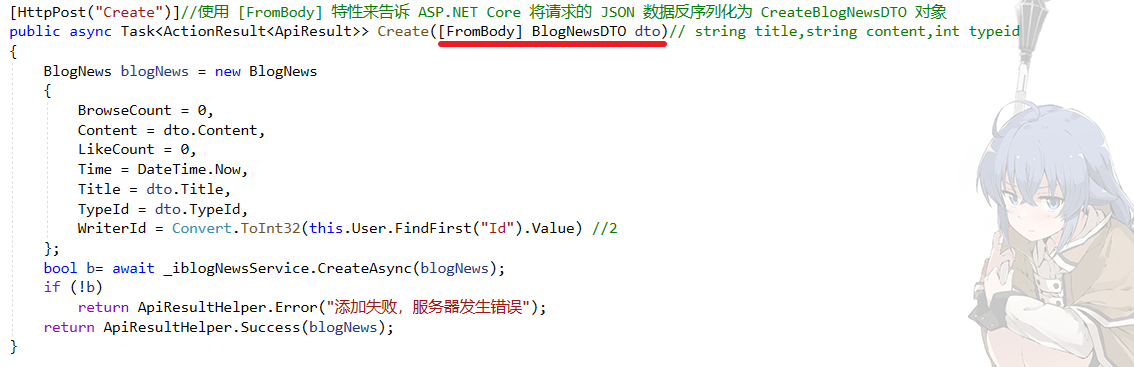
[HttpPost("Create")]//使用 [FromBody] 特性来告诉 ASP.NET Core 将请求的 JSON 数据反序列化为 CreateBlogNewsDTO 对象
public async Task<ActionResult<ApiResult>> Create([FromBody] BlogNewsDTO dto)// string title,string content,int typeid 实体类里的参数
{
BlogNews blogNews = new BlogNews
{
BrowseCount = 0,
Content = dto.Content,
LikeCount = 0,
Time = DateTime.Now,
Title = dto.Title,
TypeId = dto.TypeId,
WriterId = Convert.ToInt32(this.User.FindFirst("Id").Value) //2
};
bool b= await _iblogNewsService.CreateAsync(blogNews);
if (!b)
return ApiResultHelper.Error("添加失败,服务器发生错误");
return ApiResultHelper.Success(blogNews);
}
2.创建一个接受对应参数的实体类,用字符串接受前端的JSON数据,利用JsonConvert.DeserializeObject方法将字符串 反序列化成 实体类 对象
例:
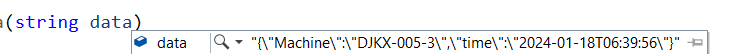
接收的参数
data={%22Machine%22:%22DJKX-005-3%22,%22time%22:%222024-02-02T06:39:56%22}

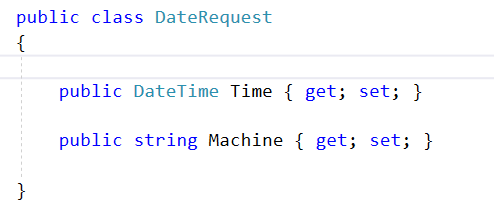
实体类

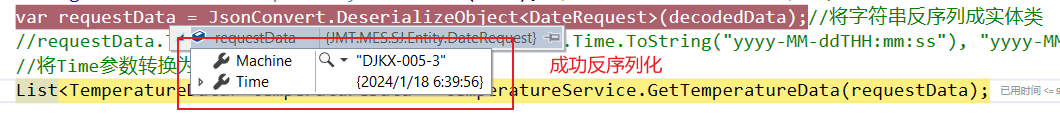
获取参数并使用

点击查看代码
public string GetLatestdata(string data)
{
string decodedData = HttpUtility.UrlDecode(data);//处理url中的特殊字符、此处暂无作用
var requestData = JsonConvert.DeserializeObject<DateRequest>(decodedData);//将字符串反序列成实体类
List<TemperatureData> temperatureData = temperatureService.GetTemperatureData(requestData);
// 返回 JSON 格式的温度数据
return JsonData.CreateJStrForData(
"true",
"200: 查询成功!",
temperatureData
);
//return JsonConvert.SerializeObject(new
//{
// success = true,
// message = "200: 查询成功!",
// data = temperatureData
//});
//return JsonData.CreateJStrForData("true", "200:查询成功!", data);
}
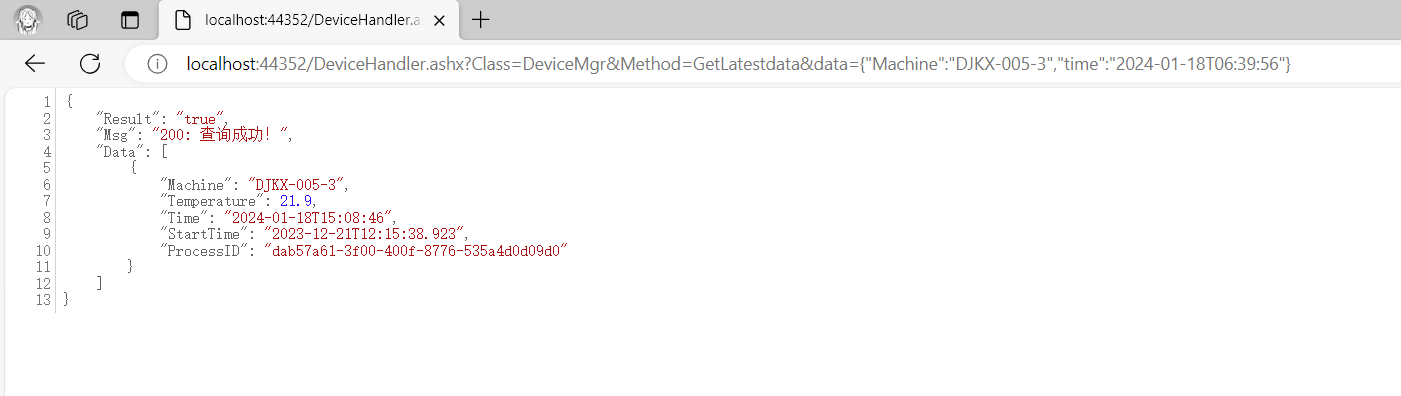
查看结果


