【已解决】Uiautomatorviewer报错:Unexpected error while obtaining UI hierarchy java.lang.reflect.InvocationT...
报错
使用Uiautomatorviewer连接真机报错Unexpected error while obtaining UI hierarchy (获取UI层次结构时出现意外错误)
android8以后sdk自带的uiautomator直接打开,截取不到机器界面信息

解决
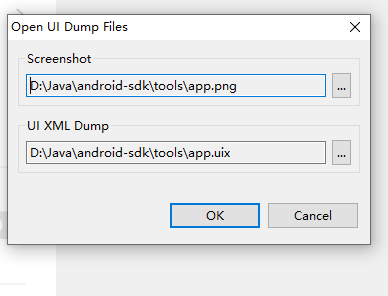
- 在D:\Java\android-sdk\tools(路径自己定义就行)目录下创建app.uix文本文件
- 在D:\Java\android-sdk\tools(路径自己定义就行)目录下创建app.png文本文件
- 执行以下adb命名
- adb shell uiautomator dump /sdcard/app.uix
- adb pull /sdcard/app.uix D:\Java\android-sdk\tools\app.uix
- adb shell screencap -p /sdcard/app.png
- adb pull /sdcard/app.png D:\Java\android-sdk\tools\app.png
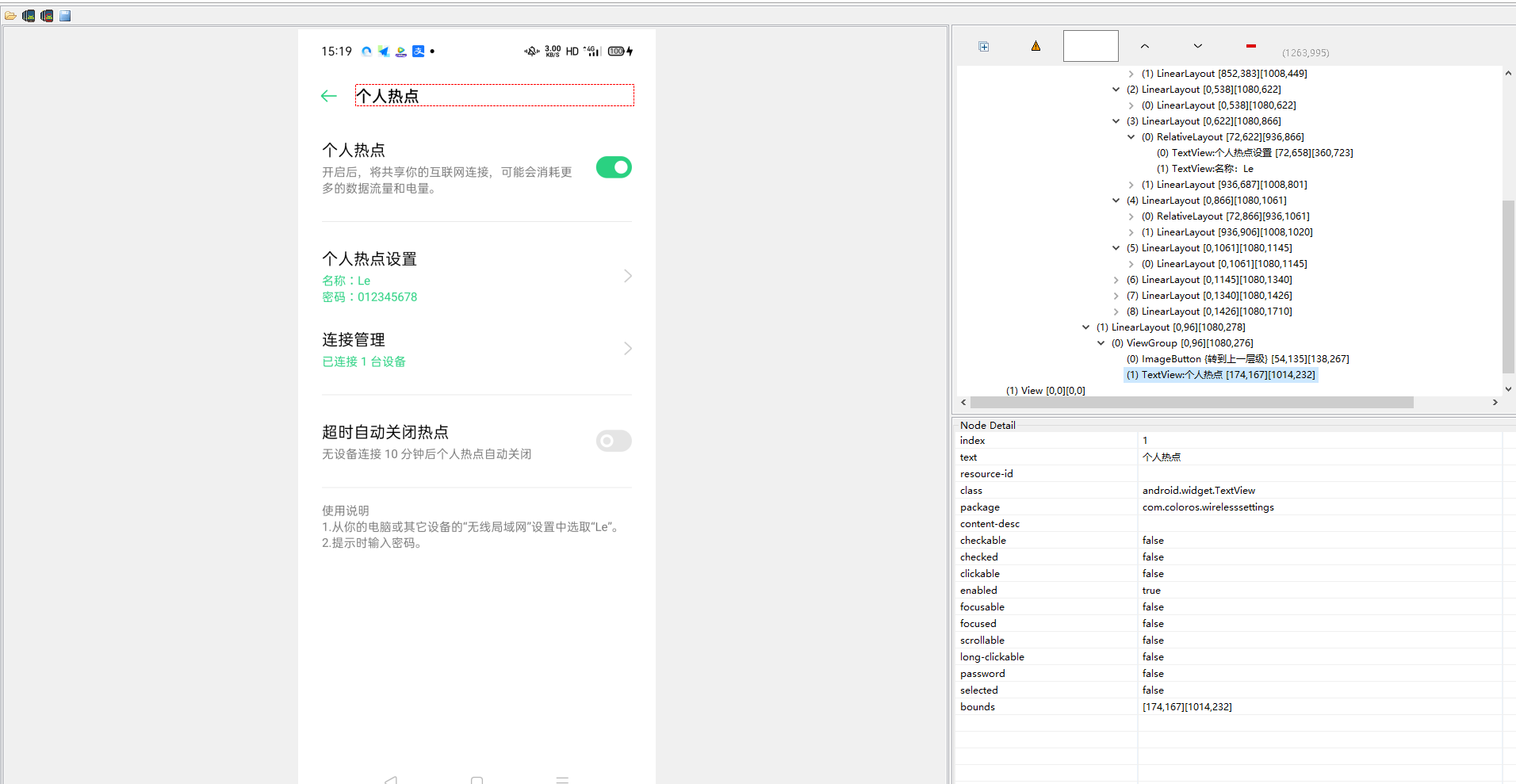
- 运行uiautomatorviewer.bat,导入文件

