CSS3基础 02(2D /3D)
一、2D转换
概念:就是元素在2D平面上实现移动,旋转,缩放,斜切的操作就称之为2D转换
语法:transform:值
值:移动,旋转,缩放,斜切
(1.1)移动
transform:translate()
参数说明:
(1)只有一个值的情况下,表示水平方向运动,正值向右,负值向左,也可以接受百分比,百分比参照的是自身的宽,高
(2)两个值分别控制水平和垂直
(3)移动不会影响其他的元素,类似于相对定位
(4)我们可以通过盒子的绝对定位配合transform:translate(-50%,-50%)实现一个没有宽度高度的盒子水平垂直居中,如果没有宽度,盒子最大的宽自能达到父盒子的一半。
(5)如果想要单个的方向移动 可以写成 translateX()和translateY()
(1.2)旋转
transform:rotate()
参数说明:
(1)单位是deg 角度
(2)整体发生旋转(包括里面的内容)
(3)正值顺时针,负值逆时针
(4)中心点可以控制
(1.3)控制中心点
transform-origin:值
值说明:
(1)值可以是方位名词,可以是像素,也可以是百分比(参照的是自身的宽高)
(1.4)缩放
transform:scale()
参数说明:
(1)没有单位,接受数值和小数
(2)只有一个值的情况,整体缩放(等比例)
(3)两个值的情况,宽度和高度分别缩放(可能会变形)
(5)缩放的中心点也可以被控制
(6)如果想要控制单一的方向,可以使用scaleX和scaleY去控制
(1.5)斜切 (S Q奥)
transform:skew()
参数说明:
(1)单位是deg
(2)只有一个值的情况下,水平斜切
(3)两个值的情况下,水平垂直分别斜切
(4)斜切的中心点也可以被控制 如果是X轴斜切 中心点控制上下 如果是Y轴斜切 中心点控制左右
总结:
(1)移动,斜切,放大都是可以通过X或者Y去控制某一个方向
(2)中心点可以控制旋转,缩放,斜切
(3)如果我们想要多个2D效果共存,需要采用连写的方式

(4)当在不同场景出现需要transfrom的时候,需要复制前面已经存在的,防止覆盖,并用连写的方式集合到一条transform上
(5)Transform的转换效果顺序尽量保持统一,如果不统一会出现一些问题


二、过渡
首先声明,过渡不是动画,是由css的一种状态到另外一种状态中间变换的过程,我们称之为过渡
transition:值
值说明:
(1)那个属性需要过渡就写什么属性 可以用all来代替全部 (必写)
(2)过渡持续的时间,单位可以s或者是ms (必写)
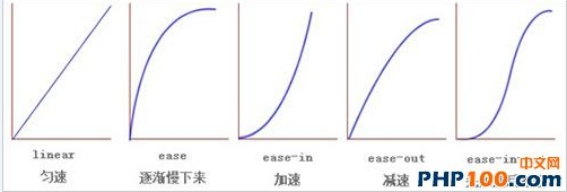
(3)过渡的曲线 默认:ease
(4)过渡从何时开始

注:
css3定义动画新策略:css3的底层是c++,而JQ的animate是用定时器来完成的,所以说css3的运行效率会比animate高出很多,所以但凡是一些不是功能性的动画,不需要保证兼容的时候,一律推荐大家用css3去实现,移动端的动画都用过渡去实现(因为手机的硬件相对电脑来说性能差,所以用c3实现 效率更高)
小细节:display和渐变是不能直接产生过渡的 ...
:过渡的属性最好写全
三、3D转换
(3.1)rotateX
让元素围绕着X轴进行旋转
(1)正值表示推到,负值表示鞠躬
(2)没有透视的3D是看不出来的

