lua MVC框架 Orbit初探
介绍
http://keplerproject.github.io/orbit/
Orbit是lua语言版本的MVC框架。
此框架完全抛弃CGILUA的脚本模型, 支持的应用, 每个应用可以卸载一个单独的文件中,当然你也可以将它拆为一个文件, 当你需要时候。
此框架运行在WSAPI协议的服务器上,所以可以工作在 Xavante和一些CGI和fastcgi程序上。
Orbit is an MVC web framework for Lua. The design is inspired by lightweight Ruby frameworks such as Camping. It completely abandons the CGILua model of "scripts" in favor of applications, where each Orbit application can fit in a single file, but you can split it into multiple files if you want. All Orbit applications follow the WSAPI protocol, so they currently work with Xavante, CGI and Fastcgi. It includes a launcher that makes it easy to launch a Xavante instance for development.
安装运行
http://keplerproject.github.io/orbit/example.html
此程序依赖 sqlite。
Depending on your configuration, you might need to install the
luasql-sqlite3andmarkdownrocks before running the application. Now just start Xavante, and point your browser to blog.ws, and you should see the index page of the blog. If you created a blog.db from scratch you are not going to see any posts, though. The blog application in `samples/blog' includes a blog.db filled with random posts and comments.
安装:
luarocks search sql
apt-get install sqlite3
luarocks install luasql-sqlite3 SQLITE_DIR=/usr/local
运行
root@fqs:/usr/local/lib/luarocks/rocks/orbit/2.2.4-1/samples/blog# orbit -p 8181 blog.lua
Starting Orbit server at port 8181

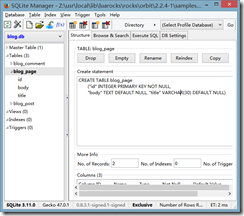
使用firefox sqlite插件, 查看db

APP接口
使用orbit.new则构造了一个APP环境, 此环境可以引用全局变量,
同时还定义了 blog应用继承了 orbit项目的接口, 例如路由的get接口 dispatch_get
local blog = setmetatable(orbit.new(), { __index = _G })
if _VERSION == "Lua 5.2" then
_ENV = blog
else
setfenv(1, blog)
end
orbit.newinjects quite a lot of stuff in theblogmodule's namespace. The most important of these are thedispatch_get,dispatch_post, andmodelmethods that let you define the main functionality of the application.
Creating Models
模型角色负责从数据库中查询数据, 后者新建和修改数据。
Our blog application has three kinds of objects: posts, comments, and "static" pages (things like an "About" page for the blog, for example). It's no coincidence that we also have three tables in the database, each table maps to a kind of object our application handles, and for each kind we will create a model. We first create a model object for posts:
posts = blog:model "post"function posts:find_recent()
return self:find_all("published_at is not null",
{ order = "published_at desc",
count = recent_count })
end
Defining Controllers
对于请求的URL,执行访问什么数据, 怎么响应。 访问数据调用model对象, 响应内容可以是html, 也可以是 xml json等。
Controllers are the interface between the web and your application. With Orbit you can map the path part of your application's URLs (in http://myserver.com/myapp.ws/foo/bar the path is /foo/bar, for example) to controllers. In Lua terms, an Orbit controller is a function that receives a request/response object (usually called
web) plus parameters extracted from the path, and returns text that is sent to the client (usually HTML, but can be XML, or even an image).
