handsontable有显示值与实际值的下拉框cobbobox扩展
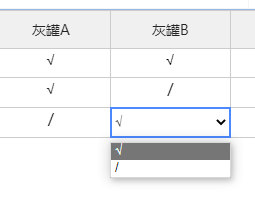
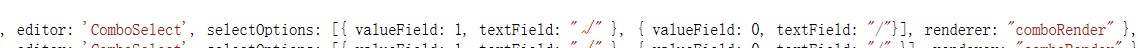
一、效果与使用


二、代码


/// <reference path="handsontable.full.min.js" /> //封闭在IIFE中
(Handsontable => {
class MultiSelectEditor extends Handsontable.editors.BaseEditor {
// ...rest of the editor code
/**
* Initializes editor instance, DOM Element and mount hooks.
* 初始化编辑器实例,dom元素和挂载钩子函数
*/
init() {
// Create detached node, add CSS class and make sure its not visible
//增加触发节点,增加class类并确保节点隐藏隐藏
var ComboSelect = document.createElement("select");
this.select = ComboSelect;
Handsontable.dom.addClass(this.select, 'htSelectEditor');
this.select.style.display = 'none'; // Attach node to DOM, by appending it to the container holding the table
this.hot.rootElement.appendChild(this.select);
}
//getValue() {
// return $(this.select).find("option:selected").text();
//} //setValue(value) {
// this.select.value = value;
//}
////编辑器的值加载到单元格
getValue() {
var n = parseInt(this.select.value);
if (!isNaN(n)) {
return n;
}
return this.select.value;
} ////单元格的值加载到编辑器
setValue(value) {
$(this.select).find(`option[value='${value}']`).attr("selected", true);
} //打开编辑器
open() {
this._opened = true;
this.refreshDimensions();
this.select.style.display = '';
} //编辑器样式计算
refreshDimensions() {
this.TD = this.getEditedCell(); // TD is outside of the viewport.
if (!this.TD) {
this.close(); return;
}
const { wtOverlays } = this.hot.view.wt;
const currentOffset = Handsontable.dom.offset(this.TD);
const containerOffset = Handsontable.dom.offset(this.hot.rootElement);
const scrollableContainer = wtOverlays.scrollableElement;
const editorSection = this.checkEditorSection();
let width = Handsontable.dom.outerWidth(this.TD) + 1;
let height = Handsontable.dom.outerHeight(this.TD) + 1;
let editTop = currentOffset.top - containerOffset.top - 1 - (scrollableContainer.scrollTop || 0);
let editLeft = currentOffset.left - containerOffset.left - 1 - (scrollableContainer.scrollLeft || 0);
let cssTransformOffset; switch (editorSection) {
case 'top':
cssTransformOffset = Handsontable.dom.getCssTransform(wtOverlays.topOverlay.clone.wtTable.holder.parentNode);
break;
case 'left':
cssTransformOffset = Handsontable.dom.getCssTransform(wtOverlays.leftOverlay.clone.wtTable.holder.parentNode);
break;
case 'top-left-corner':
cssTransformOffset = Handsontable.dom.getCssTransform(wtOverlays.topLeftCornerOverlay.clone.wtTable.holder.parentNode);
break;
case 'bottom-left-corner':
cssTransformOffset = Handsontable.dom.getCssTransform(wtOverlays.bottomLeftCornerOverlay.clone.wtTable.holder.parentNode);
break;
case 'bottom':
cssTransformOffset = Handsontable.dom.getCssTransform(wtOverlays.bottomOverlay.clone.wtTable.holder.parentNode);
break;
default:
break;
} if (this.hot.getSelectedLast()[0] === 0) {
editTop += 1;
}
if (this.hot.getSelectedLast()[1] === 0) {
editLeft += 1;
} const selectStyle = this.select.style; if (cssTransformOffset && cssTransformOffset !== -1) {
selectStyle[cssTransformOffset[0]] = cssTransformOffset[1];
} else {
Handsontable.dom.resetCssTransform(this.select);
} const cellComputedStyle = Handsontable.dom.getComputedStyle(this.TD, this.hot.rootWindow); if (parseInt(cellComputedStyle.borderTopWidth, 10) > 0) {