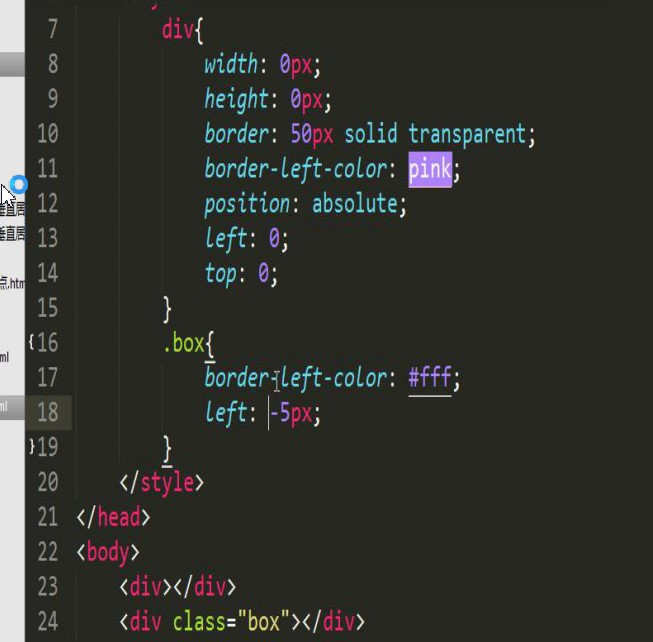
四、盒子居中的其他方法

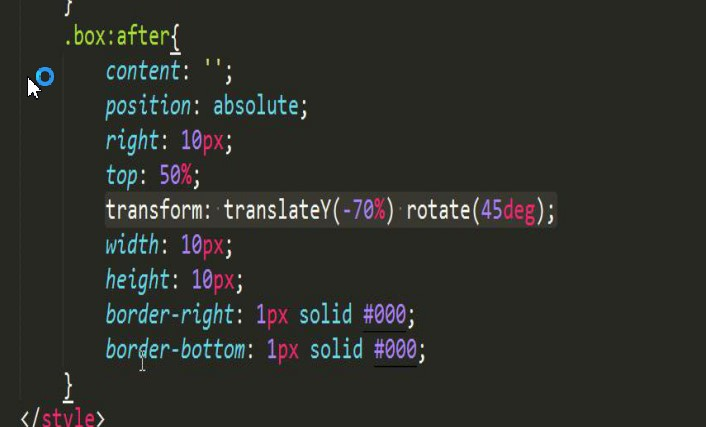
五、向下小箭头的
5.1 CSS3方法制作


CSS3基础 02(2D /3D)的更多相关文章
- CSS3基础03(3D②) 求粉丝
3 D (3.1)rotateY 围绕着Y轴进行旋转 (1)正数是(站在右边推),负数是(站在左边推) (2.1)定义元素背过去是否可见 backface-visibility: visible|hi ...
- CSS3 transform 属性(2D,3D旋转)
一.语法 div{ transform:rotate(7deg); -ms-transform:rotate(7deg); /* IE 9 */ -moz-transform:rotate(7deg) ...
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
- CSS3基础入门02
CSS3 基础入门02 边框相关属性 border-radius 通过这个属性我们可以设置边框圆角,即可以将四个角设置为统一的圆角,也可以单独的设置具体的某一个角的圆角. grammer: borde ...
- 【02】HTML5与CSS3基础教程(第8版)(全)
[02]HTML5与CSS3基础教程(第8版)(全) 共392页. (魔芋:大体上扫了一遍.没有什么新东西,都是入门的一些基础知识.) 已看完. [美]elizabeth cast ...
- css3 字体、2D转换、3D转换
学习篇之CSS3 字体.2D转换.3D转换 一.字体 @font-face 将字体文件存放到 web 服务器上,通过CSS3 @font-face规则中定义,它会在需要时被自动下载到用户的计算机上. ...
- HTML5移动开发学习笔记之CSS3基础学习
CSS回顾 在学CSS3之前首先巩固下CSS的基础知识. 1.CSS框模型 举例子: #box { width: 70px; margin: 10px; padding: 5px; } 这个代码将出现 ...
- CSS3基础入门03
CSS3 基础入门03 线性渐变 在css3当中,通过渐变属性实现之前只能通过图片实现的渐变效果.渐变分为线性渐变和径向渐变以及重复渐变三种.线性渐变的模式主要是颜色从一个方向过渡到另外一个方向,而径 ...
- h5、css3基础
一.html(超文本标记语言) 作用:实现页面布局 页面由许多标记符号组成 由浏览器解释执行 二.html主题创建方式 !(英文状态)+tab html:4s+tab html:5+tab 三.标签 ...
随机推荐
- PCL安装使用
一. 下载安装 http://pointclouds.org/downloads/windows.html 1. QT安装在默认路径下(否则后续会出现问题),添加环境变量QTDIR(c:\Qt\4.8 ...
- Java程序员应更新的知识
2013: 你应该更新的Java知识之常用程序库(一) 你应该更新的Java知识之常用程序库(二) 你应该更新的Java知识之Observer 你应该更新的Java知识之集合初始化 你应该更新的Jav ...
- Map/Reduce 工作机制分析 --- 数据的流向分析
前言 在MapReduce程序中,待处理的数据最开始是放在HDFS上的,这点无异议. 接下来,数据被会被送往一个个Map节点中去,这也无异议. 下面问题来了:数据在被Map节点处理完后,再何去何从呢? ...
- 使用JavaScript设置、获取父子页面中的值
一:获取父页面中的值 有二种方法windows.open()和windows.showModalDialog() 1.windos.open(URL,name,reatures,replace) 再父 ...
- intellij idea使用配置jetty maven 插件
pom.xml中更改或则添加: <build> <finalName>mall</finalName> <plugins> <plugin> ...
- thrift demo
基于上一篇博客,安装thrift complier之后,就需要进行跑跑程序,来看看是否如同预期的那种效果. 前面的thrift compiler的主要作用,其实就是为了IDL的,就是防止客户端和服务端 ...
- Android学习笔记(二)
Google在Android4.0之后加入了Action Bar的功能.但是有时候标题栏会相当占用屏幕空间,使得内容区域变小,这里演示如何隐藏标题栏. 隐藏标题栏的方法很简单,打开上节的FirstAc ...
- MapReduce单表关联学习~
首先考虑表的自连接,其次是列的设置,最后是结果的整理. 文件内容: import org.apache.hadoop.conf.Configuration; import org.apache.had ...
- CSS3图片缩放
鼠标指上去,图片放大,鼠标离开图片恢复原样,并且有放大.缩小效果 Css代码实现:
- Notice: Trying to get property of non-object problem(PHP)解决办法 中间件只能跳转不能返任何数据
这里实际是调用了一个zend的数据库访问的方法,使用了fetchAll方法,但由于数据库中没有该记录,所以返回的对象是null,所以我就判断对象是否为null: 复制代码代码如下: if($obj== ...
