Blazor前后端框架Known功能介绍:系统安装激活及自定义
本章介绍系统安装与激活及其自定义功能。
概述
- 框架内置简单的系统安装功能。
- 录入企业编码、名称、系统名称、产品密钥、管理员密码信息完成安装。
- 可自定义高级安装功能,如安装数据库等您产品所需的安装信息。
- 框架默认无需注册产品密钥,若产品需要安装产品密钥进行激活,可进行自定义。
- 若产品密钥到期,所有模块页面自动显示授权激活组件。
自定义安装
若需自定义系统安装功能,则完成如下步骤即可。
1. 构建安装模块
//自定义安装页面类
class MyInstall : Form
{
private InstallInfo? info;
private readonly List<MenuItem> items = new()
{
new MenuItem{Icon="fa fa-home",Name="步骤一"},
new MenuItem{Icon="fa fa-home",Name="步骤二"},
new MenuItem{Icon="fa fa-home",Name="步骤三"}
};
//安装成功后回调
[Parameter] public Action<CheckInfo>? OnInstall { get; set; }
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
//使用内置Steps组件构造分步表单
builder.Component<Steps>()
.Set(c => c.Items, items)
.Set(c => c.OnChanged, OnChanged)
.Set(c => c.OnFinished, OnFinished)
.Set(c => c.Body, BuildStep)
.Build();
}
//建造步骤内容
private void BuildStep(RenderTreeBuilder builder, MenuItem item)
{
builder.Span(item.Name);
}
//每一步保存
private void OnChanged(MenuItem item)
{
//在此异步请求各步骤的后端逻辑
UI.Tips($"保存{item.Name}");
}
//最后一步完成
private void OnFinished()
{
//调用内置保存安装信息方法
SubmitAsync(data => Platform.System.SaveInstallAsync(info), result =>
{
if (result.IsValid)
OnInstall?.Invoke(result.DataAs<CheckInfo>());
});
}
}
2. 重写Index的BuildInstall
public class Index : Known.Razor.Pages.Index
{
protected override void BuildInstall(RenderTreeBuilder builder)
{
//Build自定义Install
builder.Component<MyInstall>().Set(c => c.OnInstall, OnInstall).Build();
}
}
自定义产品ID
- 产品ID默认识别主机的MAC地址。
- 若需自定义ID格式及识别方式,在后端初始化方法中注册自定义方法即可。
public class AppCore
{
public static void Initialize()
{
//注册自定义产品ID
PlatformHelper.ProductId = MyCheck.GetProductId;
...
}
}
自定义产品密钥
- 框架默认不验证产品ID和密钥。
- 若产品需要安装密钥才能使用,在后端初始化方法中注册验证方法即可。
public class AppCore
{
public static void Initialize()
{
//注册安装页面自动刷新产品密钥
PlatformHelper.UpdateKey = MyCheck.UpdateKey;
//注册产品密钥验证
PlatformHelper.CheckSystem = MyCheck.CheckSystem;
//注册用户数限制
PlatformHelper.CheckUser = MyCheck.CheckUser;
...
