用CSS3绘制iPhone手机
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解`
用CSS3绘制iPhone手机
日期:2017-7-3 阿珏 css 浏览:1825次 评论:1条
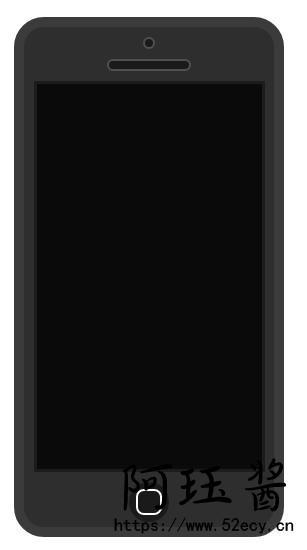
先上效果图,先睹为快。(这绝对不是一张图片。恩这话怎么怪怪的)
不要问我iPhone几 ,因为我也不知道,没用过,你懂得。

css样式部分
#phone{
width:250px;
height:500px;
background-color:#2E2E2E;
border:10px solid #3B3B3B;
margin:100px auto;
border-radius:30px;/*设置div元素的圆角边框*/
}
#camera{
width:8px;
height:8px;
background-color:#1A1A1A;
border-radius:50%;
border:2px solid #505050;
margin:10px auto;/*距离上边距10px 左右居中*/
}
#receiver{
width:80px;
height:8px;
border:2px solid #505050;
margin:10px auto;
border-radius:10px;
background-color:#1A1A1A;
}
#screen{
width:225px;
height:385px;
background-color:#0A0A0A;
border:3px solid #1C1C1C;
margin:10px auto;
}
#btn{
width:40px;
height:40px;
background:#1A1A1A;
border-radius:50%; /*当宽高相同时,则为圆*/
margin:10px auto;
}
/*:before 选择器在被选元素的内容前面插入内容。*/
#btn:before{
width:22px;
height:22px;
border:2px solid white;
border-radius:30%;
content:""; /*即使插入的内容为空也需要写,否则不显示*/
display:inline-block;
margin-top:7px;
margin-left:7px;
}
HTML部分
<div id="phone">
<div id="camera"></div><!-- 摄像头部分-->
<div id="receiver"></div><!--听筒部分-->
<div id="screen"></div><!--屏幕部分-->
<div id="btn"></div><!--按钮部分-->
</div>
晚些我又加了点玩意上去
点击Home键可以让手机亮屏,5秒后又再次熄灭屏幕
亮屏状态的效果图,当然中间那张是图片了(我手机)

JavaScript部分
在按钮部分的div处绑定onclick事件,调用下面的函数;
var btn_obj = document.getElementById("screen");
function btn(){
btn_obj.style.background = "url(1.jpg)";
btn_obj.style.backgroundSize = "225px 385px";
setTimeout("black()",5000);
}
function black(){
btn_obj.style.background = "none";
btn_obj.style.backgroundColor = "#0A0A0A";
}
网友评论:
不朽千秋 3年前 (2018-05-19)
话说emlog文章那不是可以搞html代码的么?可以做个预览[#aru_53]
用CSS3绘制iPhone手机的更多相关文章
- 纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果
原文:纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果 大家好,我是小强老师. 今天我们看下CSS3最为简单的两个属性. css3给我们带来了很多视觉的感受和变化,以前的图片做的事 ...
- iPhone手机的屏幕尺寸、分辨率及适配
1.iPhone尺寸规格 设备 iPhone 宽 Width 高 Height 对角线 Diagonal 逻辑分辨率(point) Scale Factor 设备分辨率(pixel) PPI 3GS ...
- CSS3自适配手机屏幕[转]
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- iPhone手机安全指南
摘要:iPhone手机安全指南 - 1.iPhone解锁使用指纹:2.启用“查找我的iPhone”功能:3.Apple ID启用两步验证:4.修改SIM卡PIN码.5.iPhone被盗或丢失后,登录i ...
