HTML5之创新的视频拼图剖析式学习之二
昨天我们剖析了一下翻阅体验的实现。今天要剖析另外一个很有意思的效果——视频拼图。
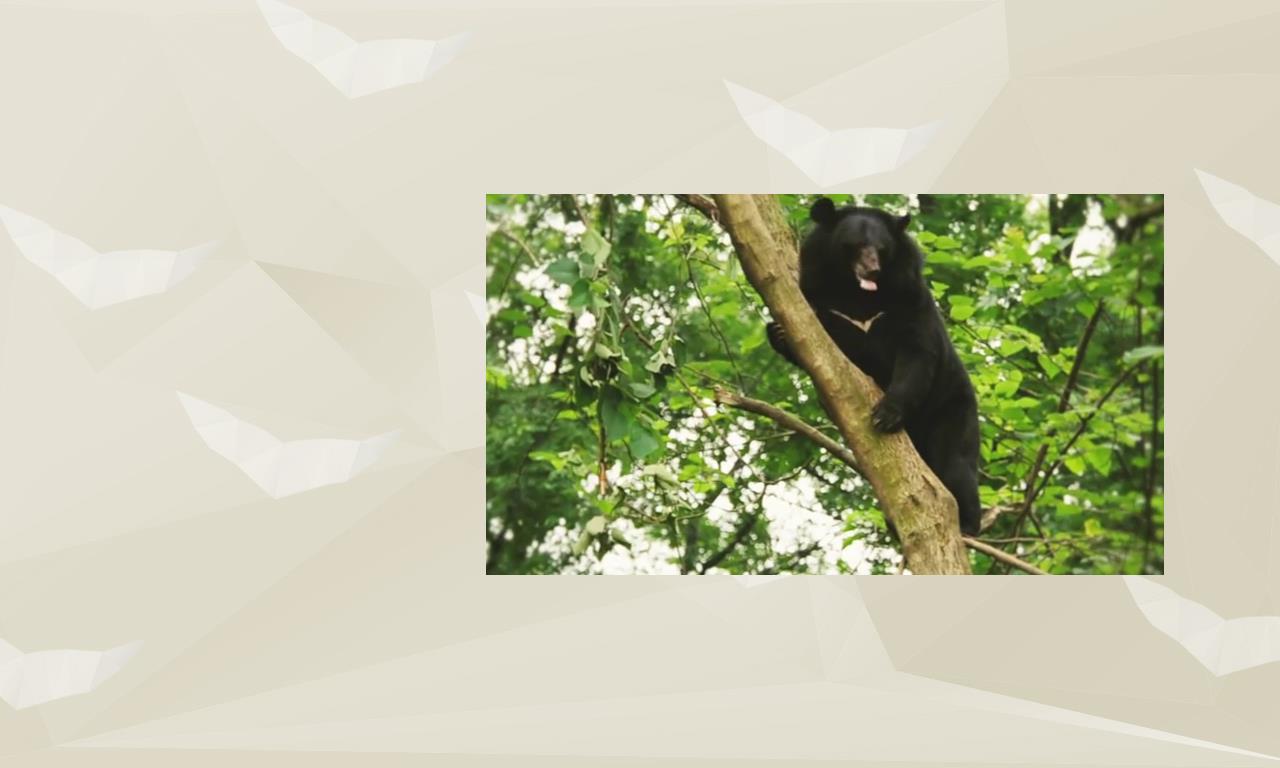
网站中第一部分第二页《月熊的标志》是月熊志中互动性较强的一页,页面上会随机分布9块视频碎片,用户可以通过鼠标或者触控移动碎片完成拼图。

