vue&element项目实战 之api模块化与公共字典
4.api模块化配置
步骤一:编写字典api即dic.js
import request from '@/utils/request'
// 查询字典列表
export const getDicList = (param) => request({ url: '/sys-dictionary/queryList', params: param, method: 'post' })
// 删除字典
export const deleteDic = (id) => request({ url: `/sys-dictionary/delete?id=${id}`, method: 'post' })
// 删除字典
export const saveOrUpdateDic = (param) => request({ url: '/sys-dictionary/saveOrUpdate', params: param, method: 'post' })
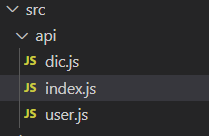
步骤二:编写index.js,进行统一模块引入
import * as user from '@/api/user'
import * as dic from '@/api/dic' export default {
user,
dic
}
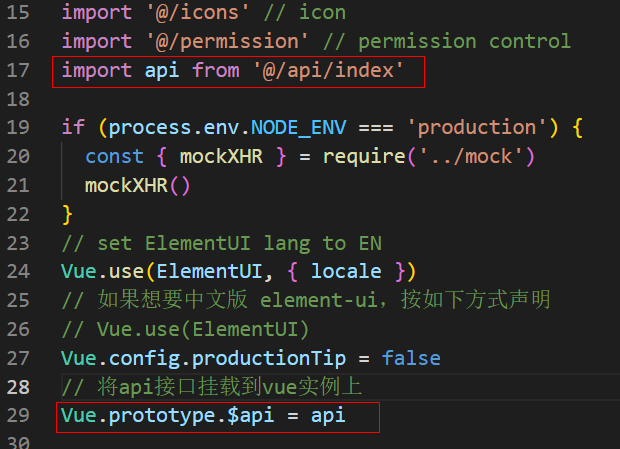
步骤三:将api的index挂载到vue实例上,即在main.js中添加如下2行代码
// 引入api文件
import api from '@/api/index'
// 将api接口挂载到vue实例上
Vue.prototype.$api = api

处理完成后的结果如下:

以后要加入新的模块只需要在index中引入即可
5.公共字典
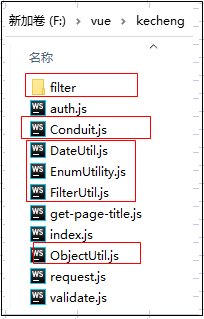
步骤一:将这几个工具js拷贝到项目的 utils路径下:

步骤二:在App.vue中加载字典基础数据
<script>
import { EnumUtility } from '@/utils/EnumUtility'
export default {
name: 'App',
mounted() {
this.queryDicList()
},
methods: {
async queryDicList() {
const param = {
status: 0
}
const result = await this.$api.dic.getDicList(param)
// eslint-disable-next-line no-cond-assign, no-constant-condition
if (result.code = '100') {
const enumUtility = new EnumUtility()
enumUtility.Set(result.data)
}
}
}
}
</script>
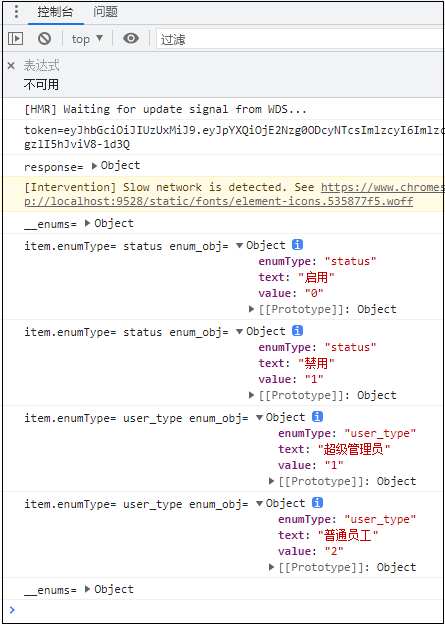
步骤三:测试
访问页面看到如下说明字典数据已加载完成

