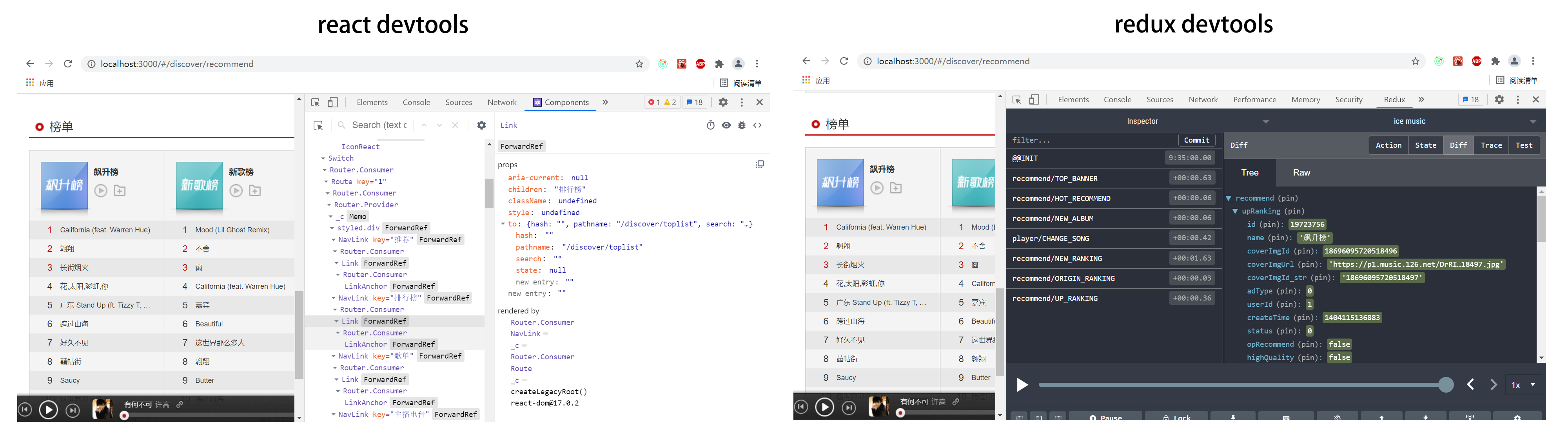
chrome浏览器插件react devtools、redux devtools,无需安装、解压即可用
react devtools用于调试react代码,可以查看到props、state的值,以及定义的hooks,而redux devtools可以追踪到action的派发、store的变化,两个都是react开发过程中非常好用的工具

下面是附上两个开发者工具下载地址
react devtools
链接:https://pan.baidu.com/s/1gLF1Bw9vn6CRiWnFayfJYA 提取码:shsk redux devtools
链接:https://pan.baidu.com/s/1FI7RU3vQ1raEXpmQ-fwXUA 提取码:in0n
下载文件后解压

