python + pytestTestreport生成测试报告_报告没有生成图标和报告样式错乱
pytestreport 生成测试报告的问题
1、生成报告html页面的样式错乱
2、生成报告html页面的图标没有展示
3、 生成报告html页面的查询详情按钮点击没有相应

问题排除:
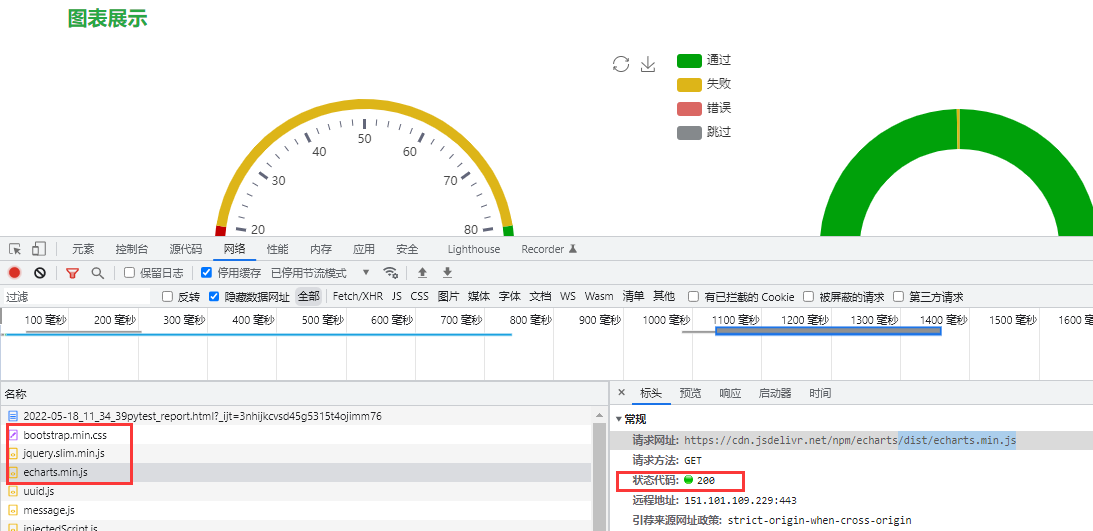
浏览器开发者工具,查看报告请求的资源,发现其中的dist/css/bootstrap.min.css、dist/jquery.slim.min.js、/dist/echarts.min.js加载失败
所以导致了报告展示出现问题
问题解决:
查看当前的网络是否正常,网络正常的情况下, 再次访问,这三个资源正确加载,报告展示正常

python + pytestTestreport生成测试报告_报告没有生成图标和报告样式错乱的更多相关文章
- Python 中 使用 HTMLTestRunner 模块生成测试报告
使用 HTMLTestRunner 模块可以生成测试报告,但是系统自带的报告不详细,不好看,所以找了一份详细的报告 HTMLTestRunner 模板,直接导入就能使用 两种方法生成HTML报告,都 ...
- JMeter:Dashboard Report自动生成测试报告的巧用和避坑
官网地址查阅:http://jmeter.apache.org/usermanual/generating-dashboard.html 最近在压测过程中使用 Generating Report Da ...
- postman---postman生成测试报告
做完测试后,都会编写一份测试报告,测试报告中最主要的就是呈现出测试结果,哪些用例通过了,哪些用例没有通过.像postman这么强大的功能也可以自动生成报告,供我们测试同学进行查看,显得更加有B格~~~ ...
- JMETER 生成测试报告
JMETER测试报告样例 JMETER 提供的生成测试报告功能,能够生成漂亮的HTML测试报告. 上图是测试统计图 20个用户并发,测试时长一分钟,发起流程320次,没有出错,TPS为6.5,平均发起 ...
- python之单元测试_生成测试报告
(1)HTMLTestRunner.py的下载路径:https://pan.baidu.com/s/1Yk2E8d8bIo5_rmpussOE9Q 提取码:0jae (2)HTMLTestRunner ...
