JavaScript基础学习篇
1.alert消息弹出框
alert(字符串或变量);
- 消息对话框通常可以用于调试程序。
- 与document.write 相似。
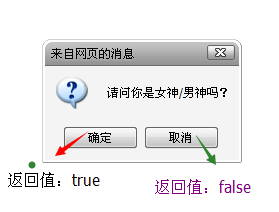
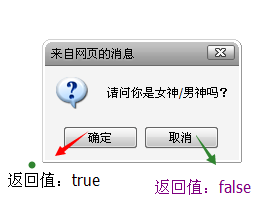
2.确认:confirm消息对话框
confirm(弹出时要显示的文本);
返回值时Boolean值;
返回值:
当点击“确定”时,返回“true”;
当点击“取消”时,返回“false”;
通过返回值可以知道用户点击了哪个按钮。

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>confirm</title>
<script type="text/javascript">
function rec(){
var mymessage=confirm("请问你是女神/男神吗?");
if(mymessage==true)
{
document.write("我是女神!");
}
else
{
document.write("不,我是男神!");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" />
</body>
</html>

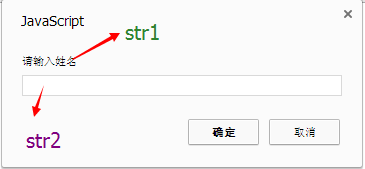
3.prompt提问消息对话框:
弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
prompt(str1, str2);
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>prompt</title>
<script type="text/javascript">
function rec(){
var myname=prompt("请输入姓名");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" />
</body>
</html>
效果图如上
4.window.open:打开新窗口
window.open(<URL>, <窗口打开的方法>, <参数字符串>);
参数说明:
URL:打开窗口的网址或路径。
窗口名称:被打开窗口的名称。可以是"_top"、"_blank"、"_selft"等。
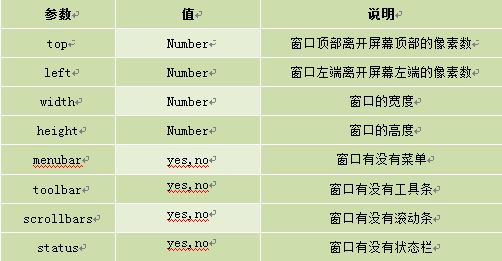
参数字符串:设置窗口参数,各参数用逗号隔开。
参数表:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>打开新窗口</title>
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" />
</body>
</html>
5.window.close:关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>close()</title>
<script type="text/javascript">
var mywin=window.open("http://www.imooc.com");
mywin.close();
</script>
</head>
<body>
</body>
</html>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
编程练习
制作新按钮,“新窗口打开网站” ,点击打开新窗口。
任务
1、新窗口打开时弹出确认框,是否打开
提示: 使用 if 判断确认框是否点击了确定,如点击弹出输入对话框,否则没有任何操作。
2、通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
3、打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
自己的答案:
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript"> // 新窗口打开时弹出确认框,是否打开
function openWindow(){
var newwind=confirm("是否打开新窗口?");
if(newwind==true){ var open1=prompt("请输入网址");
if(open1!=null){
window.open(open1,'_blank','width=400,height=500','menubar=no,toolbar=no');
}
else{
window.open('http://www.imooc.com/','_blank','width=400,height=500','men ubar=no,toolbar=no');
} }
else{ document.write("我不想打开");
}
}
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>

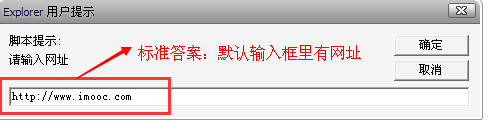
这个是标准答案:
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript"> // 新窗口打开时弹出确认框,是否打开
function openWindow(){
var newwind=confirm("是否打开新窗口?");
if(newwind==true){ var open1=prompt("请输入网址","http://www.imooc.com");
if(open1!=null){
window.open(open1,'_blank','width=400,height=500','menubar=no,toolbar=no');
}
/* else{
window.open('http://www.imooc.com/','_blank','width=400,height=500','menubar=no,toolbar=no');
} */ }
else{
document.write("我不想打开");
}
}
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>

