javaScript事件(五)事件类型之鼠标事件
一、事件
二、事件流
以上内容见:javaScript事件(一)事件流
三、事件处理程序
四、IE事件处理程序
五、事件对象
以上内容见javaScript事件(三)事件对象
六、事件对象的公共成员
以上内容见javaScript事件(四)event的公共成员(属性和方法)
七、鼠标事件
DOM3级事件中定义了9个鼠标事件。
- mousedown:鼠标按钮被按下(左键或者右键)时触发。不能通过键盘触发。
- mouseup:鼠标按钮被释放弹起时触发。不能通过键盘触发。
- click:单击鼠标左键或者按下回车键时触发。这点对确保易访问性很重要,意味着onclick事件处理程序既可以通过键盘也可以通过鼠标执行。
- dblclick:双击鼠标左键时触发。
- mouseover:鼠标移入目标元素上方。鼠标移到其后代元素上时会触发。
- mouseout:鼠标移出目标元素上方。
- mouseenter:鼠标移入元素范围内触发,该事件不冒泡,即鼠标移到其后代元素上时不会触发。
- mouseleave:鼠标移出元素范围时触发,该事件不冒泡,即鼠标移到其后代元素时不会触发。
- mousemove:鼠标在元素内部移到时不断触发。不能通过键盘触发。
note:
在一个元素上相继触发mousedown和mouseup事件,才会触发click事件。两次click事件相继触发才会触发dblclick事件。
如果取消 了mousedown或mouseup中的一个,click事件就不会被触发。直接或间接取消了click事件,dblclick事件就不会被触发了。
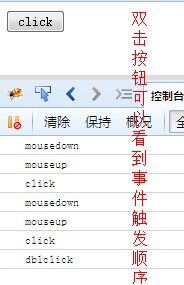
1、事件触发的顺序
举例:通过双击按钮,看一下上面触发的事件。
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);
</script>
</body>

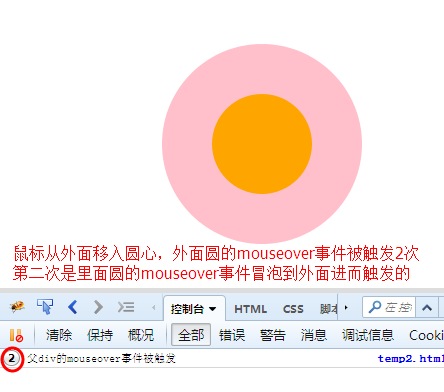
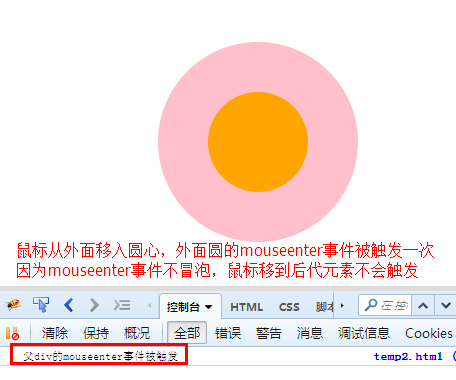
2、mouseenter和mouseover的区别
区别:
mouseover事件会冒泡,这意味着,鼠标移到其后代元素上时会触发。
mouseenter事件不冒泡,这意味着,鼠标移到其后代元素上时不会触发。
举例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{
position: absolute;
width: 200px;
height: 200px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: pink;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: orange;
text-align: center;
line-height: 100px;
}
#outer,#inner{
border-radius:50%;
}
</style>
<script src="jquery-2.1.1.min.js"></script>
</head>
<body>
<body>
<div id="outer">
<div id="inner">
</div>
</div>
</body>
<script>
var parentDiv=document.getElementById("outer");
parentDiv.addEventListener("mouseover", function () {
console.log("父div的mouseover事件被触发");
},false); //parentDiv.addEventListener("mouseenter", function () {
// console.log("父div的mouseenter事件被触发");
//},false);
//parentDiv.addEventListener("mouseout", function () {
// console.log("父div的mouseout事件被触发");
//},false);
//parentDiv.addEventListener("mouseleave", function () {
// console.log("父div的mouseleave事件被触发");
//},false);
</script>
</body>
</html>


note:
mouseover对应mouseout,mouseenter对应mouseleave。效果可以取消上面代码的注释来看。
jquery中hover API是把mouseenter 和mouseleave组合在一起来用的。
3、鼠标左键和右键
<script type="text/javascript">
document.onmousedown=function (ev)
{
var oEvent=ev||event; //IE浏览器直接使用event或者window.event得到事件本身。
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2
};
</script>
4、mouseover和mousemove的区别
一般情况下mouseover即可,特殊情况才用mousemove,mousemove更耗资源,比如要监控鼠标坐标的变化等。
待续。。。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4106904.html有问题欢迎与我讨论,共同进步。
javaScript事件(五)事件类型之鼠标事件的更多相关文章
- DuiLib事件分析(一)——鼠标事件响应
最近在处理DuiLib中自定义列表行元素事件,因为处理方案得不到较好的效果,于是只好一层一层的去剥离DuiLib事件是怎么来的,看能否在某一层截取消息,自己重写. 我这里使用CListContaine ...
