vue3+ts Axios封装与使用
创建完vue3 项目后
新版本:动态控制是否显示加载动画。是否需要判断重复请求。https://www.cnblogs.com/lovejielive/p/17676856.html
一,安装Axios与Element Plus
Axios安装
npm install axios
Element Plus 安装
官网入口:https://element-plus.gitee.io/zh-CN/
npm install element-plus --save
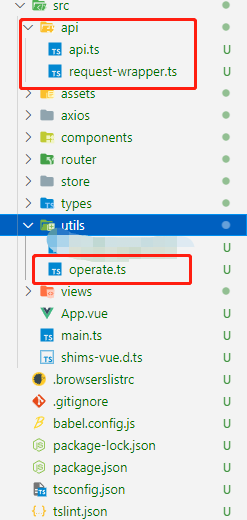
二,在src 目录下创建 api 文件夹和 utils 文件夹
api 文件夹下 封装 Axios封装 与 请求配置
utils 文件夹下 operate.ts 配置接口地址 与其他全局ts

Axios封装
api文件夹下 创建 request-wrapper.ts Axios封装


/*
* @description: 请求封装
* @Author: Jay
* @Date: 2022-06-08 11:41:36
* @LastEditors: Jay
* @LastEditTime: 2022-06-08 15:29:38
*/
// 导入axios
import axios, { AxiosInstance, AxiosRequestConfig } from "axios";
// 使用element-ui ElMessage做消息提醒 ElLoading加载
import { ElMessage, ElLoading } from "element-plus";
//请求头
import operate from '@/utils/operate'; //加载配置
let loadingInstance: any,
requestNum: number = 0,
loading: boolean = true; //加载动画
const addLoading = () => {
// 防止重复弹出
requestNum++;
if (requestNum == 1) {
loadingInstance = ElLoading.service({ fullscreen: true });
}
} // 关闭 加载动画
const cancelLoading = () => {
requestNum--;
// 关闭 加载动画
if (requestNum === 0) loadingInstance?.close();
} //请求配置
export const createAxios = (
config?: AxiosRequestConfig,
): AxiosInstance => {
const instance = axios.create({
//请求头
baseURL: operate.baseUrl(),
// baseURL: '/api',
//超时配置
timeout: 1000,
//跨域携带cookie
withCredentials: true,
// 自定义配置覆盖基本配置
...config,
}); // 添加请求拦截器
instance.interceptors.request.use(
function (config: any) {
// console.log("请求拦截器config:", config);
//加载动画
if (loading) addLoading(); //判断是否有token 根据自己的需求判断
let token = config.token;
console.log("判断是否有token", token)
if (token != undefined) {
//如果要求携带在参数中
config.params = Object.assign({}, config.params, token)
// 如果要求携带在请求头中
// config.headers = Object.assign({}, config.headers, operate.uploadParameters())
}
return config;
},
function (error) {
// 请求错误
return Promise.reject(error)
}
) // 添加响应拦截器
instance.interceptors.response.use(
function (response) {
// console.log("响应拦截器response:", response);
// 关闭加载 动画
if (loading) cancelLoading();
//返回参数
return response.data;
},
function (error) {
// 关闭加载 动画
if (loading) cancelLoading();
/***** 接收到异常响应的处理开始 *****/
if (error && error.response) {
// 1.公共错误处理
// 2.根据响应码具体处理
switch (error.response.status) {
case 400:
error.message = '错误请求'
break;
case 401:
error.message = '未授权,请重新登录'
break;
case 403:
error.message = '拒绝访问'
break;
case 404:
error.message = '请求错误,未找到该资源'
window.location.href = "/NotFound"
break;
case 405:
error.message = '请求方法未允许'
break;
case 408:
error.message = '请求超时'
break;
case 500:
error.message = '服务器端出错'
break;
case 501:
error.message = '网络未实现'
break;
case 502:
error.message = '网络错误'
break;
case 503:
error.message = '服务不可用'
break;
case 504:
error.message = '网络超时'
break;
case 505:
error.message = 'http版本不支持该请求'
break;
default:
error.message = `连接错误${error.response.status}`
}
} else {
// 超时处理
if (JSON.stringify(error).includes('timeout')) {
error.message = '服务器响应超时,请刷新当前页'
} else {
error.message = '连接服务器失败'
}
}
//提示
ElMessage.error(error.message)
/***** 处理结束 *****/
return Promise.resolve(error.response)
}
) return instance;
}
Axios封装
api文件夹下 创建 api.ts 接口配置


