处理css/js兼容性的工具之超重要的browserslist
这篇 webpack处理css资源 文章中使用到的工具 browserslist 对于兼容性处理来说非常重要!这一篇来仔细说说。
查询兼容性
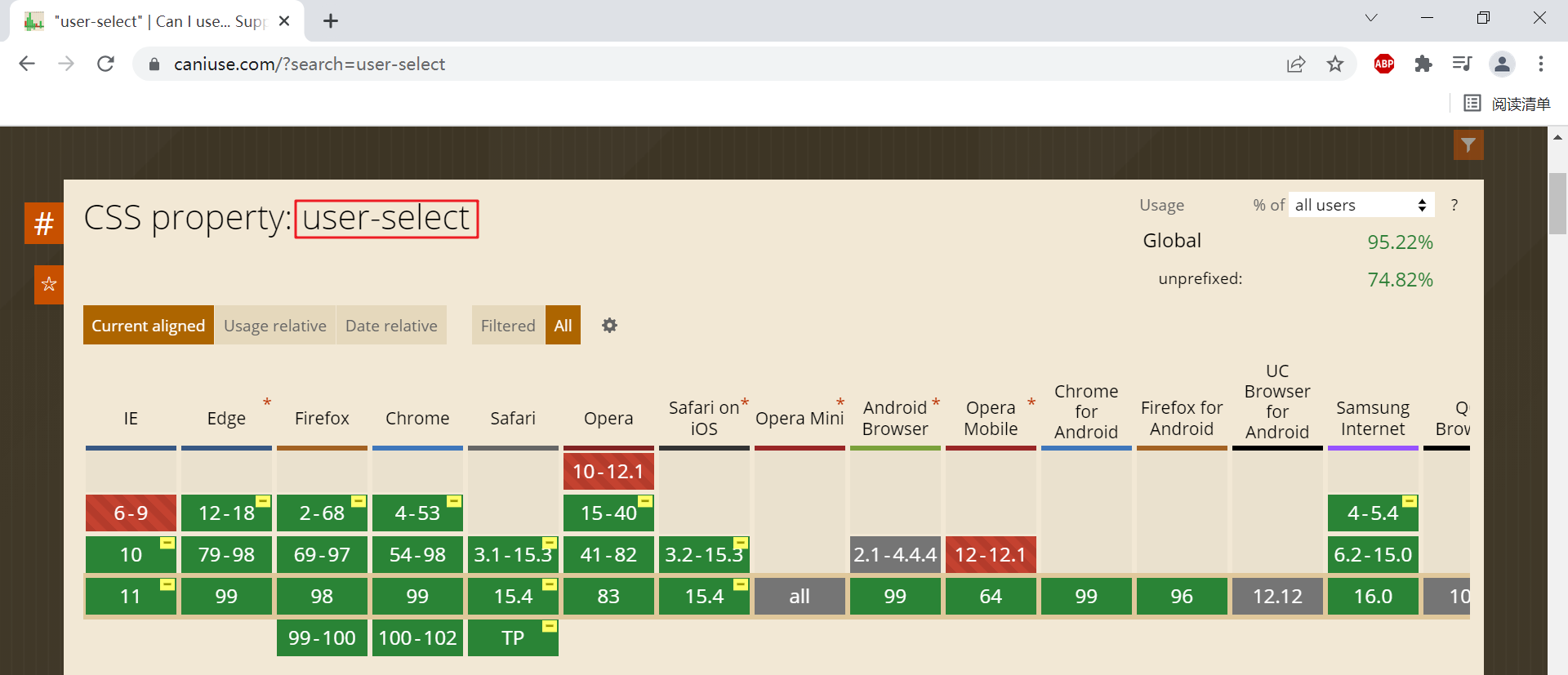
不同浏览器对于 css / js 的属性可能存在兼容性,具体可以通过 can i use 这个网站查询。
比如 css 中的 user-select 属性,用于规定是否可以在浏览器上双击选取或者高亮,在 ie 6-9 中不可以使用,在 ie10-11 中需要添加 -ms- 前缀。

也就是说,为了多浏览器兼容性处理,css代码可能要写成这样
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
而在项目中,可能存在兼容性的 css 或者 js 代码不止一个,而且需要兼容性的版本也无法列举完全,这时候需要通过工具来帮我们处理 ~
兼容性规则
browserslist 需要编写一些浏览器兼容条件,来告知 postcss 和 babel 分别以什么要求来对 css 和 js 代码进行兼容性编译。
常用的编写规则有这些
- default:Browserslist 的默认配置