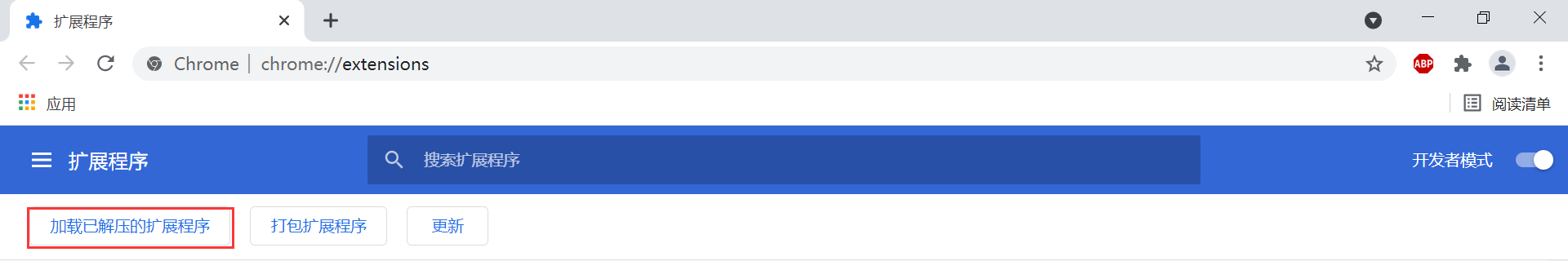
打开拓展程序,选择 加载已解压的拓展程序,导入上面的文件夹

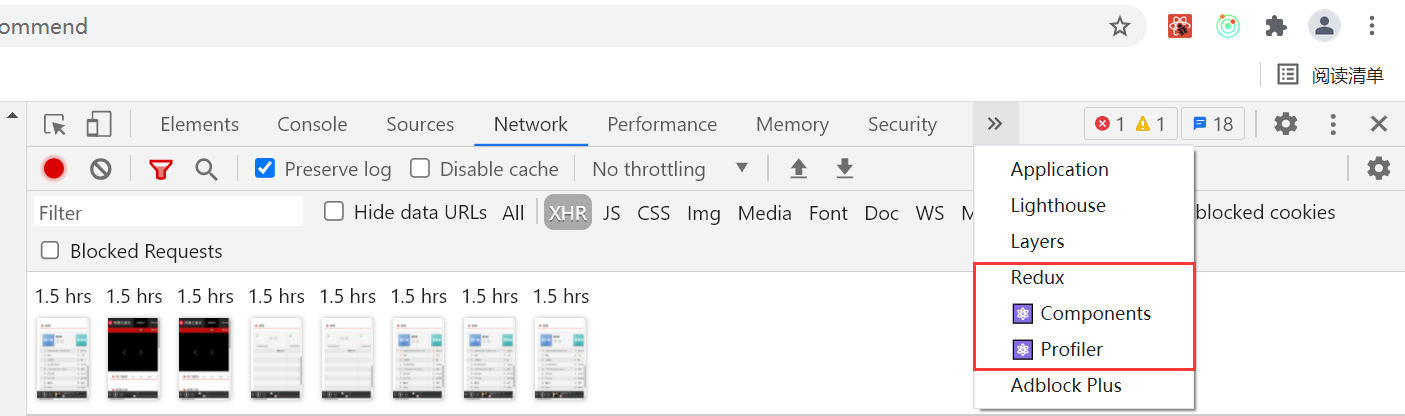
导入文件夹后就可以在拓展程序里看到 react 和redux的开发者工具

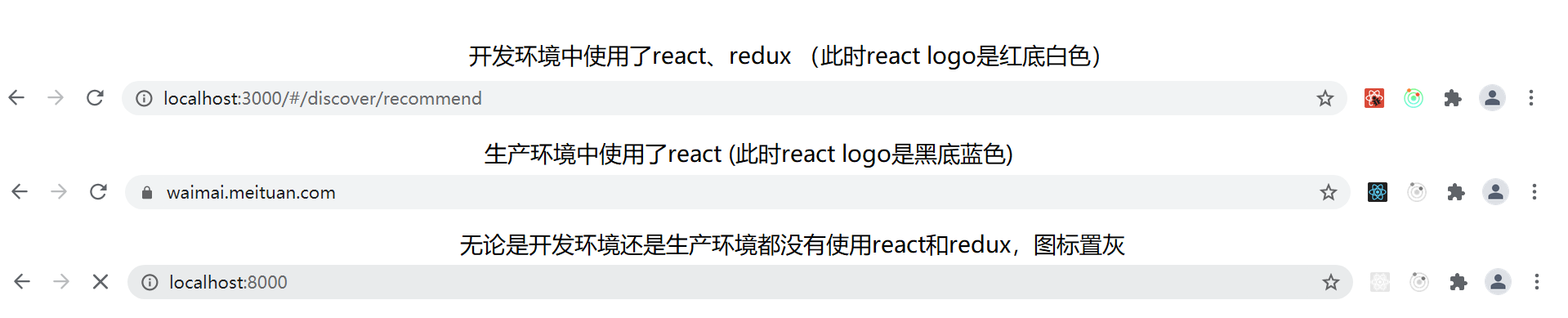
点击右上角的用户旁类似于 拼图 的按钮,将react、redux开发者工具固定在导航栏处,如果该页面使用了react / redux,对应的图标会变亮,生产环境和开发环境亮的颜色不一样,如果没有使用则置灰

然后通过 ctrl + shift + i,检查/审查元素,当该页面有使用react / redux 时,才能找到 react / redux 的开发者工具,选择即可进行相关的调试