GET请求一个URL,调用模型获取数据
function index(web)
local ps = posts:find_recent()
local ms = posts:find_months()
local pgs = pgs or pages:find_all()
return render_index(web, { posts = ps, months = ms,
recent = ps, pages = pgs })
end blog:dispatch_get(cache(index), "/", "/index")
POST修改数据, 调用模型,保存数据 。
function add_comment(web, post_id)
local input = web.input
if string.find(input.comment, "^%s*$") then
return view_post(web, post_id, true)
else
local comment = comments:new()
comment.post_id = tonumber(post_id)
comment.body = markdown(input.comment)
if not string.find(input.author, "^%s*$") then
comment.author = input.author
end
if not string.find(input.email, "^%s*$") then
comment.email = input.email
end
if not string.find(input.url, "^%s*$") then
comment.url = input.url
end
comment:save()
local post = posts:find(tonumber(post_id))
post.n_comments = (post.n_comments or 0) + 1
post:save()
cache:invalidate("/")
cache:invalidate("/post/" .. post_id)
cache:invalidate("/archive/" .. os.date("%Y/%m", post.published_at))
return web:redirect(web:link("/post/" .. post_id))
end
end blog:dispatch_post(add_comment, "/post/(%d+)/addcomment")
Views: Generating HTML
视图定义的一个简单函数, 在函数中生成视图内容,例如HTML。
可以直接从控制器中返回,渲染的内容, 但是这里还是建议分离控制器和视图,这是一个好的编程实践。
Views are the last component of the MVC triad. For Orbit views are just simple functions that generate content (usually HTML), and are strictly optional, meaning you can return content directly from the controller. But it's still good programming practice to separate controllers and views.
你可使用concat将字符串拼接为视图结果, 也可以使用一个第三方的模板库, 将从model中获取的数据, 使用模板引擎渲染到模板中。
orbit提供了使用的 HTML和XML生成器 orbit.htmlify, 但是你也可以自由选择其它的你想用的方法。
How you generate content is up to you: concatenate Lua strings, use
table.concat, use a third-party template library... Orbit provides programmatic HTML/XML generation throughorbit.htmlify, but you are free to use any method you want. In this tutorial we will stick with programmatic generation, though, as the other methods (straight strings, Cosmo, etc.) are thoroughly documented elsewhere.
orbit.htmlify
function layout(web, args, inner_html)
return html{
head{
title(blog_title),
meta{ ["http-equiv"] = "Content-Type",
content = "text/html; charset=utf-8" },
link{ rel = 'stylesheet', type = 'text/css',
href = web:static_link('/style.css'), media = 'screen' }
},
body{
div{ id = "container",
div{ id = "header", title = "sitename" },
div{ id = "mainnav",
_menu(web, args)
},
div{ id = "menu",
_sidebar(web, args)
},
div{ id = "contents", inner_html },
div{ id = "footer", copyright_notice }
}
}
}
end
cosmo后台模板引擎
MVC架构中一直提到数据和视图分离,
如果使用orbit.htmlify模式, 则只能写出符合DOM结构化的lua代码, 对于前端代码如果能用HTML方式书写,类似JSP格式, 也比orbit提供的这种方式好维护, 前端更加方便定制。
看看lua的后台模板引擎
Overview
Cosmo is a “safe templates” engine. It allows you to fill nested templates, providing many of the advantages of Turing-complete template engines, without without the downside of allowing arbitrary code in the templates.
Simple Form Filling
Let’s start with a simple example of filling a set of scalar values into a template: Here are a few examples of Cosmo in use:
> values = { rank="Ace", suit="Spades" }
> template = "$rank of $suit"
> require("cosmo")
> = cosmo.fill(template, values)
Ace of Spades
Note that the template is a string that marks where values should go. The table provides the values.
$rankwill get replaced byvalue.rank(“Ace”) and$suitwill get replaced byvalue.suit(“Spades”).
cosmo.fill()takes two parameters at once. Cosmo also provides a “shortcut” methodf()which takes only one parameter – the template – and returns a function that then takes the second parameter. This allows for a more compact notation:> = cosmo.f(template){ rank="Ace", suit="Spades" }
Ace of Spades
lua MVC框架 Orbit初探的更多相关文章
- cocos2dx之lua项目开发中MVC框架的简单应用
**************************************************************************** 时间:2015-03-31 作者:Sharin ...
- 【WEB】初探Spring MVC框架
Spring MVC框架算是当下比较流行的Java开源框架.但实话实说,做了几年WEB项目,完全没有SpringMVC实战经验,乃至在某些交流场合下被同行严重鄙视“奥特曼”了.“心塞”的同时,只好默默 ...
- openresty 前端开发轻量级MVC框架封装一(控制器篇)
通过前面几章,我们已经掌握了一些基本的开发知识,但是代码结构比较简单,缺乏统一的标准,模块化,也缺乏统一的异常处理,这一章我们主要来学习如何封装一个轻量级的MVC框架,规范以及简化开发,并且提供类似p ...