( >0.5%, last 2 versions, Firefox ESR, not dead ) - 5%:通过全局情况统计选择的浏览器版本,可以使用 >=,< 和 <=
- dead:24个月内没有官方支持或更新的浏览器
- last 2 versions:每个浏览器的最后两个版本
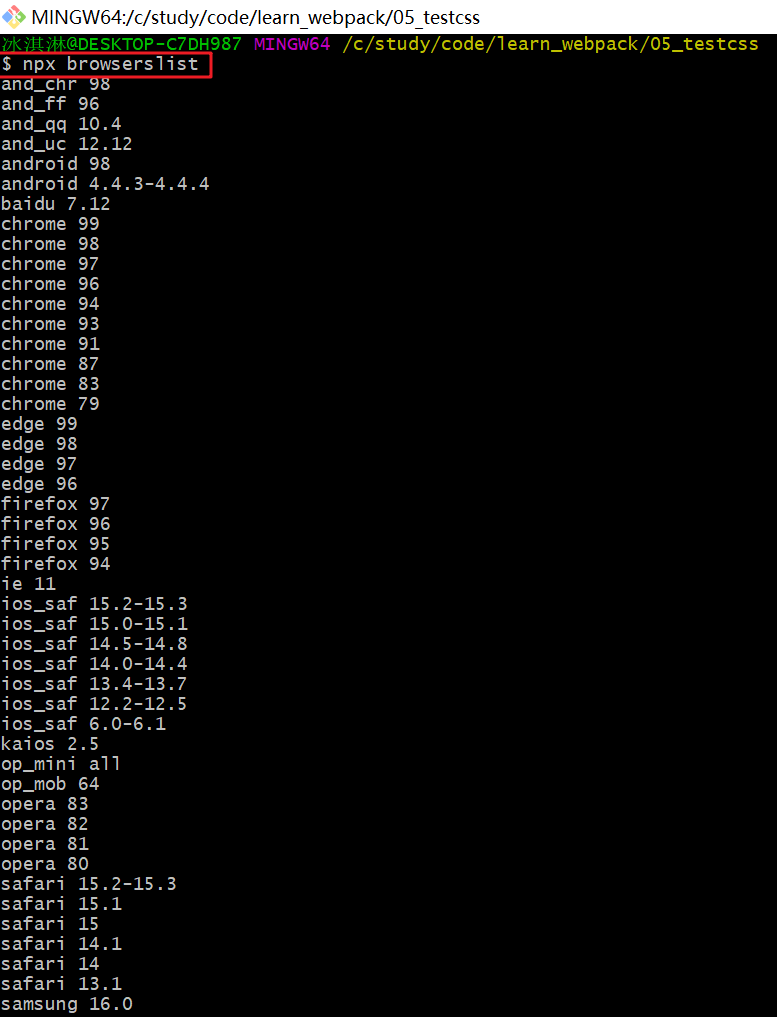
browserslist 是一个工具,可以直接通过 npx 执行命令获取符合规则的浏览器

如果是在项目中,有两种方式可以配置
- 配置在 package.json 中
- 配置在 .browserslistrc 文件中
// package.json
"browserslist": [
"> 1%",
"last 2 version",
"not dead"
]
// .browserslistrc
> 1%,
last 2 version,
not dead
编译过程
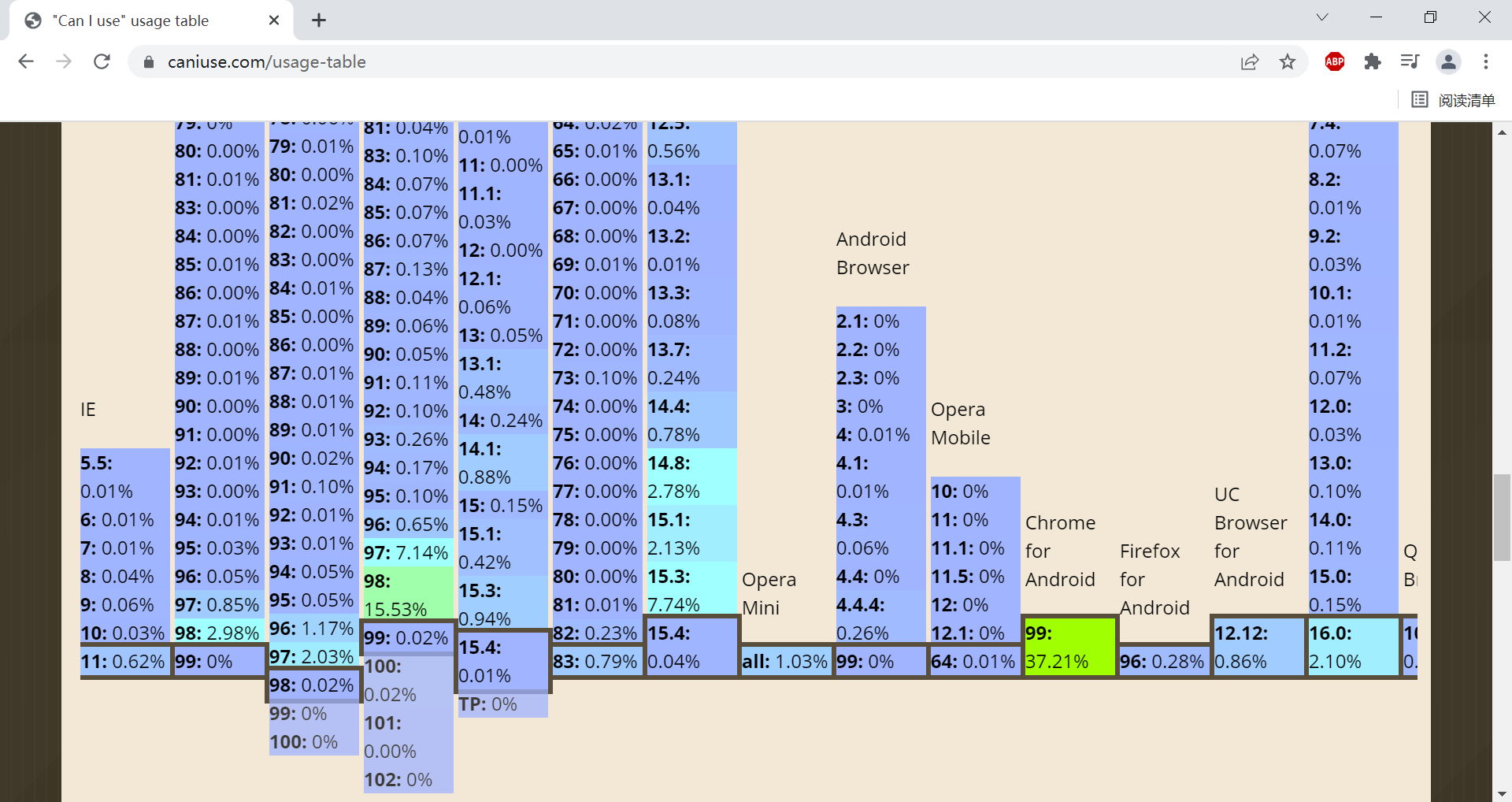
那 browserslist 又是去哪里查找浏览器使用占比和更新时间的呢,其实它最终使用的是caniuse-lite 这个工具来查询的,在 can i use - table 中可以查询到浏览器使用情况。
比如 chrome for Android 99版本的用户占比非常高,达到了 37.21%.

以上就是 browserslist 查找符合条件的浏览器版本和使用过程, 更多有关webpack的内容可以参考我其它的博文,持续更新中~
处理css/js兼容性的工具之超重要的browserslist的更多相关文章
- CSS 和 JS 文件合并工具
写 CSS 和 JavaScript 的时候, 我们会遇到一个两难的局面: 要么将代码写在一个大文件, 要么将代码分成多个文件. 前者导致文件难以管理, 代码复用性差, 后者则因为需要在载入多个文件令 ...
- CSS+JS实现兼容性很好的无限级下拉菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DT ...
- css,js工具篇
4. web前端开发分享-css,js工具篇 web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emm ...
- 前端小白页面开发注意事项及小工具(html\css\js)
技术一直在向前发展.但是有一些是相通的,要找准重点,将80%的时间放在提升基础问题上,余下的20%再去学习框架,库和工具. HTML 1. HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读 ...