}
}
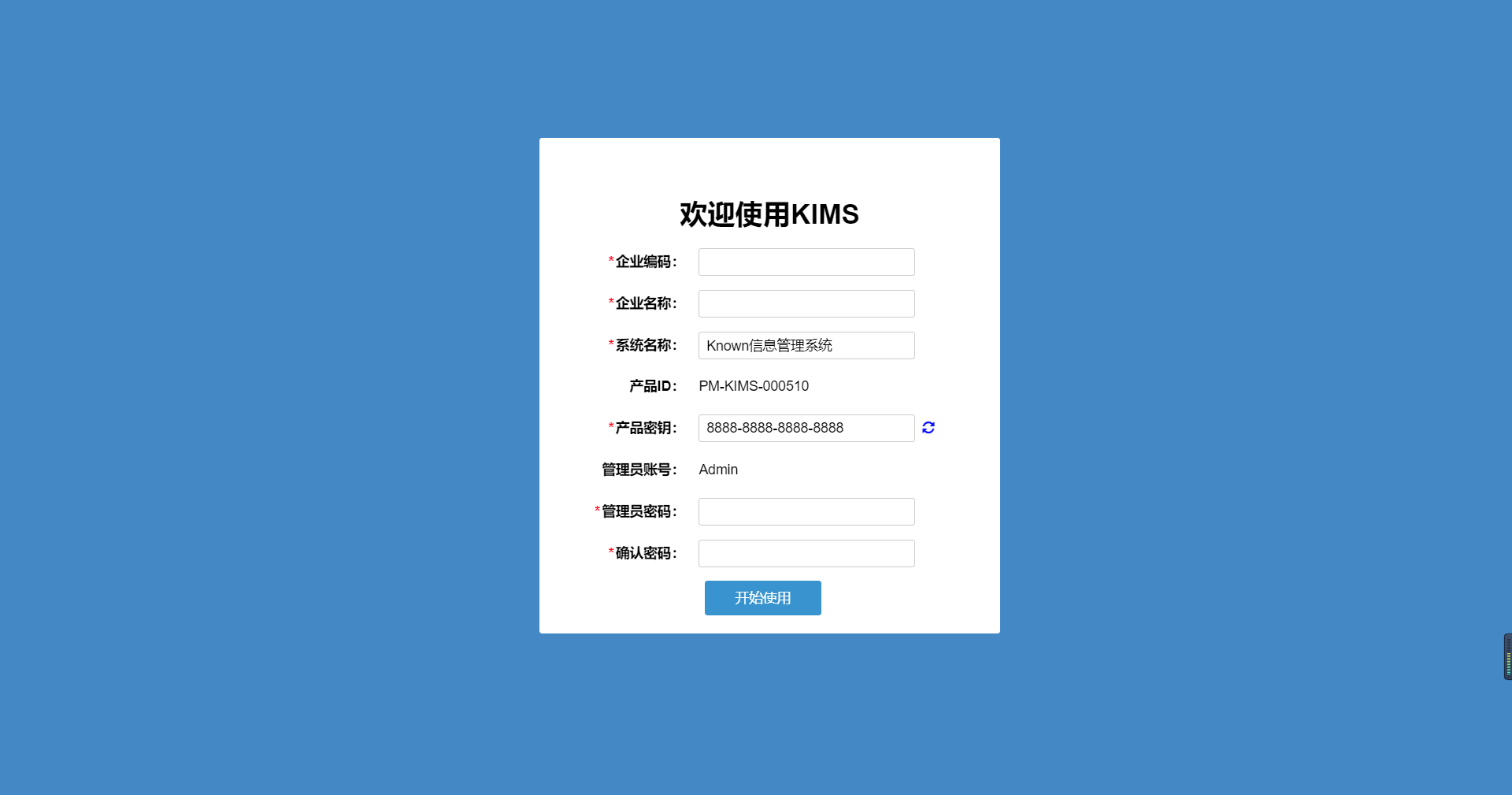
效果图

Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击Star关注 ,感谢支持开源!
Blazor前后端框架Known功能介绍:系统安装激活及自定义的更多相关文章
- ASP.NET Core模块化前后端分离快速开发框架介绍之4、模块化实现思路
源码 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin 前 ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之2、快速创建一个业务模块
源码地址 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin ...
- 快速web开发中的前后端框架选型最佳实践
这个最佳实践是我目前人在做的一个站点,主要功能: oauth登录 发布文章(我称为"片段"),片段可以自定义一些和内容有关的指标,如“文中人物:12”.支持自定义排版.插图.建立相 ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之1、开篇
源码地址 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin ...
- com.panie 项目开发随笔_前后端框架考虑(2016.12.8)
(一) 近日和一同学联系,说了我想要做一个网站的打算.她很感兴趣.于是我们协商了下,便觉得一起合作.她写前端,我写后台.因为我对于前端样式设计并不怎么熟悉. (二) 我们决定先做一个 个人博客. 网上 ...
- layui框架部分功能介绍
注意:代码的所有功能都没有导入layui的css样式 一,分页功能 layui框架分页使用,其实layui分页非常简单只需要传入一个总页数就可以很好运用这个功能 下面就看一下我对layui框架分页的介 ...