两者的不同之处在于:
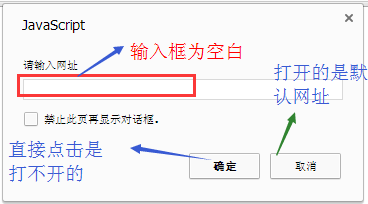
自己的:在输入框中为空白,单击“取消”按钮会跳到默认页面,单击“确定”无法打开。是不成功的;
一个输入框里能显示出默认的网址;
JavaScript基础学习篇的更多相关文章
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- 鸟哥Linux私房菜基础学习篇学习笔记3
鸟哥Linux私房菜基础学习篇学习笔记3 第十二章 正则表达式与文件格式化处理: 正则表达式(Regular Expression) 是通过一些特殊字符的排列,用以查找.删除.替换一行或多行文字字符: ...
- 鸟哥Linux私房菜基础学习篇学习笔记2
鸟哥Linux私房菜基础学习篇学习笔记2 第九章 文件与文件系统的压缩打包: Linux下的扩展名没有什么特殊的意义,仅为了方便记忆. 压缩文件的扩展名一般为: *.tar, *.tar.gz, *. ...
- 鸟哥Linux私房菜基础学习篇学习笔记1
鸟哥Linux私房菜基础学习篇学习笔记1 第三章 主导分区(MBR),当系统在开机的时候会主动去读取这个区块的内容,必须对硬盘进行分区,这样硬盘才能被有效地使用. 所谓的分区只是针对64Bytes的分 ...
- 48.javascript基础学习
javascript基础学习: http://www.w3school.com.cn/jsref/index.asp jS的引入方式: 1.行间事件:为某一个具体的元素标签赋予js内容,oncli ...
- 拒绝从入门到放弃_《鸟哥的 Linux 私房菜 — 基础学习篇(第三版)》必读目录
目录 目录 前言 关于这本书 必看知识点 最后 前言 相信部分刚进入这个行业的新同学会对一个问题感到疑惑,为什么从培训学校出来的学员不被欢迎? 这里记录下一些我个人的看法(博主也曾有面试新员工的经历) ...
- JavaScript 基础学习(二)js 和 html 的结合方式
第一种 使用一个标签 <script type="text/javascript"> js代码; </script> 第二种 使用 script 标签,引入 ...
- JavaScript 基础 学习 (四)
JavaScript 基础 学习 (四) 解绑事件 dom级 事件解绑 元素.on事件类型 = null 因为赋值的关系,所以给事件赋值为 null 的时候 事件触发的时候,就没有事件处理 ...
- JavaScript 基础 学习(三)
JavaScript 基础 学习(三) 事件三要素 1.事件源: 绑定在谁身上的事件(和谁约定好) 2.事件类型: 绑定一个什么事件 3.事件处理函数: 当行为发生的时候,要执行哪一个函数 ...
随机推荐
- repo 版本回退
转自:http://blog.csdn.net/wed110/article/details/52179386 1.repo 回退到具体某一天的提交 repo forall -c 'ID=`Git l ...
- Android Matrix
转自 :http://www.cnblogs.com/qiengo/archive/2012/06/30/2570874.html#code Matrix的数学原理 平移变换 旋转变换 缩放变换 错切 ...
- 无废话ExtJs 入门教程六[按钮:Button]
无废话ExtJs 入门教程六[按钮:Button] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个两个按钮“提交”与重置.如下所示代码区的第68行位置, butt ...
- AngularJS 开发中常犯的10个错误
简介 AngularJS是目前最为活跃的Javascript框架之一,AngularJS的目标之一是简化开发过程,这使得AngularJS非常善于构建小型app原型,但AngularJS对于全功能的客 ...
- golang exec Command
package mainimport ( "fmt" "log" "os/exec")func main() { out, err := e ...
- SQLite密码添加移除
背景:电脑清理--个人洁癖 SQLite的最原始的是没有加密的,从而衍生了多种加密算法,但在平常使用中使用System.Data.Sqlite,但其加密后,一般都需要要单独的sqlite管理器--像我 ...
- LoadRunner常用函数列表
LoadRunner常用函数列表 Web相关函数 函 数 功 能 描 述 web_custom_request 用户可以通过该函数自行创建一个HTTP请求的函数 web_image 模拟用户单击 ...
- SpringRMI解析1-使用示例
Java远程方法调用,即JavaRMI(JavaRemote Method Invocation),是Java编程语言里一种用于实现远程过程调用的应用程序编程接口.它使客户机上的运行的程序可以调用远程 ...
- hdu 并查集分类(待续)
hdu 1829 A Bug's Life 题目大意: 给你n个动物,输入m行a,b,表示a和b应该是异性的,要你判断是否有同性恋. 并查集中,1到n代表应性别,n+1到2n代表一个性别,合并一下,判 ...
- DSP using MATLAB 示例Example3.1 3.2 3.3
上代码: w = [0:1:500]*pi/500; % [0,pi] axis divided into 501 points. X = exp(j*w) ./ (exp(j*w) - 0.5*on ...