【UniApp】-uni-app-数据传递补充

前言
- 好,经过上个章节的介绍完毕之后,了解了一下 uni-app-CompositionAPI传递数据
- 那么了解完了uni-app-CompositionAPI传递数据之后,这篇文章来给大家介绍一下 uni-app-数据传递补充(也就是在补充一点内容给到大家)
- 先主要介绍逆向传递数据,逆向传递数据除了使用事件通道之外,还可以通过
uni.$emit的方式来进行传递数据,这种方式也是非常的简单 - 先来简单的搭建一个演示环境,然后来进行介绍
- 分别从 Vue2 与 Vue3 进行介绍
搭建演示环境
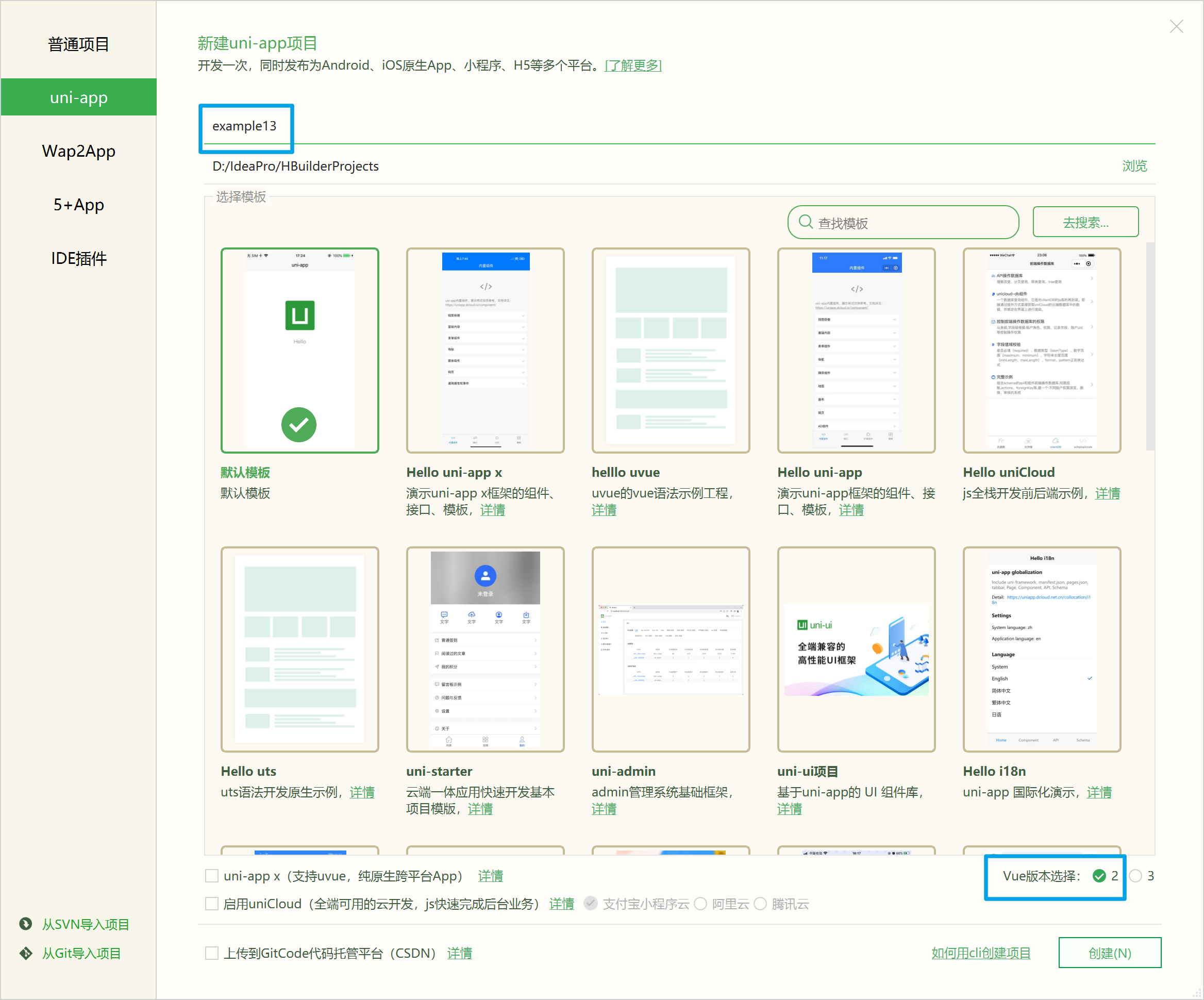
创建一个全新的项目(先来看 Vue2 版本的,所以在创建项目的时候选择 Vue2):

然后在配置一下,微信小程序的 AppId,直接去之前的项目中拷贝一下即可,找到之前项目的 manifest.json 文件,然后选择微信小程序配置,复制一下即可。
- 经过如上的这么一顿操作之后,就可以搭建完毕运行环境,与编码环境
- 接下来就可以开始进行介绍 uni-app-数据传递补充内容了
步入正题
emit(Vue2)
- 项目创建好了,我们现在需要分别创建对应的页面,分别是 one 与 index 页面