/*
* @description: 请求接口 配置
* @Author: Jay
* @Date: 2022-06-08 10:41:36
* @LastEditors: Jay
* @LastEditTime: 2022-06-08 14:29:38
*/
//导入 Axios 请求
import { createAxios } from './request-wrapper'
const request = createAxios();
//其他配置
// import operate from '@/utils/operate'; // get 请求
export const exportGet = (params: any): Promise<any> =>
request.get("/api/search/get/web", { params }); // post 请求
export const exportPost = (data: any) =>
//请求 token 添加
// request.post("/export", Object.assign(data, { token: operate.isToken() }));
request.post("/export", data); /*
请求配置与使用 * POST 请求 方式
export const 名字 = (data: any) =>
request.post("接口", data, {
直接为空
注:只能配置 AxiosRequestConfig 里有的参数名 可不用配置
}); * GET 请求 方式
export const 名字 = (params: any): Promise<any> =>
request.get("接口", { params }); *使用 方法
*引入
import {
名字
} from "../api/api"
*生命周期中 请求
名字({请求参数}).then((res) => {
console.log(res)
})
*/
接口配置
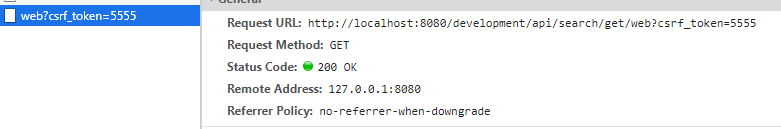
开始请求


<script lang="ts">
import {
exportGet,
exportPost
} from "../api/api"
import {
defineComponent,
onMounted
} from "vue"; export default defineComponent({
setup() {
onMounted(() => {
//get 请求
exportGet({
csrf_token: '5555'
}).then((res) => {
console.log(res)
}) // post 请求
exportPost({
csrf_token: '5555'
}).then((res) => {
console.log(res)
})
}) return {};
},
});
</script>
测试 结果:

三,全局配置JS
operate.ts 创建


/*
* @description: 自定义 ts
* @Author: Jay
* @Date: 2022-06-08 13:22:07
* @LastEditors: Jay
* @LastEditTime: 2022-06-08 14:35:07
*/
// vuex 数据
import store from '../store/index' export default {
//接口地址
baseUrl: function () {
// console.log(process.env.NODE_ENV)
if (process.env.NODE_ENV == "development") {
//开发环境
return "development";
} else {
//正式环境
return "production";
}
}, //获取用户token
isToken: function () {
if (store.state.Authorization != '') {
return store.state.Authorization
}
return false;
}, /*
格式化时间 加上时分秒
num: 后台时间格式
type: 'YY-MM-DD'年月日 ,'HH-MM-SS'时分秒 ,不传 年月日时分秒
*/
happenTime: function (num: any, type: String) {
let date = new Date(num * 1000);
//时间戳为10位需*1000,时间戳为13位的话不需乘1000
let y: any = date.getFullYear();
let MM: any = date.getMonth() + 1;
MM = MM < 10 ? ('0' + MM) : MM; //月补0
let d: any = date.getDate();
d = d < 10 ? ('0' + d) : d; //天补0
let h: any = date.getHours();
h = h < 10 ? ('0' + h) : h; //小时补0
let m: any = date.getMinutes();
m = m < 10 ? ('0' + m) : m; //分钟补0
let s: any = date.getSeconds();
s = s < 10 ? ('0' + s) : s; //秒补0
if (type === 'YY-MM-DD') {
//年月日
return y + '-' + MM + '-' + d;
} else if (type === 'HH-MM-SS') {
//时分秒
return h + ':' + m + ':' + s;
} else {
//全部
return y + '-' + MM + '-' + d + ' ' + h + ':' + m + ':' + s;
}
}, //性别
formSex: function (set: String | Number) {
const status: Object = {
"0": "男",
"1": "女"
}
let key: keyof Object;
for (key in status) {
//console.log(key, status[key])
if (key == set) {
return status[key];
}
}
return '未知'
}
}
operate.ts 创建
operate.ts 全局配置
在mian.ts 中
//全局 js
import operate from "./utils/operate"
app.config.globalProperties.$operate = operate
在页面中使用
<script lang="ts">
import {
getCurrentInstance,
onMounted
} from "vue"; export default defineComponent({
setup() {
//等于 vue this.
const {
proxy
} = getCurrentInstance() as any;
/*
as any 在最后 加上这个 就不会 报下面的错误
类型“ComponentInternalInstance | null”上不存在属性“proxy”。
*/ onMounted(() => {
console.log("性别为:",proxy.$operate.formSex(0))
}) return {};
},
});
</script>
最后结果