- VSCode 完美整合前后端框架(angular2+.NET core)
首先打开命令行查看本地.NET版本. 通过命令行安装模板. dotnet new --install Microsoft.AspNetCore.SpaTemplates::* 创建demo目录,并用v ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之3、数据访问模块介绍
源码 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin 前 ...
- Vue2+Koa2+Typescript前后端框架教程--03后端路由和三层模式配置
昨天将Koa2的基础框架和自动编译调试重启服务完成,今天开始配置路由和搭建基础的三层架构模式. 路由中间件:koa-router,即路由导航,就是我们平时使用最广泛的get/post方法执行的URL路 ...
- web前后端框架整理
nodejs <——> Express <———> bootstrap <———> angularJS <————> jquery <—————& ...
随机推荐
- 安全测试前置实践1-白盒&黑盒扫描
作者:京东物流 陈维 一.引言 G.J.Myers在<软件测试的艺术>中提出:从心理学角度来说,测试是一个为了寻找错误而运行程序的过程. 那么安全测试则是一个寻找系统潜在安全问题的过程,通 ...
- LeetCode 周赛 342(2023/04/23)容斥原理、计数排序、滑动窗口、子数组 GCB
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问. 大家好,我是小彭. 前天刚举办 2023 年力扣杯个人 SOLO 赛,昨天周赛就出了一场 Easy - Ea ...
- Swift Codable协议实战:快速、简单、高效地完成JSON和Model转换!
前言 Codable 是 Swift 4.0 引入的一种协议,它是一个组合协议,由 Decodable 和 Encodable 两个协议组成.它的作用是将模型对象转换为 JSON 或者是其它的数据格式 ...
- vue中点击其他任意位置关闭弹框
mounted() { //点击任意位置关闭区域弹窗 document.addEventListener('click', (e) => { //获取弹窗对象 const userCon = d ...
- 2022-04-22:给你两个正整数数组 nums 和 target ,两个数组长度相等。 在一次操作中,你可以选择两个 不同 的下标 i 和 j , 其中 0 <= i, j < nums.leng
2022-04-22:给你两个正整数数组 nums 和 target ,两个数组长度相等. 在一次操作中,你可以选择两个 不同 的下标 i 和 j , 其中 0 <= i, j < num ...
- 文心一言 VS chatgpt (2)-- 算法导论1.2
一.给出在应用层需要算法内容的应用的一个例子,并讨论涉及的算法的功能. 文心一言: 在应用层需要算法内容的应用的一个例子是无人机自主飞行控制.无人机自主飞行控制需要算法来确定无人机的位置.速度和方向, ...
- 2022-10-09:我们给出了一个(轴对齐的)二维矩形列表 rectangles 。 对于 rectangle[i] = [x1, y1, x2, y2],其中(x1,y1)是矩形 i 左下角的坐
2022-10-09:我们给出了一个(轴对齐的)二维矩形列表 rectangles . 对于 rectangle[i] = [x1, y1, x2, y2],其中(x1,y1)是矩形 i 左下角的坐标 ...
- 2021-01-01:https加解密机制,你了解多少?
福哥答案2021-01-01:这道题是我被大厂面试的题,但网上的答案太多了,故直接引用. HTTPS(全称:Hyper Text Transfer Protocol over Secure Socke ...
- 2021-01-30:redis中,Pipeline有什么好处?
福哥答案2021-01-30:可以将多次 IO 往返的时间缩减为一次,减少多次IO延迟的开销.前提是 pipeline 执行的指令之间没有因果相关性. 多个指令之间没有依赖关系,可以使用 pipeli ...
- 2021-11-30:给定一个数组arr,当拿走某个数a的时候,其他所有的数都+a, 请返回最终所有数都拿走的最大分数。 比如: [2,3,1], 当拿走3时,获得3分,数组变成[5,4]; 当拿走5
2021-11-30:给定一个数组arr,当拿走某个数a的时候,其他所有的数都+a, 请返回最终所有数都拿走的最大分数. 比如: [2,3,1], 当拿走3时,获得3分,数组变成[5,4]: 当拿走5 ...