- 在 one 页面中创建一个按钮,点击按钮之后跳转到 index 页面,然后在 index 页面中创建一个按钮,点击按钮之后跳转到 one 页面
- 在 one 返回按钮的函数中,通过
uni.$emit的方式来传递数据,然后在 index 页面中通过uni.$on来接收数据 - 在 index 页面中除了通过
uni.$on来接收数据之外,还需要在onUnload生命周期函数中通过uni.$off来取消监听 - 反正你要记住监听了方法那么就一定要取消监听,不然会造成内存泄漏的问题
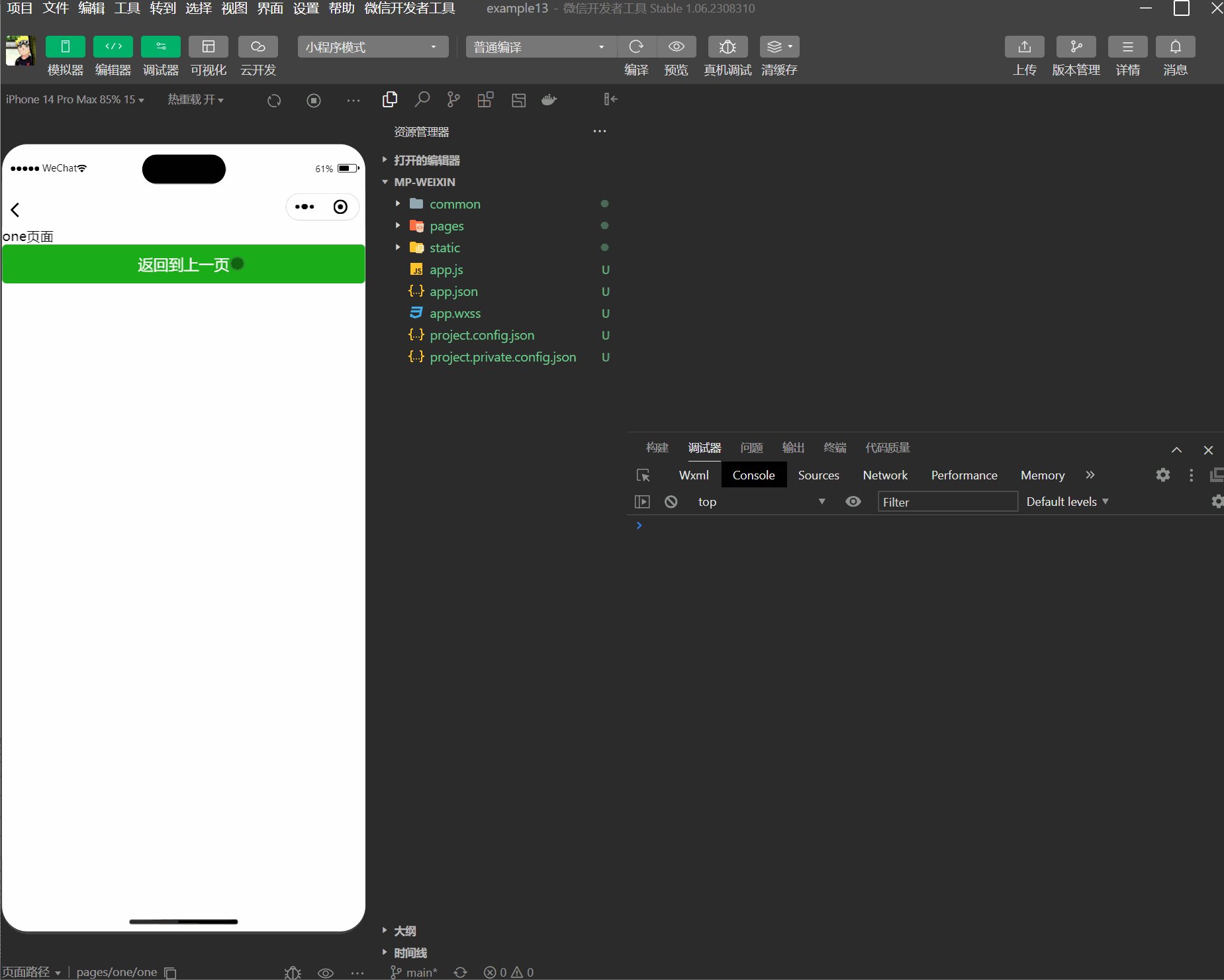
one 页面:
<template><view><text>one页面</text><button type="primary" @click="onGoBackClick">返回到上一页</button></view></template><script>export default {data() {return {}},methods: {onGoBackClick() {uni.navigateBack({delta: 1});// 通过 $emit 传递数据uni.$emit("test", {data: "通过$emit直接传递数据"})}}}</script>