vue3+ts Axios封装与使用的更多相关文章
- vue3.0+vite+ts项目搭建-axios封装(六)
封装方式一 import axios from 'axios' import qs from 'qs' import { Toast } from 'vant' import Lockr from ' ...
- 基于Vue3+TS的Monorepo前端项目架构设计与实现
写在前面 你好,我是前端程序员鼓励师岩家兴!去年在另一个项目https://juejin.cn/post/7121736546000044046中,我向读者朋友们介绍了结合npm包管理工具yarn作v ...
- axios封装
前言 作为出入vue的小萌新,我在写请求的时候,也是毫不犹豫写了ajax,结果肯定是不行的... Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2. ...
- vue2.0 axios封装、vuex介绍
一.前言 博主也是vue道路上的行者,道行不深,希望自己的东西能对大家有所帮助.这篇博客针对 了解过vue基础,但是没有做过vue项目的童鞋.如果想看基础指令,可以看我之前的一篇博客,请点击 跳转, ...
- 把axios封装为vue插件使用
前言 自从Vue2.0推荐大家使用 axios 开始,axios 被越来越多的人所了解.使用axios发起一个请求对大家来说是比较简单的事情,但是axios没有进行封装复用,项目越来越大,引起的代码冗 ...
- vue项目搭建 (二) axios 封装篇
vue项目搭建 (二) axios 封装篇 项目布局 vue-cli构建初始项目后,在src中进行增删修改 // 此处是模仿github上 bailicangdu 的 ├── src | ├── ap ...
- 原生js上传图片遇到的坑(axios封装)
后台给我写了一个上传图片的接口,自己用form表单测试成功 接口可以正常跳转 测试的代码: <!doctype html> <html lang="en"> ...
- vue-cli3中axios如何跨域请求以及axios封装
1. vue.config.js中配置如下 module.exports = { // 选项... // devtool: 'eval-source-map',//开发调试 devServer: { ...
- axios interceptors 拦截 , 页面跳转, token 验证 Vue+axios实现登陆拦截,axios封装(报错,鉴权,跳转,拦截,提示)
Vue+axios实现登陆拦截,axios封装(报错,鉴权,跳转,拦截,提示) :https://blog.csdn.net/H1069495874/article/details/80057107 ...
- 【Vue】axios封装,更好的管理api接口和使用
在现在的前端开发中,前后端分离开发比较主流,所以在封装方法和模块化上也是非常需要掌握的一门技巧.而axios的封装也是非常的多,下面的封装其实跟百度上搜出来的axios封装或者axios二次封装区别不 ...
随机推荐
- Servlet之Request和Response的快速上手
阅读提示: 前置内容 MyBatis知识点总结 HTTP和Servlet入门 目录 1.Request和Response概述 2.Request对象 2.1 Request继承体系 2.2 Reque ...
- 算法金 | 秒懂 AI - 深度学习五大模型:RNN、CNN、Transformer、BERT、GPT 简介
1. RNN(Recurrent Neural Network) 时间轴 1986年,RNN 模型首次由 David Rumelhart 等人提出,旨在处理序列数据. 关键技术 循环结构 序列处理 长 ...
- 我从 Python 潮流周刊提取了 800 个链接,精选文章、开源项目、播客视频集锦
你好,我是豌豆花下猫.前几天,我重新整理了 Python 潮流周刊的往期分享,推出了第 1 季的图文版电子书,受到了很多读者的一致好评. 但是,合集和电子书的篇幅很长,阅读起来要花不少时间.所以,为了 ...
- 机器学习:详解迁移学习(Transfer learning)
详解迁移学习 深度学习中,最强大的理念之一就是,有的时候神经网络可以从一个任务中习得知识,并将这些知识应用到另一个独立的任务中.所以例如,也许已经训练好一个神经网络,能够识别像猫这样的对象,然后使用那 ...
- 【jQuery学习日记】从入门到再入门
1,jQuery介绍 jQuery 是一个 JavaScript 库. jQuery 极大地简化了 JavaScript 编程. 2,入门jQuery jQuery有两大核心:jQuery核心函数和j ...
- Jenkins 添加Linux固定代理节点
实践环境 Jenkins 2.304 jdk-8u131-linux-x64.rpm centos-release-7-9.2009.1.el7.centos.x86_64 操作步骤 安装JDK 在预 ...
- 云端IDE如何重定义开发体验
豆包 MarsCode 是一个集成了AI功能的编程助手和云端IDE,旨在提高开发效率和质量.它支持多种编程语言和IDE,提供智能代码补全.代码解释.单元测试生成和问题修复等功能,同时具备AI对话视图和 ...
- c# 多线程环境下控制对共享资源访问的办法
Monitor: 定义:Monitor 是 C# 中最基本的同步机制,通过 Enter 和 Exit 方法来控制对共享资源的访问.它提供了排他锁的功能,确保在任何时刻只有一个线程可以访问共享资源. 优 ...
- 【CI/CD】Jenkins 部署前后端项目Demo
前置环境准备: 参考尚硅谷最新发布的Jenkins教程 同样准备了三台服务器: 192.168.124.34 Centos7 8G内存 用于安装GitLab 192.168.124.35 Centos ...
- 全网最适合入门的面向对象编程教程:30 Python的内置数据类型-object根类
全网最适合入门的面向对象编程教程:30 Python 的内置数据类型-object 根类 摘要: 在 Python 中,所有的类都直接或间接继承自一个根类,这个根类是Object.Object类是 P ...