- 开源:Taurus.MVC 框架
为什么要创造Taurus.MVC: 记得被上一家公司忽悠去负责公司电商平台的时候,情况是这样的: 项目原版是外包给第三方的,使用:WebForm+NHibernate,代码不堪入目,Bug无限,经常点 ...
- 编写自己的PHP MVC框架笔记
1.MVC MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控制器(Controller). ...
- 转 10 个最佳的 Node.js 的 MVC 框架
10 个最佳的 Node.js 的 MVC 框架 oschina 发布于: 2014年02月24日 (33评) 分享到: 收藏 +322 Node.js 是一个基于Chrome JavaScri ...
- 制作自己的MVC框架(一)——简单粗暴的实现
现在市面上有很多成熟的MVC框架,可以拿来直接用,但自己造一下轮子其实也挺有意思的. 下面先来看个最简单粗暴的MVC实现. 5个文件就能实现最简单的MVC,在Apache中设置一个虚拟目录,配置个简单 ...
- 分享一实战性开源MVC框架<Linux、Windows跨平台开发so easy>
一.引子 开源地址 https://github.com/564064202/Moon.Mvc 欢迎加入开发 .NET Core微软还在发力,但作为商用还有一段距离,很多开发库尚不能用于.NET ...
- 产品前端重构(TypeScript、MVC框架设计)
最近两周完成了对公司某一产品的前端重构,本文记录重构的主要思路及相关的设计内容. 公司期望把某一管理类信息系统从项目代码中抽取.重构为一个可复用的产品.该系统的前端是基于 ExtJs 5 进行构造的, ...
随机推荐
- ACM: 限时训练题解- Travelling Salesman-最小生成树
Travelling Salesman After leaving Yemen, Bahosain now works as a salesman in Jordan. He spends mos ...
- Jquery-UI实现弹出框样式
需要引用 <link href="CSS/jquery-ui.custom.min.css" rel="stylesheet" /> <scr ...
- BZOJ 1179 Atm 题解
BZOJ 1179 Atm 题解 SPFA Algorithm Tarjan Algorithm Description Input 第一行包含两个整数N.M.N表示路口的个数,M表示道路条数.接下来 ...
- URAL 1031. Railway Tickets(spfa)
题目链接 不知为何会在dp里呢...INF取小了,2Y. #include <cstring> #include <cstdio> #include <string> ...
- 深入浅出 - Android系统移植与平台开发(九)- JNI介绍
作者:唐老师,华清远见嵌入式学院讲师. JNI是在学习Android HAL时必须要面临一个知识点,如果你不了解它的机制,不了解它的使用方式,你会被本地代码绕的晕头转向,JNI作为一个中间语言的翻译官 ...
- 放弃iOS4,拥抱iOS5
前言 苹果在2011年的WWDC大会上发布了iOS5,不过考虑到要支持iOS4.x的系统,大多数App都无法使用iOS5的新特性.现在将近1年半过去了,从我们自己的App后台的统计数据.一些第三方 ...
- unity3d插件Daikon Forge GUI 中文教程4-高级控件Checkbox和dropdownlis的使用
第三节 高级的控件 Checkbox单选和多选.dropdownlis下拉列表.listbox列表框.progressbar进度条.richtextlabel富文本.slider滑块.textbox ...
- Oracle索引简单介绍与示例
索引的三大特性 1索引高度 在SQL检索数据(SELECT)的时候,索引的高度的不同对检索的效率有明显的差别,数据库访问索引需要读取的数据块通常是索引的高度+1个数据块数,也就是说索引的高度越高,访问 ...
- springMVC搭建
springMVC搭建 1.Spring特点: 方便耦合,简化开发,提升性能 AOP面向切面的编程 声明式事务支持 方便程序的调试 方便集成各大优秀的框架 Java源代码学习的典范 2.Java的面向 ...
- java web用于保持状态的4种方法
方法一:网址重写 通过在url地址后面添加若干的token作为查询字符串来实现.token的值一般为 键=值 url?key1=value1&key2=value2&...&k ...
