manim边学边做--圆形类
在manim的丰富图形库中,圆形类是一个基础且强大的模块。
无论是简单的圆形绘制,还是复杂的圆形变换,它都能以简洁的代码实现。
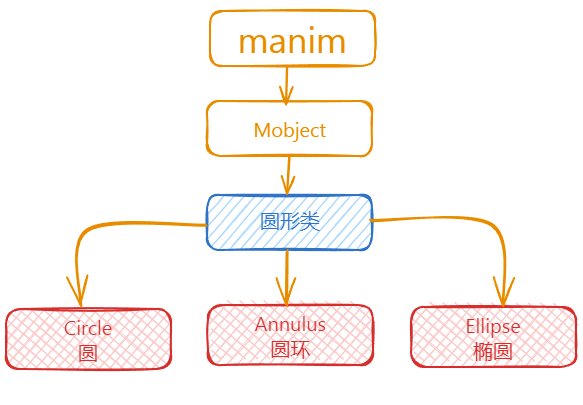
manim中圆形类的相关模块主要有3个:
Circle:标准的圆形Annulus:圆环形状Ellipse:椭圆形状
其中,Annulus和Ellipse继承自Circle。
圆形系列处于manim中的Mobject之下。
1. 主要参数
圆Circle对象的属性不多,主要有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| radius | float | 半径 |
| color | str | 颜色 |
| stroke_width | float | 边框厚度 |
| fill_opacity | float | 透明度 |
圆环Annulus对象的主要属性有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| inner_radius | float | 内圈半径 |
| outer_radius | float | 外圈半径 |
| color | str | 颜色 |
| mark_paths_closed | bool | TODO |
Annulus会渲染inner_radius和outer_radius之间的部分,也就是一个环。
椭圆Ellipse对象的主要属性有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| width | float | 椭圆宽度 |
| height | float | 椭圆高度 |
椭圆的宽度和高度设置成一样的时候,就是标准的圆。
2. 主要方法
圆Circle对象有3个常用的方法:
| 名称 | 说明 |
|---|---|
| from_three_points | 根据3个点画圆 |
| point_at_angle | 返回某个点在圆上的位置 |
| surround | 修改一个圆,使其围绕给定的对象 |
上面方法的使用方法参见下面的使用示例章节。
圆环Annulus和椭圆Ellipse没有常用的方法。
3. 使用示例
3.1. 大小和颜色
对于圆Circle来说,通过半径radius来调节大小;
对于圆环Annulus来说,通过内半径inner_radius和外半径outer_radius来调节环的大小和粗细;
对于椭圆Ellipse来说,通过width和height来调节椭圆的大小和扁平程度。
三种形状的颜色都是color属性。
# 圆形
Circle(radius=0.1, color=RED)
Circle(radius=0.3, color=BLUE)
Circle(radius=0.5, color=YELLOW)
# 圆环
Annulus(
inner_radius=0.1,
outer_radius=0.2,
color=RED,
)
Annulus(
inner_radius=0.4,
outer_radius=0.5,
color=BLUE,
)
Annulus(
inner_radius=0.4,
outer_radius=0.8,
color=YELLOW,
)
# 椭圆
Ellipse(
width=0.3,
height=0.1,
color=RED,
)
Ellipse(
width=0.8,
height=0.4,
color=BLUE,
)
Ellipse(
width=1.8,
height=1,
color=YELLOW,
)
效果如下:
3.2. 根据三个点画圆
除了通过上面设置半径radius的方式来画圆,还可以根据任意三个点来生成一个圆形。
使用from_three_points方法。
d1 = Dot(RIGHT, color=RED)
d2 = Dot(UL, color=BLUE)
d3 = Dot(DR, color=GREEN)
Circle.from_three_points(
d1.get_center(),
d2.get_center(),
d3.get_center(),
color=YELLOW,
)

3.3. 获取圆上某个点
通过方法point_at_angle,我们可以根据角度来获取圆上的某一个点。manim将整个圆最右边的点(和圆心在同一高度上)作为角度为\(0^\circ\)的点,
然后逆时针方向逐渐增加角度。
c = Circle(radius=2, color=YELLOW)
# 60度的点
p1 = c.point_at_angle(PI / 6)
# 180度的点
p2 = c.point_at_angle(PI)
# 270度的点
p3 = c.point_at_angle(3 * PI / 2)

3.4. 用圆环绕其他图形
最后,还有一个surround方法,它的主要作用是将圆环绕在另一个图形上。surround方法有个buffer_factor 参数,
当buffer_factor >= 1时,圆形环绕在图形外部;当buffer_factor < 1时,圆形在图形内部。
# 星形图形
star = Star()
# buffer_factor=1
# 所以环绕在星形外部
Circle().surround(star, buffer_factor=1)
# 十字线图形
vg = VGroup(
Line(UP / 2, DOWN / 2),
Line(LEFT / 2, RIGHT / 2),
)
# 默认 buffer_factor=1.2
# 所以环绕在十字线外部
Circle().surround(vg)
# 三角图形
t = Triangle()
# buffer_factor<1
# 所以圆形在三角形内部
Circle().surround(t, buffer_factor=0.3)