height -= 1;
}
if (parseInt(cellComputedStyle.borderLeftWidth, 10) > 0) {
width -= 1;
} selectStyle.height = `${height}px`;
selectStyle.minWidth = `${width}px`;
selectStyle.top = `${editTop}px`;
selectStyle.left = `${editLeft}px`;
selectStyle.margin = '0px';
} //获取当前单元格
getEditedCell() {
const { wtOverlays } = this.hot.view.wt;
const editorSection = this.checkEditorSection();
let editedCell; switch (editorSection) {
case 'top':
editedCell = wtOverlays.topOverlay.clone.wtTable.getCell({
row: this.row,
col: this.col
});
this.select.style.zIndex = 101;
break;
case 'corner':
editedCell = wtOverlays.topLeftCornerOverlay.clone.wtTable.getCell({
row: this.row,
col: this.col
});
this.select.style.zIndex = 103;
break;
case 'left':
editedCell = wtOverlays.leftOverlay.clone.wtTable.getCell({
row: this.row,
col: this.col
});
this.select.style.zIndex = 102;
break;
default:
editedCell = this.hot.getCell(this.row, this.col);
this.select.style.zIndex = '';
break;
} return editedCell < 0 ? void 0 : editedCell;
} focus() {
this.select.focus();
} close() {
this._opened = false;
this.select.style.display = 'none';
} //读取选项配置到编辑器
prepare(row, col, prop, td, originalValue, cellProperties) {
// Remember to invoke parent's method
super.prepare(row, col, prop, td, originalValue, cellProperties);
const selectOptions = this.cellProperties.selectOptions;
let options; if (typeof selectOptions === 'function') {
options = this.prepareOptions(selectOptions(this.row, this.col, this.prop));
} else {
options = this.prepareOptions(selectOptions);
} Handsontable.dom.empty(this.select); Handsontable.helper.objectEach(options, (value, key0) => {
const optionElement = this.hot.rootDocument.createElement('OPTION');
optionElement.value = value.valueField; Handsontable.dom.fastInnerHTML(optionElement, value.textField);
this.select.appendChild(optionElement);
});
}
prepareOptions(optionsToPrepare) {
let preparedOptions = {}; if (Array.isArray(optionsToPrepare)) {
for (let i = 0, len = optionsToPrepare.length; i < len; i++) {
preparedOptions[i] = optionsToPrepare[i];
} } else if (typeof optionsToPrepare === 'object') {
preparedOptions = optionsToPrepare;
} return preparedOptions;
}
} // Put editor in dedicated namespace
//将编辑器添加到专用命名空间
Handsontable.editors.MultiSelectEditor = MultiSelectEditor;
// Register alias
//编辑器注册别名
Handsontable.editors.registerEditor('ComboSelect', MultiSelectEditor); //输入框渲染器
function comboRender(instance, td, row, col, prop, value, cellProperties) {
td.style["text-align"] = "center";
const selectOptions = cellProperties.selectOptions;
for (var i = 0; i < selectOptions.length; i++) {
if (selectOptions[i].valueField == value) {
td.innerHTML = selectOptions[i].textField;
return value;
}
}
}
Handsontable.renderers.registerRenderer('comboRender', comboRender); })(Handsontable);
ComboSelect.js
handsontable有显示值与实际值的下拉框cobbobox扩展的更多相关文章
- PHP文本框的值随下拉框改变
初学PHP,下面是实现文本框内容随下拉框变化的代码实现: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- 获取 TUniConnection.SpecificOptions默认值和下拉框列表值
TUniConnection的SpecificOptions参数决定了数据库连接配置参数,但可惜的是,SpecificOptions设计器界面,Devart公司只能让它在设计期配置! Specific ...
- Python+selenium之获取文本值和下拉框选择数据
Python+selenium之获取文本值和下拉框选择数据 一.结合实例进行描述 1. 实例如下所示: #新增标签操作 def func_labels(self): self.driver.find_ ...