- CSS3绘制六边形
因为很简单,所以先总结一下:使用CSS3绘制六边形主要使用伪类:before和:after在源元素之前和之后再绘制两个元素,并利用css3的边框样式,将这两个元素变成三角形放置在源元素的两端即可. ( ...
- ios/iphone手机请求微信用户头像错位BUG及解决方法
转:http://www.jslover.com/code/527.html ios/iphone手机请求微信用户头像错位BUG及解决方法 发布时间:2014-12-01 16:37:01 评论数:0 ...
- CSS3绘制旋转的太极图案(一)
实现步骤: 基础HTML: <div class="box-taiji"> <div class="circle-01">< ...
- 禁用iPhone手机浏览器上给电话号码自动加上的link样式
iPhone手机上的浏览器(如Safari),在解析网页的时候会自动给 像是电话号码的数字 加上link样式. 可以添加下面的meta禁用掉这个功能. // //
- 微信浏览器如何禁止iPhone手机上下滑动网页
代码: /*去掉iphone手机滑动默认行为*/ $('body').on('touchmove', function (event) { event.preventDefault(); });
- 去掉iphone手机滑动默认行为
/*去掉iphone手机滑动默认行为*/ $('body').on('touchmove', function (event) { event.preventDefault(); });
随机推荐
- dotnet OpenXml SDK 形状填充渐变色的主题色
在 Office 文档的一些有趣的设计,颜色和画刷是可以继承的,这个继承包括了属性的继承.在形状填充里面使用的渐变色是可以一部分属性放在主题里面,主要找到主题里面的画刷,替换掉形状自己定义的内容,才是 ...
- 2018-4-15-WPF-在-Alt+Tab-隐藏窗口
title author date CreateTime categories WPF 在 Alt+Tab 隐藏窗口 lindexi 2018-04-15 10:13:40 +0800 2018-3- ...
- vue中使用vue-b2wordcloud创建词云
安装使用 安装:使用npm install vue-b2wordcloud --save或者直接在vue ui中添加vue-b2wordcloud运行依赖 使用:在main.js中导入使用 impor ...
- OSI模型之数据链路层
一.简介 数据链路层在物理层提供服务的基础上向网络层提供服务,其最基本的服务是将源自网络层的数据可靠地传输到相邻节点的目标机网络层.其主要作用是加强物理层传输原始比特流的功能,将物理层提供的可能出错的 ...
- R5_ES读写流程
基本概念 refresh:es接收数据请求时先存入ES进程中的内存 Buffer ,默认每隔一秒(index.refresh_interval:1s)会从内存buffer中将数据写入 os cache ...
- 【web安全】修改和配置tomcat版本信息
场景 目前网络安全的越来越受重视,tomcat作为重要的web容器被广泛应用,如何隐藏信息保证.在开放网络世界中,不易被攻击. 操作思路 1.进入Tomcat文件中的lib文件夹,将catalina. ...
- 简说Python之列表,元祖,字典
目录 Python列表 创建列表 添加元素 查询元素 列表分片 分片简写 修改元素 一些其他添加列表元素的方法 extend() insert() 删除元素 remove()删除 del 通过索引删除 ...
- ansible系列(1)--ansible基础
目录 1. ansible概述 1.1 ansible的功能 1.2 ansible的特性 1.3 ansible的架构 1.4 ansible注意事项 1. ansible概述 Ansible 是一 ...
- postgresql数据库清理
大量update或者delete后 磁盘空间会猛增.原理是postgresql并没有真正的删除 只是将删除数据的状态置为已删除,该空间不能记录被从新使用.若是删除的记录位于表的末端,其所占用的空间将会 ...
- 字节面试:说说Java中的锁机制?
Java 中的锁(Locking)机制主要是为了解决多线程环境下,对共享资源并发访问时的同步和互斥控制,以确保共享资源的安全访问. 锁的作用主要体现在以下几个方面: 互斥访问:确保在任何时刻,只有一个 ...