5.再次点击连接,即可

【已解决】Uiautomatorviewer报错:Unexpected error while obtaining UI hierarchy java.lang.reflect.InvocationT...的更多相关文章
- 【Uiautomatorviewer】报错:Unexpected error while obtaining UI hierarchy java.lang.reflect.InvocationT...
android 9.0系统不能用uiautomator识别 解决方法:android 8.0 以后 uiautomator 无法直接使用的问题https://www.cnblogs.com/copyw ...
- 【Mac+Android+uiautomatorviewer】之报错:Unexpected error while obtaining UI hierarchy java.lang.reflect.InvocationTargetException
安卓8.0以后uiautomatorviewer会报错,解决办法如下: 参考:<android 8.0 以后 uiautomator 无法直接使用的问题> 步骤一: 先执行命令:(注意:想 ...
- UIautomatorviewer连接设备报错Unexpected error while obtaining UI hierarchy
先来看下现象哈,点击sdk/tools下uiautomatorviever.bat,点击连接设备的图标,本以为就这么简单,那你就错了: 是不是看到这个瞬间心情就不好了,那么我们该怎么解决这个问题呢,归 ...
- 使用Axis2 插件 报错"An error occurred while completing process -java.lang.reflect.InvocationTargetException"
参考 http://blog.csdn.net/sunitjy/article/details/6793654
- android-tools下的uiautomatorviewer截图,提示“Unexpected error while obtaining UI hierarchy”
使用原来工具下的uiautomatorviewer对android 5.1.0的手机,进行截图,是正常的,切换到android10截图,就报错"Unexpected error while ...
- mavne install 报错org.apache.maven.surefire.util.SurefireReflectionException: java.lang.reflect.InvocationTargetException
maven install 报错 org.apache.maven.surefire.util.SurefireReflectionException: java.lang.reflect.Invoc ...
- Android8 以上使用 UIautomator Viewer提示Unexpected error while obtaining UI hierarchy报错(方法二)
一:最常见的一个问题就是:Android8及以上的系统无法获取到页面,提示报下面的错误 二:解决办法 1.下载新的tools,在下面链接里找到SDK tools下载 http://www.androi ...
- uiautomator:Error while obtaining UI hierarchy XML file: com.android.ddmlib.SyncException: Remote object doesn't exist!
尝试用android sdk的uiautomatorviewer抓元素的时候报错:Error while obtaining UI hierarchy XML file: com.android.dd ...
- error while obtaining ui hierarchy xml file...用 uiautomatorviewer 获取安卓手机软件页面时报错
Error while obtaining UI hierarchy XML file: com.android.ddmlib.SyncException: Remote object doesn't ...
- uiautomatorviewer 报错 Error while obtaining UI hierarchy XML file: com.android.ddmlib.SyncException: Remote object doesn't exist!
在进行自动化时经常需要使用到 uiautomatorviewer获取控件的各个属性,然后在脚本中通过各个控件的属性来操作. 如果使用的是uiautomator2的话,一般都是使用weditor这个来查 ...
随机推荐
- FC 交换机基础配置
目录 Primera600 存储服务器 FC 交换机 交换机信息查看 交换机配置管理 用户管理 以太网配置 端口配置管理 别名配置 证书管理 角色管理 Zone 管理 参考网址 Primera600 ...
- uni-app框架开发app发布流程
uni-app框架开发app发布流程 1.首先公司申请软著 步骤:申请软著详细流程 - 阿长*长 - 博客园 (cnblogs.com) 一.安卓端 1,点击发行>原生-app云打包 正式包和自 ...
- 3C智能移动周边产品龙头企业如何集成企业内部所有异构系统数据
全面并自动集成品胜集团全域业务系统中的各类业务数据:结构化.标准化.自动化集团全部异构系统数据,提升全公司整体项目管理水平:梳理与简化跨部门.跨系统流程,清晰定义流程节点及业务边界,打通部门间信息流通 ...
- httpclients 和 okhttp 区别
HttpClient使用介绍使用HttpClient发送请求主要分为以下几步骤: 创建 CloseableHttpClient对象或CloseableHttpAsyncClient对象,前者同步,后者 ...
- MAUI+Masa Blazor APP 各大商店新手发布指南-华为篇
目录 前言 准备材料 一.企业认证 二.审核资料 审核注意事项 总结 前言 AppGallery Connect(简称AGC)是华为应用市场推出的应用一站式服务平台,致力于为开发者提供应用创意.开发. ...
- 快速认识,前端必学编程语言:JavaScript
JavaScript是构建Web应用必学的一门编程语言,也是最受开发者欢迎的热门语言之一.所以,如果您还不知道JavaScript的用处.特点的话,赶紧补充一下这块基础知识. JavaScript 是 ...
- [USACO2007OPENS] Fliptile S
题目描述 FJ 知道,智商高的奶牛产奶量也大,所以他为奶牛们准备了一个翻动瓦片的益智游戏. 在一个 \(M \times N\) 的方阵上(\(1 \leq M,N \leq 15\)),每个格子都有 ...
- Rong晔大佬教程学习(2):取指
1.rvseed_defines.v(定义了一些参数,没有实际意义) 该文件定义了一些基本参数,在后续的代码中都会调用该文件 // simulation clock period `define SI ...
- 机器人行业数据闭环实践:从对象存储到 JuiceFS
JuiceFS 社区聚集了来自各行各业的前沿科技用户.本次分享的案例来源于刻行,一家商用服务机器人领域科技企业. 商用服务机器人指的是我们日常生活中常见的清洁机器人.送餐机器人.仓库机器人等.刻行采用 ...
- vue-test --------模板引用
<template> <input type="text" v-model.lazy="message"> <div>{{m ...