- python selenium-webdriver 生成测试报告
测试最后的一个重要的过程就是生成一份完整的测试报告,生成测试报告的主要是通过python的一个第三方模块HTMLTestRunner.py生成,但是生成的测试报告不是特别的美观,而且没有办法统计测试结 ...
- python使用 HTMLTestRunner.py生成测试报告
HTMLTestRunner.py python 2版本 下载地址:http://tungwaiyip.info/software/HTMLTestRunner.html 使用时,先建立一个”PyDe ...
- python接口自动化测试(七)unittest 生成测试报告
用例的管理问题解决了后,接下来要考虑的就是报告我问题了,这里生成测试报告主要用到 HTMLTestRunner.py 这个模块,下面简单介绍一下如何使用: 一.下载HTMLTestRunner下载: ...
- python selenium-webdriver 生成测试报告 (十四)
测试最后的一个重要的过程就是生成一份完整的测试报告,生成测试报告的主要是通过python的一个第三方模块HTMLTestRunner.py生成,但是生成的测试报告不是特别的美观,而且没有办法统计测试结 ...
- Python+Selenium笔记(五):生成测试报告
#HTMLTestRunner代码修改参考 微微微笑 的说明,下面是链接,这个已经说的很详细了 https://www.cnblogs.com/miniren/p/5301081.html (一) 前 ...
随机推荐
- Redisant Toolbox——面向开发者的多合一工具箱
Redisant Toolbox--面向开发者的多合一工具箱 Redisant Toolbox 拥有超过30种常用的开发工具:精心设计,快速.高效:离线使用,尊重您的隐私.官网地址:http://ww ...
- 开发日志:windows 服务器禁用TLS1.0和TLS1.1协议使网站更安全
SSL/TLS 的版本 协议 发布时间 状态 SSL 1.0 未公布 未公布 SSL 2.0 1995 年 已于 2011 年弃用 SSL 3.0 1996 年 已于 2015 年弃用 TLS 1.0 ...
- C++多态与虚拟:C++编译器对函数名的改编(Name Mangling)
如果函数名称都相同(也就是被overloaded),编译器在面对你的函数唤起动作时,究竟是如何确定调用哪个函数实体呢?事实上,编译器把所有同名的overloaded functions视为不同的函数, ...
- vue的pc端项目+element实现分页效果
效果图: 直接使用element操作很简单,记录一下要点: 根据ele提供的api修改data v-for="(i,s) in dataView.slice((currentPage-1)* ...
- C#使用MX Component实现三菱PLC软元件数据采集的完整步骤(仿真)
前言 本文介绍了如何使用三菱提供的MX Component插件实现对三菱PLC软元件数据的读写,记录了使用计算机仿真,模拟PLC,直至完成测试的详细流程,并重点介绍了在这个过程中的易错点,供参考. 用 ...
- 14、web 中间件加固-Tomcat 加固
1.用户配置 如果不需要控制台管理,请更改控制台用户文件注销账号信息:如果需要,请更改账户信息 修改 tomcat/conf/tomcat-user.xml 文件 注释或修改如下信息 <role ...
- Linux基础03-Linux文件操作命令
其实啊,说起计算机操作,大部分情况下就是"增删改查"这四个大字儿,文件操作也是这么回事儿. 就是改文件的时候得用点专门的编辑器,比如那个Vim. 不过Vim这东西,真心不是一两句话 ...
- 什么是NASM
什么是NASM NASM是一个汇编器的名称,全称是Netwide Assembler,支持x86与x64架构的CPU(注意不支持ARM架构). 我们知道,在x86和x64架构上有多个操作系统,比较流行 ...
- WEB服务与NGINX(24)- LNMP架构部署wordpress
目录 1. LNMP架构项目实战 1.1 LNMP架构介绍 1.2 LNMP架构部署wordpress 1.2.1 LNMP环境介绍 1.2.2 二进制部署mariadb 1.2.3 部署php-fp ...
- vue中v-for说明
v-if vs v-show区别v-if:每次显示与否,都会执行销毁和重建,渲染开销较大v-show:始终会被渲染并保留在DOM中.只是简单地切换display属性.频繁切换的时候用v-if,较少切换 ...