- Delphi ComboBox的属性和事件、及几个鼠标事件的触发
临时做了两个小的测试程序,为了彻底弄清楚combobox的OnClick.OnChange.OnDropDown.OnCloseUp.OnSelect事件的触发及其先后顺序. 另附常用鼠标事件的触发情 ...
- 浅谈Qt事件的路由机制:鼠标事件
请注意,本文是探讨文章而不是教程,是根据实验和分析得出的结果,可能是错的,因此欢迎别人来探讨和纠正. 这几天对于Qt的事件较为好奇,平时并不怎么常用,一般都是用信号,对于事件的处理,一般都是需要响应键 ...
- javascript入门 之 ztree (八 一系列鼠标事件)
<!DOCTYPE html> <HTML> <HEAD> <meta http-equiv="content-type" content ...
- dispatchEvent 自定义触发事件,常用于自定义鼠标事件或点击事件
自定义事件的触发又是不可避免的,由于浏览器兼容性问题,我们要分开说了,针对标准浏览器和IE6/7等考古浏览器. 1. 对于标准浏览器,其提供了可供元素触发的方法:element.dispatchEve ...
- javaScript事件(六)事件类型之滚轮事件
滚轮事件其实就是一个mousewheel事件,这个事件跟踪鼠标滚轮,类似Mac的触屏版. 一.客户区坐标位置 鼠标事件都是在浏览器视口的特定位置上发生的.这个位置信息保存在事件对象的clientX和c ...
- javaScript事件(八)事件类型之变动事件
DOM2级的变动(mutation)事件能在DOM中某一部分发送变化时给出提示.变动事件为XML或HTML DOM设计的,并不特定于某种语言.DOM2级定义了如下变动事件. DOMSubtreeMod ...
- 深入理解DOM事件类型系列第一篇——鼠标事件
× 目录 [1]类型 [2]顺序 [3]坐标位置[4]修改键[5]相关元素[6]鼠标按键[7]滚轮事件[8]移动设备 前面的话 鼠标事件是web开发中最常用的一类事件,毕竟鼠标是最主要的定位设备.本文 ...
- 【javascript/css】关于鼠标事件onmousexxx和css伪类hover
在运用鼠标移入移出事件时,一般有两种做法,一种是DOM事件的"onmouseover"和"onmouseout",还有一种是css的伪类":hover ...
随机推荐
- SQLServer2005+分页SQL
declare @pagenum int = 1; declare @pagesize int = 3; WITH Tmp AS ( SELECT ROW_NUMBER() OVER (ORDER B ...
- reset
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, ...
- 15款免费的响应式 WordPress 主题下载
响应式设计主题最适合杂志网站,博客网站,想要在自己网站上展示自己作品的用户.支持视网膜显示使其在 iPad,iPhone,Mackbook,iMac 等设备上有更高的分辨率. 响应式和现代设计风格的多 ...
- ae IMap接口成员
使用IMap接口显示各种数据源的数据.IMap接口的成员ActiveGraphicsLayer:活动图形图层,如果没有将创建一个基本memory graphics layer.AddLayer:向地图 ...
- java你可能不知道的事(2)--堆和栈
在java语言的学习和使用当中你可能已经了解或者知道堆和栈,但是你可能没有完全的理解它们.今天我们就一起来学习堆.栈的特点以及它们的区别.认识了这个之后,你可能对java有更深的理解. Java堆内存 ...
- swift学习之UI控件(一)
// // ViewController.swift // test // // Created by chuangqu on 15/7/23. // Copyright (c) 2015年 ...
- WWDC 2013 Session笔记 - UIKit Dynamics入门
本文涉及到的WWDC2013 Session有 1.Session 206 Getting Started with UIKit Dynamics 2.Session 221 Advanced Tec ...
- Asp.Net MVC 自定义的MVC框架(非EF操作数据库)
一些废话:在北京辞职回家不知不觉中已经半年多了,这半年中有过很多的彷徨,困惑,还有些小小难受.半年时间算是我人生以来遇到过的最困苦的时候.理想的工作跟我擦肩而过,驾照也没有考过,年后这一改革...,毕 ...
- #VSTS 日志# VSTS 所有功能,看这个页面就够了!
随着Connect();//2015大会的结束,一大波的好消息随之而来.今天小编刚刚发现了Visual Studio Team Services / Team Foundation Server 的完 ...
- input的file 控件及美化
在一些网站进行上传时,当单击了“浏览”按钮之后会弹出[选择文件]的对话框.想要实现这一功能,用input的file控件来实现就好啦~ <!doctype html> <html la ...