index 页面:
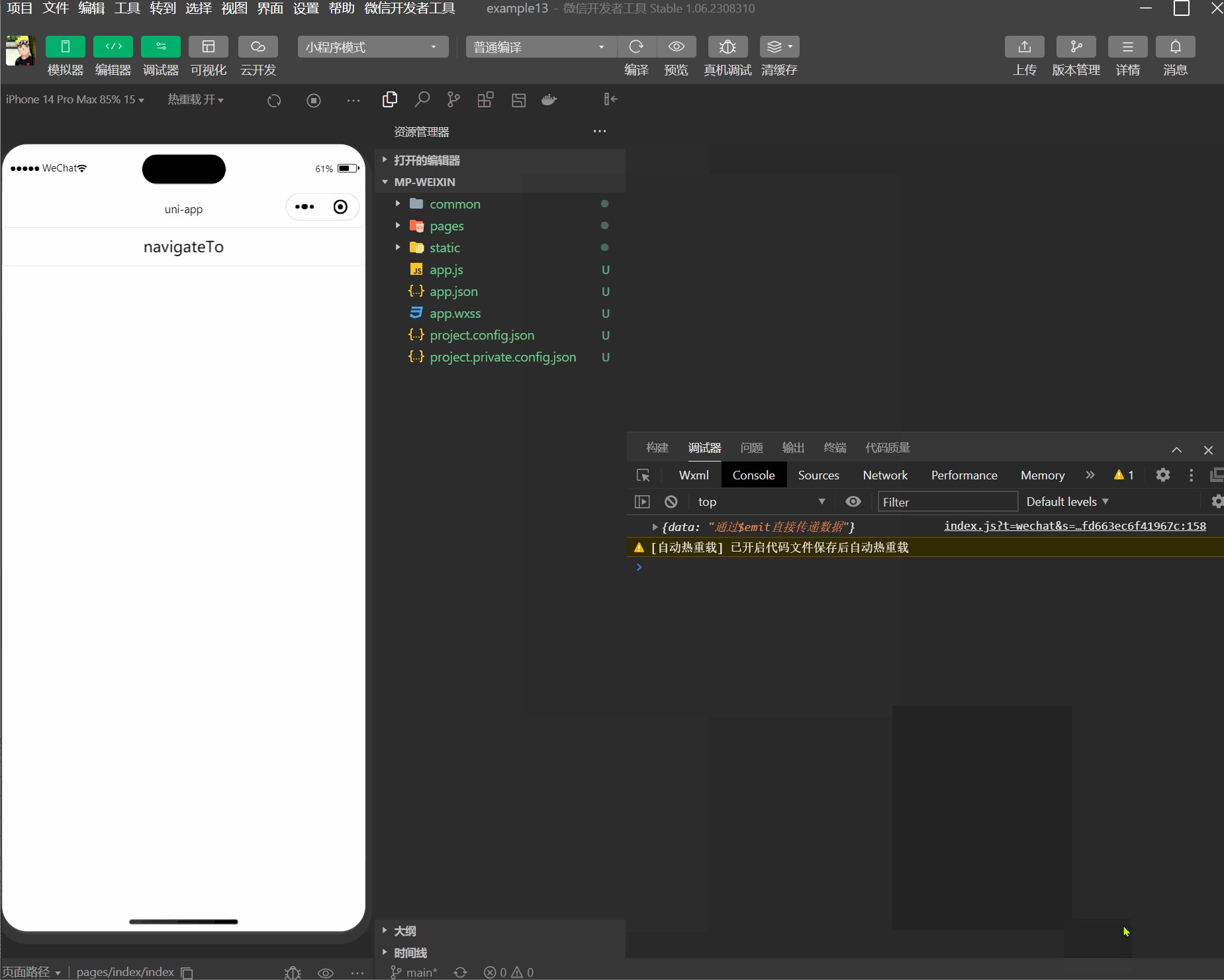
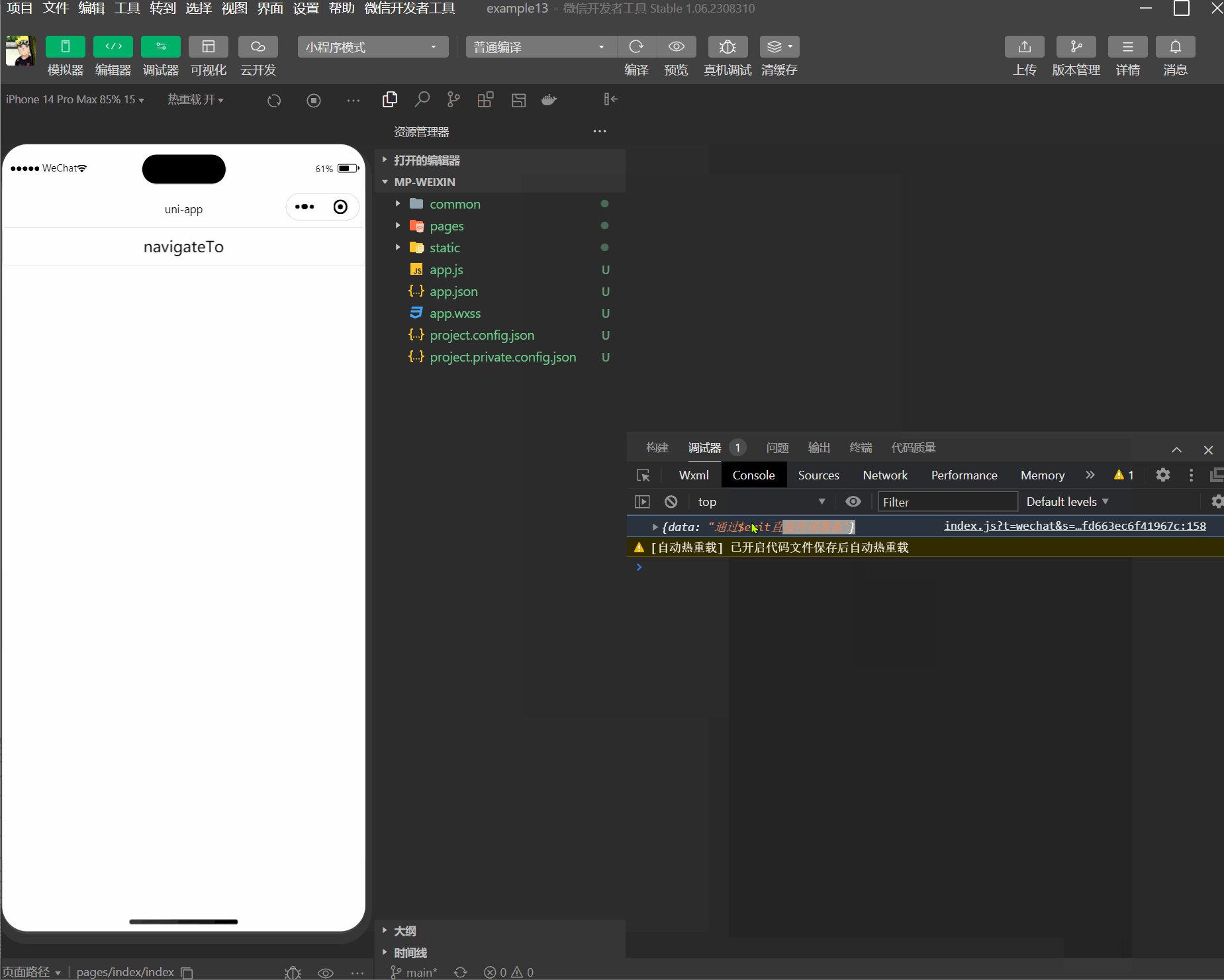
<template><view><button @click="onJumpOne">navigateTo</button></view></template><script>export default {methods: {onJumpOne() {uni.navigateTo({url: '/pages/one/one'})}},onLoad() {uni.$on("test", (data) => {console.log(data)})},onUnload() {uni.$off("test")}}</script>
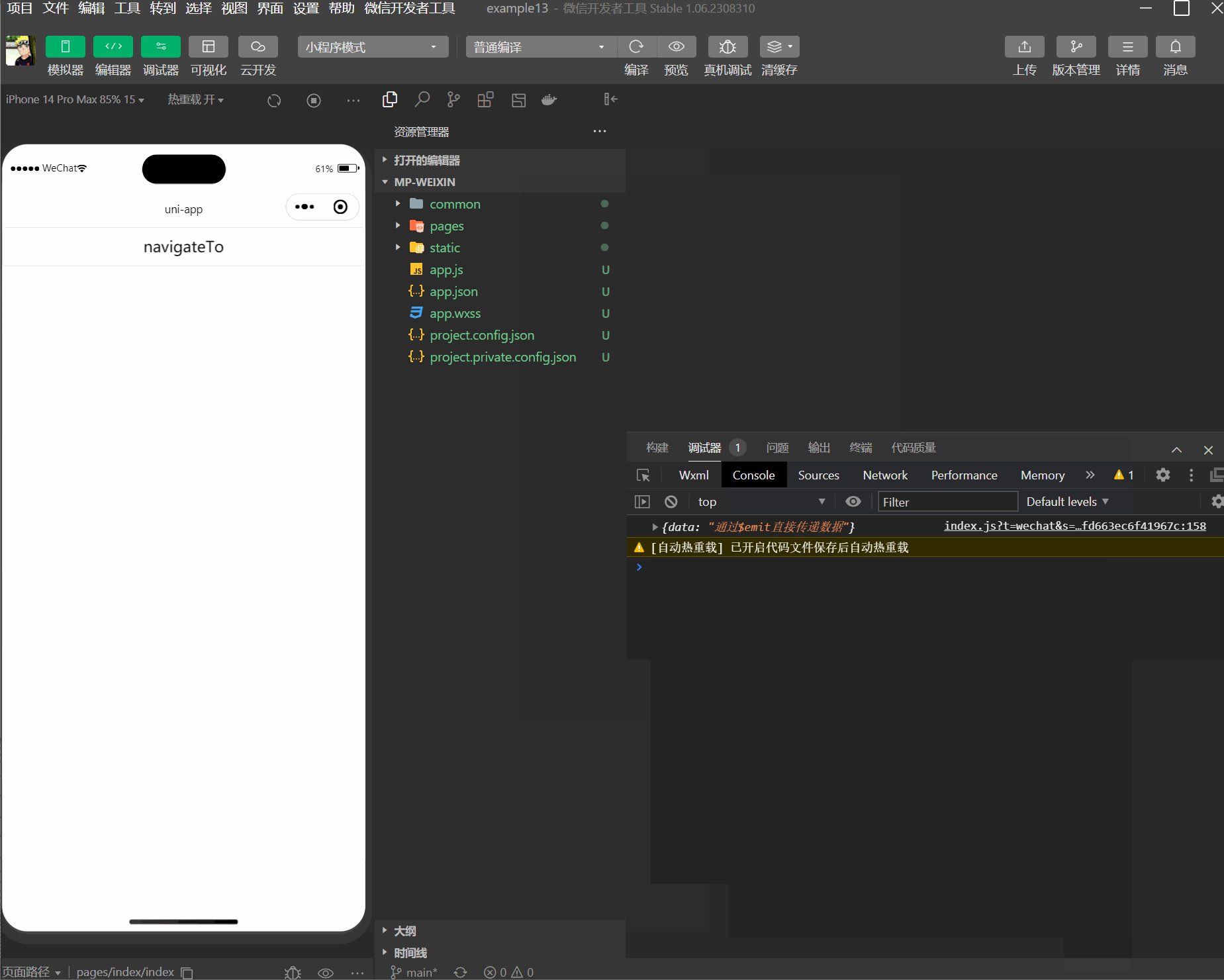
- 经过如上的这么一番操作之后,我们就可以在控制台中看到我们传递的数据了

emit(Vue3)
- 在 Vue3 中,其实写法大差不差的,只不过在
setup函数中进行编写 - 废话不多说,直接上代码
one 页面:
<template><view><text>one</text><text>=======================</text><button type="default" @click="onGoBackClick">返回上一个界面</button></view></template><script setup>function onGoBackClick() {uni.navigateBack({delta: 1});// 通过 $emit 传递数据uni.$emit("test", {data: "通过$emit直接传递数据"})}</script>
index 页面:
<template><view><button type="primary" @click="onJumpOne">跳转到One界面</button></view></template><script setup>import {onLoad,onUnload} from '@dcloudio/uni-app'function onJumpOne() {uni.navigateTo({url: '/pages/one/one'})}onLoad(() => {uni.$on("test", (data) => {console.log(data)})})onUnload(() => {uni.$off("test")})</script>
总结
顺着传递数据
- 通过URL传递数据,然后通过 onLoad 生命周期函数中的 options 参数来接收数据
- 通过 eventChannel.emit 事件通道传递数据,然后通过 eventChannel.on 来接收数据
逆向传递数据
- 通过
uni.$emit传递数据,然后通过uni.$on来接收数据(有一个注意点,就是uni.$on注册的事件一定要在页面卸载的时候通过uni.$off注销掉) - 通过 eventChannel.emit 事件通道传递数据,然后通过 events 参数来接收数据
End
- 如果你有任何问题或建议,欢迎在下方留言,我会尽快回复
- 如果你觉得本文对你有帮助,欢迎点赞、收藏,你的支持是我写作的最大动力

【UniApp】-uni-app-数据传递补充的更多相关文章
- 多个App间传递数据
平台:Android两个App:A,B:需求:在A中点击一个按钮后,启动B并把数据从A传递到B: 代码: App A: MainActivity.java中添加: Button btn2 = (But ...
- 背水一战 Windows 10 (101) - 应用间通信: 通过协议打开指定的 app 并传递数据以及获取返回数据, 将本 app 沙盒内的文件共享给其他 app 使用
[源码下载] 背水一战 Windows 10 (101) - 应用间通信: 通过协议打开指定的 app 并传递数据以及获取返回数据, 将本 app 沙盒内的文件共享给其他 app 使用 作者:weba ...
- 利用URL Scheme打开APP并传递数据
https://blog.csdn.net/u013517637/article/details/55251421 利用外部链接打开APP并传递一些附带信息是现在很多APP都有的功能,我在这把这部分的 ...
- React中父子组件数据传递
Vue.js中父子组件数据传递:Props Down , Events Up Angular中父子组件数据传递:Props Down, Events Up React中父子组件数据传递:Prop ...
- Android 在不同Actitity之间数据传递
本文实现一个简易的人品计算器来实践在不同Actitity之间数据传递 intent的数据传递 从A界面打开B界面 把A界面的数据传递给B界面 1. intent.setData(uri) -- int ...