4. 附件
文中完整的代码放在网盘中了(circle.py),
下载地址: 完整代码 (访问密码: 6872)
manim边学边做--圆形类的更多相关文章
- scratch教程:学做控制类积木
少儿编程中scratch很容易被小孩所接受,不管是从外观还是教程中,都符合少儿的兴趣,为此现在只要是开少儿编程课都会有scratch课程,今天娜娜姐小码王scratch培训机构就为大家分享,scrat ...
- SVG如何做圆形图片
SVG如何做圆形图片 2016年5月31日17:30:48 提到圆形图片,大家首先想到的一定是border-radius,但在SVG中这些方法很难起效,下面方法适合SVG中制作任意规则与不规则的图形. ...
- 学EE做硬件找工作不如学CS做软件,为什么会这样?
学EE做硬件找工作不如学CS做软件,为什么会这样? 电子工程(EE)就业最好的方向居然是转计算机,也许让有的人觉得很不公平,EE也是很重要的学科,我们学习也很努力,为什么就业会不如CS?也有的人好奇, ...
- 牛腩学Kotlin做Android应用
牛腩学Kotlin做Android应用,蹭热度视频,边学边做, 01-kotlin插件安装及hello world 02-kotlin基础语法速览 哔哩哔哩观看地址:http://www.bilibi ...
- 基于jQuery适合做图片类网站的特效
分享一款基于jquery适合做图片类网站的特效.这是一款鼠标经过图片滑动弹出标题效果代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="c ...
- php实现记忆化递归--以斐波那契数列为例(还是以边学边做为主,注重练习)
php实现记忆化递归--以斐波那契数列为例(还是以边学边做为主,注重练习) 一.总结 1.递归不优化的话,30层开外就有点吃力了 2.php因为定义变量的时候不用定义变量类型,所以数组里面的类型也是p ...
- html5-3 html5标签(热点地图如何实现)(边学边做)
html5-3 html5标签(热点地图如何实现)(边学边做) 一.总结 一句话总结:热点地图用绝对定位实现. 1.自定义列表怎么弄? dl 自定义列表dt 自定义标题dd 自定义列表内容 2. ...
- 小白学Java:File类
目录 小白学Java:File类 不同风格的分隔符 绝对与相对路径 File类常用方法 常用构造器 创建方法 判断方法 获取方法 命名方法 删除方法 小白学Java:File类 我们可以知道,存储在程 ...
- C++ 2(将类分文件) //点和圆的关系 //设计一个圆形类 和一个点类 计算点和圆的关系 //点到圆心的距离 == 半径 点在圆上 //点到圆心的距离 > 半径 点在圆外 //点到圆心的距离 < 半径 点在圆内 //点到圆心的距离 获取 ....... (x1 -x2)^2 + (y1-y2)^2 开根号 和半径对比 // 计算 可以 两边同时 平方
1 源文件 main.cpp 2 //点和圆的关系 3 //设计一个圆形类 和一个点类 计算点和圆的关系 4 //点到圆心的距离 == 半径 点在圆上 5 //点到圆心的距离 > 半径 点在圆外 ...
- C++ 1 (只在源文件)//点和圆的关系 //设计一个圆形类 和一个点类 计算点和圆的关系 //点到圆心的距离 == 半径 点在圆上 //点到圆心的距离 > 半径 点在圆外 //点到圆心的距离 < 半径 点在圆内 //点到圆心的距离 获取 ....... (x1 -x2)^2 + (y1-y2)^2 开根号 和半径对比 // 计算 可以 两边同时 平方
1 //点和圆的关系 2 //设计一个圆形类 和一个点类 计算点和圆的关系 3 //点到圆心的距离 == 半径 点在圆上 4 //点到圆心的距离 > 半径 点在圆外 5 //点到圆心的距离 &l ...
随机推荐
- Web之http学习笔记
目录 HTTP url http请求 请求行 请求方法 请求头 请求正文 http响应 响应行 状态码 响应头 响应正文 Cookie 定义: 内容: 用途: 生命周期: 隐私和安全性: Sessio ...
- EC热键问题
EC热键问题 ec 问题描述 ACPI事件监控 按键监控 UDEV事件监控 kprobe探测 初步总结热键功能流程 调试记录 PS2 问题描述 系统无触摸板打开和关闭的提示 已知热键功能 快捷键 功能 ...
- 基于python3 flet库的证书查看工具
前言 基于python3 flet库实现了证书信息的提取,留作自用,如有错误欢迎指正. 正文 程序架构: 主程序 main.py 证书解析程序 certHandle.py 运行 python main ...
- oracle 实现任务编码自增
业务需求:任务编号前面4位数(通过查询其他表,值不确定),后面5位数实现自增 实现方法如下 1.创建序列 1 create sequence GENERAL_DES_TASK_SEQ_1 2 incr ...
- java 类的执行顺序
java代码 package net.cybclass.sp; public class Test01 { public static void main(String[] args) { new c ...
- Windows 10 LTSC中个人版OneDrive失效的问题
该问题是由于LTSC注册表无onedriver的id{A52BBA46-E9E1-435f-B3D9-28DAA648C0F6}定义导致,解决方案是新建一个reg_onedrive.reg文件,并编辑 ...
- SMU Summer 2024 Contest Round 1(7.8)zhaosang
A-A http://162.14.124.219/contest/1005/problem/A 一道数学问题,求概率. 要求成功的概率,有两个色子, 一个用来抛正反面,一个用来控制得分大小,当超过某 ...
- Ubuntu16.04升级openssh-9.8p1
7月1日OpenSSH官方发布安全更新,忙着处理的同时记录一下升级过程. 系统环境 root@NServer:~# cat /proc/version Linux version 3.4.113-su ...
- JavaScript小面试~宏任务和微任务
首先,我们要知道JavaScript是单线程调用,在程序启动的时候,会把不同的代码段分派到不同的调用栈,同步任务在同步栈中直接执行,宏任务分派到宏任务栈,微任务会分配到微任务栈,分配好之后,调用栈会被 ...
- java小技巧~修改对象的属性名
今天联调的时候,有个功能是在初始化的时候将图片路径回显到vant组件的上传组件上,但是vant组件需要图片路径名叫url,而后端返给我的路径名叫filePath,而且是双层嵌套.一个个遍历老麻烦了,下 ...