- jquery学习笔记:获取下拉框的值和下拉框的txt
<div class="form-group"> <select class="form-control" id="iv_level ...
- bootstrap3中select2的默认值和下拉框的禁用
最近做项目用到了select2插件,需求中需要给下拉框设置默认值之后,禁用下拉框,我开始的写法是这样的 <script type="text/javascript"> ...
- thinkphp怎么把数据库中的列的值存到下拉框中
1. 先去数据库中查值,查询整个数据表,结果为二维数组. $project = M("project"); $cell = $project->where(array('st ...
- js表单快速取值/赋值 快速生成下拉框
1.表单取值/赋值公共方法 //表单序列化:文本框的name字段和数据源一致<form id="myForm" onsubmit="return false;&qu ...
- DevExpress的下拉框控件LookUpEdit的使用、添加item选项值、修改默认显示值
场景 Winform控件-DevExpress18下载安装注册以及在VS中使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1 ...
- javascript遍历select下拉框判断其中值是否与指定值相等
用jquery多了,就忘了原生的js是如何写的了,还需要多加巩固. 需求:jsp回显一select下拉框.选中指定值. 用户点击修改 该select进行已有值回显.有两种解决方法 一.js中获取用户的 ...
- JS 实现下拉框回显
JS 实现下拉框回显 学习内容: 需求 总结: 学习内容: 需求 用 JS 实现下拉框回显 实现代码 <!DOCTYPE html> <html lang="en" ...
随机推荐
- 如何在 Python 中执行 MySQL 结果限制和分页查询
Python MySQL 限制结果 限制结果数量 示例 1: 获取您自己的 Python 服务器 选择 "customers" 表中的前 5 条记录: import mysql.c ...
- c# 托管和非托管资源-详解
前言 引用:带你复习c# 托管和非托管资源_C#教程_脚本之家 (jb51.net) c# 托管和非托管比较重要,因为这涉及到资源的释放. 现在只要在计算机上运行的,无论玩出什么花来,整个什么概念,逃 ...
- Qt设置窗口显示到扩展屏
#include <QDesktopWidget> void Dialog::setDisplayPos() { QDesktopWidget *desktop = QApplicatio ...
- Kubernetes 的 NameSpace 无法删除应该怎么办?
概述 有时候我们操作不规范,或者删除的先后顺序有问题,或者某项关键服务没有启动,导致 Kubernetes 经常会出现无法删除 NameSpace 的情况.这种情况下我们应该怎么办? 规范删除流程 其 ...
- HarmonyOS应用兼容稳定性云测试
兼容性测试 兼容性测试主要验证HarmonyOS应用在华为真机设备上运行的兼容性问题,包括首次安装.再次安装.启动.卸载.崩溃.黑白屏.闪退.运行错误.无法回退.无响应.设计约束场景.具体兼容性测 ...
- hibernate4升级5带来的一些参数变化
public String hqlToHibernate5(String hql) { String[] tmp = hql.split(" "); String hqlTmp = ...
- 《Effective C#》系列之(零)——概要
把全书的内容讲述完整可能需要很长时间,我可以先回答主要目录和核心的内容.如果您有任何特定问题或需要更详细的解释,请告诉我. <Effective C#>一书共包含50条C#编程建议,以下是 ...
- InnoDB之UNDO LOG介绍
简介: undo log是InnoDB事务特性的重要组成部分.当对记录做增删改操作就会产生undo记录,undo记录会记录到单独的表空间中. 本文将从代码层面对undo log进行一个简单的介绍:主要 ...
- [FAQ] puppeteer 清空输入框的值 并 重新输入
一种方式是,清空输入框可以通过如下注入代码实现,但是可能存在 和页面本身的操作 存在优先级问题. await page.evaluate( () => document.getElementBy ...
- [FAQ] uni-app 不支持 v-cloak 情况下如何处理 v-if 页面闪烁问题
在 Vue 中存在使用 v-if 决定元素显示隐藏的时候,会出现页面闪烁,那么当然 uni-app 中也存在了. 如果编译完后,需要满足 js 的某个条件才隐藏,页面元素必然会有闪烁的情况. 所以解决 ...