- 无废话Android之smartimageview使用、android多线程下载、显式意图激活另外一个activity,检查网络是否可用定位到网络的位置、隐式意图激活另外一个activity、隐式意图的配置,自定义隐式意图、在不同activity之间数据传递(5)
1.smartimageview使用 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android&q ...
- iOS开发拓展篇—应用之间的跳转和数据传递
iOS开发拓展篇—应用之间的跳转和数据传 说明:本文介绍app如何打开另一个app,并且传递数据. 一.简单说明 新建两个应用,分别为应用A和应用B. 实现要求:在appA的页面中点击对应的按钮,能够 ...
- 解析activity之间数据传递方法的详解
转自:http://www.jb51.net/article/37227.htm 本篇文章是对activity之间数据传递的方法进行了详细的分析介绍,需要的朋友参考下 1 基于消息的通信机制 ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- Android图像数据传递到C++的一些坑
最近在做一个Android图象识别的app, 通过相机预览或者是拍照功能获取图像数据,然后将图像数据传递到本地C++的图像识别so库.在这个过程中花的时间最多的就是数据传输问题.谨以此坑,警示未来! ...
随机推荐
- 《Kali渗透基础》15. WEB 渗透
@ 目录 1:WEB 技术 1.1:WEB 攻击面 1.2:HTTP 协议基础 1.3:AJAX 1.4:WEB Service 2:扫描工具 2.1:HTTrack 2.2:Nikto 2.3:Sk ...
- C++算法之旅、04 基础篇 | 第一章
常用代码模板1--基础算法 - AcWing ios::sync_with_stdio(false) 提高 cin 读取速度,副作用是不能使用 scanf 数据输入规模大于一百万建议用scanf 快速 ...
- fastapi启动后访问docs不显示页面的问题
笔者之前正常使用fastapi的docs接口进行各种接口调试,使用很正常,之前安装也都是正常安装流程,没有做任何修改,可以突然有一天不知道为啥,docs接口打开是空白的,接口也没有报错,就是空白,摸索 ...
- C++算法之旅、06 基础篇 | 第三章 图论
常用代码模板3--搜索与图论 - AcWing DFS 尽可能往深处搜,遇到叶子节点(无路可走)回溯,恢复现场继续走 数据结构:stack 空间:需要记住路径上的点,\(O(h)\). BFS使用空间 ...
- 斜率优化DP 学习笔记
斜率优化 DP 适用情况 适用于求解最优解(最大.最小)问题. 上凸壳与下凸壳 求解步骤 对于任意状态转义方程,设 \(A_i\),\(B_i\),使状态转移方程转化为 \(f_i = \min(f_ ...
- 「codeforces - 1674F」Madoka and Laziness
link. 如果做过 codeforces - 1144G 那这题最多 *2200. 序列中的最大值必然为其中一个拐点,不妨设 \(a_p = a_\max\),先讨论另一个拐点 \(i\) 在 \( ...
- Solution -「九省联考 2018」IIIDX
Description Link. 给出一个堆,然后让你填数进去,使得其满足小根堆的性质,并使编号靠前的点的数最大. Solution 考虑贪心,把原数列降序排序,然后因为这个东西是整除分块的形式,所 ...
- Django-rest-framework框架——路由组件、认证权限频率
@ 目录 一 路由Routers 1.1 使用方法 1.2 代码演示 1.2 视图集中附加action的声明 1.3 路由router形成URL的方式 认证权限频率 一 认证Authenticatio ...
- CDQ分治和三维偏序
专题:CDQ 分治 本页面将完整介绍 CDQ 分治. 简介 CDQ 分治是一种思想而不是具体的算法,与动态规划类似.目前这个思想的拓展十分广泛,依原理与写法的不同,大致分为三类: 解决和点对有关的问题 ...
- 当scroll-view水平滚动,内容溢出时,文本会自动竖向排列问题
当scroll-view水平滚动,内容溢出时,文本会自动竖向排列 解决方法:thite-space:nowrap:规定段落中的文本不进行换行