完美!
vue&element项目实战 之api模块化与公共字典的更多相关文章
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用日期格式处理,对比Moment.js和day.js的处理
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js ...
- Vue公司项目实战步骤
一.无权限,无验证的Vue项目 1.打好HTML+CSS+JS基础,及<Vue 2.0 实战> 2.编写用mock设计的案例: 3.将以上案例的后台用C#改写: 二.带安全验证的Vue项目 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)
Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题. 一.Vue 系列一已经用vue-cli搭建了Vue项目,此处就不赘述了. 二.Vue-router Vue的路由,先献上文档(http ...
- 第10章-Vue.js 项目实战
一.本节内容 掌握项目环境中路由的配置方法 ***** 熟练掌握编写单文件组件的编写 *** 能够使用swiper.js进行轮播图组件的封装 能够使用axios进行数据请求 二.webpack项目的目 ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
- vue+webpack项目实战
概述 -- 项目中会用到的插件 vue-router vue-resource 打包工具 webpack 依赖环境 node.js start 安装vue开发的模板 # 全局安装 vue-cli $ ...
- vue组件(Vue+webpack项目实战系列之三)
组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.特别对于大型应用开发来说,尽量组件化,并且先造好轮子库,不要重复去写组件,这会显著提升项目 ...
随机推荐
- java8 Lambda 测试示例
import com.google.gson.Gson; import org.junit.Test; import java.util.Arrays; import java.util.IntSum ...
- AgileConfig-1.9.4 发布,支持 OpenTelemetry
Hello 大家好,最新版的 AgileConfig 1.9.4 发布了.现在它可以通过 OpenTelemetry 对外提供 logs,traces,metrics 三个维度的数据.用户可以自由选择 ...
- 一行超长日志引发的 “血案” - Containerd 频繁 OOM 背后的真相
案发现场:混沌初现 2024年6月10日,本应是平静的一天.但从上午 9 点开始,Sealos 公有云的运维监控告警就开始不停地响.北京可用区服务器节点突然出现大量 "not ready&q ...
- 【基础计算】ESDF栅格距离图计算并行加速版
前言与参考 这一部分仅为路径规划源码及论文GPIR的一个小部分,但是有代码实现,第一次看的时候有些懵,所以特此记录:主要是设置好了栅格地图后,添加了障碍物后,对其的欧式距离计算和梯度计算等.原代码中为 ...
- python路径相关操作:os.path
Windows路径格式 import os # 当前python文件位置:T:\ProgrammingPractice\python_path\test.py # 给定的路径 path = r'D:\ ...
- 实时系统Preempt RT与Xenomai之争!谁更主流,谁更实时?
选择争论一直存在 大家知道EtherCAT是实时现场总线技术,当我们开发一款支持EtherCAT总线的控制器时,实时操作系统的选择不仅对于产品本身是最重要的一部分,而且对产品研发的整个过程也影响深远. ...
- JS --函数进阶 --手稿
- 为什么js中要用new?
你new的不是对象,是构造函数,new + 构造函数生成对象.如果单就调用方法而言,确实不必用new.new一般用在"js使用原型和this关键字实现面向对象"的过程中. 大多数情 ...
- Java 、C# Excel模板,数据一对多,主从表关系,导入到数据库
思路 单表导入的比较容易,但是有的时候,可能会出现,一对多数据导入的,这个情况怎么办呢?先理解上面的图,后台获取数据的时候,除了"风险防控措施"外,其他字段先分组,"黄色 ...
- Libgdx游戏开发(7)——开始游戏界面实现
原文: Libgdx游戏开发(7)--开始游戏界面实现-Stars-One的杂货小窝 上篇文章也是讲解了如何实现暂停,但实际上,上篇的做法可能不够优雅 因为暂停和游戏界面我们可以分成2个Screen对 ...