以上就是react/redux的开发者工具安装步骤
chrome浏览器插件react devtools、redux devtools,无需安装、解压即可用的更多相关文章
- 使用 Chrome 浏览器插件 Web Scraper 10分钟轻松实现网页数据的爬取
web scraper 下载:Web-Scraper_v0.2.0.10 使用 Chrome 浏览器插件 Web Scraper 可以轻松实现网页数据的爬取,不写代码,鼠标操作,点哪爬哪,还不用考虑爬 ...
- 还在为百度网盘下载速度太慢烦恼?chrome浏览器插件帮你解决!
百度网盘已然成为分享型网盘中一家独大的“大佬”了.时代就是这样不管你喜不喜欢,上网总会遇到些百度网盘共享的文件需要下载.然而,百度网盘对免费用户的限速已经到了“感人”的地步了,常常十多KB/秒的速度真 ...
- chrome浏览器插件启动本地应用程序
chrome浏览器插件启动本地应用程序 2014-04-20 00:04:30| 分类: 浏览器插件|举报|字号 订阅 下载LOFTER我的照片书 | chrome的插件开发这里就 ...
- Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件
Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件 下载地址 插件的操作很简单,下面是一些简单的实例. 1.安装 在谷歌应用商城搜索postman,如下图1-1所 ...
- chrome浏览器插件window resizer调试webapp页面大小
chrome浏览器插件window resizer可以调整当前浏览器分辨率大小 可以自定义大小,以适合于andorid和iphone设备
- 用Javascript编写Chrome浏览器插件
原文:http://homepage.yesky.com/62/11206062.shtml 用Javascript编写Chrome浏览器插件 2010-04-12 07:30 来源:天极网软件频道 ...
- chrome浏览器插件开发经验(一)
最近在进行chrome浏览器插件的开发,一些小的经验总结随笔. 1.首先,推荐360的chrome插件开发文档:http://open.chrome.360.cn/extension_dev/over ...
- 强烈推荐 10 款珍藏的 Chrome 浏览器插件
Firebug 的年代,我是火狐(Mozilla Firefox)浏览器的死忠:但后来不知道为什么,该插件停止了开发,导致我不得不寻求一个新的网页开发工具.那段时间,不少人开始推荐 Chrome 浏览 ...
- 《React 与 Redux 开发实例精解》出版了!
<React 与 Redux 开发实例精解>出版了! <React 与 Redux 开发实例精解>出版了! 关于 React 与 Redux React 与 Redux, 一个 ...
- nodejs + webpack4 + babel6 结合写Chrome浏览器插件记录
最近任务不忙,有时间了看一下Chrome插件相关的东西,于是想用nodejs + webpack写一个能直出插件的小工具. 1.nodejs + babel6 + webpack4 在写之前,是有把它 ...
随机推荐
- Github 自动化部署
github action 自动化部署 一.创建github 账户 官方地址 点击进入 注册/登录 二.在项目目录下创建文件 .github\workflows固定不变 develop.yml文件名自 ...
- hibernate及SpringBoot集成Jpa实现对数据库操作
首先使用Maven工程和junit完成hibernate对数据库的简单操作,完成之后在使用SpringBoot集成Jap完成hibernate对数据库的操作.本文仅供新手学习查看,具体线上使用需要对代 ...
- 2021-12-13:字符串解码。给定一个经过编码的字符串,返回它解码后的字符串。 编码规则为: k[encoded_string],表示其中方括号内部的 encoded_string 正好重复 k
2021-12-13:字符串解码.给定一个经过编码的字符串,返回它解码后的字符串. 编码规则为: k[encoded_string],表示其中方括号内部的 encoded_string 正好重复 k ...
- [MAUI程序设计]界面多态与实现
目录 需求一:在不同设备上使用不同 UI 外观 定义控件 UI 外观 基于平台自定义配置 需求二:在不同数据类别中使用不同的 UI 外观 定义视图 UI 外观 创建数据模板 创建选择器 定义数据 需求 ...
- How to use the shell command to get the version of Linux Distributions All In One
How to use the shell command to get the version of Linux Distributions All In One 如何使用 shell 命令获取 Li ...
- SpringBoot定义优雅全局统一Restful API 响应框架五
闲话不多说,继续优化 全局统一Restful API 响应框架 做到项目通用 接口可扩展. 如果没有看前面几篇文章请先看前面几篇 SpringBoot定义优雅全局统一Restful API 响应框架 ...
- Proteus运行故障分析(电源、程序等)
问题一.Program file is not specified 原因分析:未加载hex文件. 解决方法:双击芯片,点击Program files,找到hex文件添加进来. 问题二.No power ...
- 文件系统考古2:1984 - BSD Fast Filing System
今天继续与大家分享系列文章<50 years in filesystems>,由 KRISTIAN KÖHNTOPP 撰写. 我们将进入文件系统的第二个十年,即1984年,计算机由微型计算 ...
- TLS详解(原理和实践)
主页 个人微信公众号:密码应用技术实战 个人博客园首页:https://www.cnblogs.com/informatics/ 引言 本文主要内容涉及到TLS协议发展历程.TLS协议原理以及在HTT ...
- 自然语言处理 Paddle NLP - 快递单信息抽取 (ERNIE 1.0)
文档检索:需要把业务问题拆解成子任务.文本分类 -> 文本匹配 -> 等任务 -> Panddle API 完成子任务 -> 子任务再拼起来 介绍 在2017年之前,工业界和学 ...