- 【工具相关】web-HTML/CSS/JS Prettify的使用
一,打开Sublime Text,代码如下面所示. 二,鼠标右键--->HTML/CSS/JS Prettify--->Prettify Code.代码如图所示,明显的代码变得整齐了.
- webstorm自动压缩js、css、html【工具篇】
*注意:自动压缩的文件只能在同级目录下,不能指定文件夹,强制了文件自动保存,设置的手动保存将失效. 插件下载地址:点击这里下载 密码:e6bk 使用方法: 1.css&js 分别添加这两个,c ...
- 前端工程师面试问题归纳(一、问答类html/css/js基础)
一.参考资源 1.前端面试题及答案整理(一) 2.2017年前端面试题整理汇总100题 3.2018最新Web前端经典面试试题及答案 4.[javascript常见面试题]常见前端面试题及答案 5.W ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- HTML/CSS/JS编码规范
最近整理了一份HTML/CSS/JS编码规范,供大家参考.目录:一.HTML编码规范二.CSS编码规范三.JS编码规范 一.HTML编码规范 1. img标签要写alt属性 根据W3C标准,img标签 ...
- IE 和Firefox的js兼容性总结
IE 和Firefox的js兼容性总结 12 August 2010 11:39 Thursday by 小屋 标签: 浏览器 方法 属性 IT 写法 一.函数和方法差异 1 . getYear()方 ...
随机推荐
- Prism Sample 1
这个样例版本上已经过时了,但与8.1版本仍然兼容. 在本版本中,指定启动项: App.xaml.cs: protected override void OnStartup(StartupEventAr ...
- #Python实例 计算外卖配送距离(基于经纬度的导航及直线距离)
一:X-MIND 二:计算两点经纬度之间的距离 经纬度是利用三维球面空间来描述地球上一个位置的坐标系统,每个经纬度坐标由经度 lng 和纬度 lat 两个分量组成.经纬度的有效范围为经度-180度到+ ...
- #Python 文本包含函数,pandas库 Series.str.contains 函数
一:基础的函数组成 '''Series.str.contains(pat,case = True,flags = 0,na = nan,regex = True)'''测试pattern或regex是 ...
- Docker网络类型
Docker网络类型 目录 Docker网络类型 跟VMware对比 VMware Docker route命令 Docker的网络工作模式 Bridge模式 host模式 Container模式 n ...
- 2023-03-12:mp3音频解码为pcm,代码用go语言编写,调用moonfdd/ffmpeg-go库。
2023-03-12:mp3音频解码为pcm,代码用go语言编写,调用moonfdd/ffmpeg-go库. 答案2023-03-12: 用github/moonfdd/ffmpeg-go库. 命令如 ...
- 2022-03-24:你被请来给一个要举办高尔夫比赛的树林砍树,树林由一个 m x n 的矩阵表示, 在这个矩阵中: 0 表示障碍,无法触碰 1 表示地面,可以行走 比 1 大的数 表示有树的单元格,
2022-03-24:你被请来给一个要举办高尔夫比赛的树林砍树,树林由一个 m x n 的矩阵表示, 在这个矩阵中: 0 表示障碍,无法触碰 1 表示地面,可以行走 比 1 大的数 表示有树的单元格, ...
- vue全家桶进阶之路31:Vue3 数据和方法的双向绑定ref、reactive、toRefs
ref 在 Vue 3 中,你可以使用 setup 函数来定义组件的数据和方法.在 setup 函数中,你可以使用 ref.reactive 和 computed 等 Vue 3 的响应式 API 来 ...
- distinct()去重
distinct()去重 Student.objects.all().distinct()
- Django 与 Vue 语法冲突问题完美解决方法
Django 与 Vue 语法冲突问题完美解决方法 当我们在 django web 框架中,使用 vue 的时候,会遇到语法冲突. 因为 vue 使用 {{}}, 而 django 也使用 {{}}, ...
- Burpsuite抓包工具的使用
一.打开工具 1处箭头为 代理127.0.0.1 端口8080 2处箭头为 证书 将证书ca下载到桌面上 选择第一个 选择下载到桌面即可 可以修改其后缀为der 此即为证书文件 此处使用火狐浏览器为示 ...