C#后端接收前端的参数的更多相关文章
- Vue简单封装axios—解决post请求后端接收不到参数问题
1.在src/下新建api文件夹,api/下新建index.js和public.js 在public.js中: import axios from 'axios'; import qs from 'q ...
- SpringBoot 后端接收前端传值的方法
1.通过HttpServletRequest接收,适用于GET 和 POST请求方式 通过HttpServletRequest对象获取请求参数 @RestController @Reque ...
- axios发post请求,后端接收不到参数的问题
axios会帮我们自动转换请求数据和响应数据 以及 自动转换JSON数据,我们的请求头转换成 Content-Type变成了application/json;charset=utf-8,然后因为我们的 ...
- C#后端接收前端的各种类型数据
前端往后端提交数据的方式常用的就这么三种:1.form提交:2.url参数提交:3.json提交 1.针对表单form方式的提交 在后端使用Request.Form的方式接收,比如 前端代码片段: v ...
- java后端接收前端传来的复杂对象(包含List对象集合)
最近在和安卓对接口的时候发现往java后端传数据的时候,后台对象无法接收. 说明:后台对象为 类似结构 ObjectA{ private String a; private String b; pr ...
- axios 发 post 请求,后端接收不到参数的解决方案
问题场景 场景很简单,就是一个正常 axios post 请求: axios({ headers: { 'deviceCode': 'A95ZEF1-47B5-AC90BF3' }, method: ...
- axios 发 post 请求,后端接收不到参数的解决方案(转载)
原文地址:https://www.cnblogs.com/yiyi17/p/9409249.html 问题场景 场景很简单,就是一个正常 axios post 请求: axios({ headers: ...
- spring MVC 后端 接收 前端 批量添加的数据(简单示例)
第一种方式:(使用ajax的方式) 前端代码: <%@ page contentType="text/html;charset=UTF-8" language="j ...
- Ajax前后端交互——后端接收前端页面变量
核心代码: app.py from flask import Flask, render_template, request, jsonify app = Flask(__name__) @app.r ...
- axio post 请求后端接收不到参数的解决办法
原因是没有对参数进行序列化 默认情况下,axios将JavaScript对象序列化为JSON. 要以应用程序/ x-www-form-urlencoded格式发送数据. 在拦截器前修改 方法一,用原生 ...
随机推荐
- ES 分词器简单应用
本文为博主原创,未经允许不得转载: 1. ES 分词器 1.1 elasticsearch 默认分词器: standard standard 分词器会将每个英文单词及每个汉字进行单独拆分进行索引 使用 ...
- langchain中的Document类
在Langchain-Chatchat的上传文档接口(upload_docs)中有个自定义的docs字段,用到了Document类.根据发现指的是from langchain.docstore.d ...
- SV 数据类型-2
动态数组 数组定义的时候不用给定数组元素个数 动态数组实例 例1 队列
- 【C++】类概念及使用
类定义中不允许对数据成员初始化 类外只能访问公有部分 类成员必须指定访问属性 类的成员函数是实现对封装的数据成员进行操作的唯一途径 类定义中不允许定义本类对象,因无法预知大小 类与结构形式相同,唯一区 ...
- drop_caches 的简单学习
drop_caches 的简单学习 背景 最近一段时间一直在学习内存相关的知识 Linux系统里面的内存管理还是非常复杂的. 我这边理解 Linux从宏观层次的 段页式内存管理 到细节的buddy和s ...
- [转帖]Linux_Redhat8——常用命令:ls、ll、vim、ps、top、grep、tail
Linux_Redhat8-常用命令: ls.ll.vim.ps.top.grep 一.ls(list):查看目录下的文件 ls:仅罗列出当前文件名或目录名. ll:罗列出当前文件或目录的详细信息,包 ...
- [转帖]TiDB修改配置参数
https://www.jianshu.com/p/2ecdb4642579 在TiDB 中,"修改配置参数"似乎是个不精准的说法,它实际包含了以下内容: 修改 TiDB 的系统变 ...
- minio性能测试
minio性能测试 minio的使用 前期使用了s3fs 但是想验证一下性能相关, 所以使用今天简单验证了一下, 其实也可以使用一下fio 但是s3fs 是对象存储 没有修改 只有上传, 所以感觉还是 ...
- [转帖]rclone将本地文件或文件夹导入minio中
1.背景:公司数据迁移涉及到文件迁移,原有文件服务器没有使用minio,但是现在的新系统使用了minio.所以这就需要我们将文件上传到minio文件服务器中:由于历史文件数据量大,甲方要求可以通过服务 ...
- 飞腾2000+上面银河麒麟v10 安装virt-manager创建虚拟机的操作过程
操作系统安装完之后自带了repos 就可以执行大部分操作, 不需要修改包源 ###Kylin Linux Advanced Server 10 - os repo### [ks10-adv-os] n ...