在这个Demo中,我们需要引用2个JavaScript库,jQuery和Hammer.js。
Hammer.js 是一个手势触控JS库,能够为网页加入Tap、Swipe、Drag等事件,并且同时支持鼠标和触控输入,免去自己监听事件和判断浏览器兼容等问题。
建立九宫格
首先,我们在页面中建立一个九宫格:
HTML:
<div id="puzzle">
<div class="container"><i></i></div>
…
<div class="container"><i></i></div>
</div> CSS:
#puzzle {
position: absolute;
top: 50%;
left: 38%;
margin-top: -190px;
width: 678px;
height: 381px;
} #puzzle .container {
float: left;
width: 226px;
height: 127px;
} #puzzle .container i {
display: block;
margin: 4px;
width: 218px;
height: 119px;
background: #fff;
}

每个宫格(.container)的大小是226*127,其中白色部分(.container i)是218*119。
插入视频
接着我们在页面中插入视频,我们使用HTML5 中新增的Video标签,并且为了兼容多数浏览器,使用了2种格式的视频源,然后设置视频为自动播放(Autoplay)和循环播放(Loop),视频源的大小建议和九宫格保持一致:
HTML:
<video width="678" height="381" id="video" autoplay loop>
<source src="../video/findjasper.mp4" type="video/mp4">
<source src="../video/findjasper.ogv" type="video/ogg; codecs='theora, vorbis'">
</video>
最后把视频隐藏起来,在幕后默默的运行即可:
CSS:
#video {
display: none;
}
创建视频碎片
视频碎片本身是一个个canvas元素,通过JS将Video的帧画面分块循环绘制到canvas上。
JS:
//为数组添加随机打乱方法
Array.prototype.shuffle = function () {
var l = this.length,
i = l;
while (i--) {
var p = parseInt(Math.random() * l),
t = this[i];
this[i] = this[p];
this[p] = t;
};
return this;
};
//随机函数,随机返回min~max中的任一数值
function random(min, max) {
return parseInt(Math.random() * (max - min + 1) + min);
};
上面的JS方法/函数接下来会用到。
S:
var PIECE_WIDTH = 226,
PIECE_HEIGHT = 127,
$body = $("body"),
video = $("#video")[0],
$puzzle = $("#puzzle"),
$puzzleItems = $puzzle.find(".container"),
zIndex = 2,
ctxs = [],
rndArray = [0, 1, 2, 3, 4, 5, 6, 7, 8].shuffle();
以上是会用到的变量,其中需要特别说明的是zIndex用来保存碎片的z-index值,ctxs用来保存碎片的canvas上下文,rndArray是一个0~8的随机数组。
JS:
//循环创建碎片
for (var i = 0; i <; i++) {
var index = rndArray[i], //分配随机位置
piece = document.createElement("canvas"); //创建canvas元素 piece.className = "piece";
piece.width = PIECE_WIDTH;
piece.height = PIECE_HEIGHT;
ctxs.push(piece.getContext("2d")); //把上下文push到ctxs数组,方便绘制时调用 //使用random函数给碎片设置一个随机的位置
//使用css3 transform旋转碎片角度,使拼图更加真实
//最后把碎片所对应的宫格(.container)保存到data("container")中
$(piece).css({
left: random(50, window.innerWidth - PIECE_WIDTH),
top: random(50, window.innerHeight - PIECE_HEIGHT),
transform: "rotate(" + random(-25, 25) + "deg)"
}).data("container", $puzzleItems.eq(index)).appendTo($body);
};
目前并没有限制碎片出现的位置,所以碎片可能会遮盖页面上的文字,你可以自己加以完善。
如果现在运行页面,你就能看到页面上出现的随机碎片了,但是由于还没有把视频绘制到页面上,所以只能看到黑色。

绘制视频碎片
绘制视频到canvas其实十分简单,主要用到的是canvas的drawImage方法。
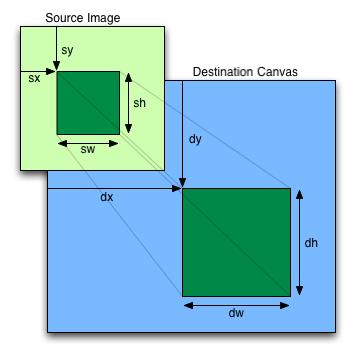
drawImage方法接收9个参数。
context.drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)
image指向要使用的来源,可以是图片、视频或者Canvas元素,
sourceX和sourceY指image上绘制的左上角坐标,
sourceWidth 和 sourceHeight指从image上要绘制的宽和高,
destX和destY表示将image绘制到画布上的左上角坐标,
destWidth 和destHeight表示绘制到画布上的宽和高。
看文字的话可能比较难懂,看下面这张图应该能帮助你理解:

我们创建一个drawVideo函数绘制视频
JS:
function drawVideo() {
for (var i = 0; i <; i++) {
var index = rndArray[i], //当前碎片位置
row = Math.floor(index / 3), //因为宫格是3x3的,所以用取余数获取行数
col = Math.floor(index % 3); //与3取模获得列数
ctxs[i].drawImage(video, (col * PIECE_WIDTH), (row * PIECE_HEIGHT), PIECE_WIDTH, PIECE_HEIGHT, 0, 0, PIECE_WIDTH, PIECE_HEIGHT); //row和col分别乘以宫格的宽高就是要从视频上绘制的左上角坐标
};
};
setInterval(drawVideo, 50);
然后调用setInterval每隔50毫秒循环绘制。

处理拖拽操作
hammer.js的事件对象添加一个gesture对象,里面保存了关于此次操作的相关信息,比如移动距离、移动速率、移动角度、持续时间等。
我们先创建3个函数,对应拖拽过程中的3个事件。
开始拖拽碎片时,加上.dragging(添加box-shadow),并设置更高一层的z-index保证在所有碎片之上,最后保存当前的位置到data("offset")中。
function dragStart(){
var $piece = $(this);
$piece.addClass("dragging").css("z-index", zIndex++).data("offset", $piece.offset());
};
在拖拽碎片时,只需要给之前保存的offset加上移动距离(deltaX/ deltaY),就是现在的正确位置。
function drag(event){
var $piece = $(this),
pieceOffset = $piece.data("offset");
$piece.css({
left: pieceOffset.left + event.gesture.deltaX,
top: pieceOffset.top + event.gesture.deltaY
});
};
最后拖拽结束,移除dragging类。
如果碎片的中心点在对应的宫格内部,就移动的宫格内,并关闭hammer。
如果九宫格内有9块碎片,就完成拼图了!
function dragEnd(event){
var $piece = $(this),
pieceOffset = $piece.data("offset");
$piece.removeClass("dragging");
var centerX = pieceOffset.left + event.gesture.deltaX + PIECE_WIDTH / 2,
centerY = pieceOffset.top + event.gesture.deltaY + PIECE_HEIGHT / 2,
$container = $piece.data("container"),
containerOffset = $container.offset();
if (centerX > containerOffset.left && (centerX < containerOffset.left + PIECE_WIDTH) && centerY > containerOffset.top && centerY < (containerOffset.top + PIECE_HEIGHT)) {
$container.prepend($piece.removeAttr("style").data("hammer").off());
if ($puzzle.find(".piece").length == 9) {
// bingo.
};
};
};
$(".piece").hammer({
prevent_default: true
}).on("dragstart", dragStart).on("drag", drag).on("dragend", dragEnd);
最后初始化碎片并绑定函数到对应的事件上,这个互动小游戏就完成了。

其实,网站上还有很多特效的制作,大家可以自己前去体验:http://moonbear.animalsasia.org/ie/。希望本文能给大家带来一些灵感,运用到自己的网站开发上面去。
HTML5之创新的视频拼图剖析式学习之二的更多相关文章
- HTML5之CSS3 3D transform 剖析式学习之一
最近坐地铁发现“亚洲动物基金”在地铁上做了很多公益广告,比较吸引人的是一个月熊的广告.做的很可爱.回去就搜了一下,发现这个网站是HTML5做的,非常炫. 所以想学习一下,方法就是传统的学习办法,模仿. ...
- 用Canvas做视频拼图
声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢! 几天前同事给我看了一个特效,是一个拼图游戏,不同的是,拼图里的是动画.他让我看下做个DEMO,于是就自己整了一会,也确实不难.用canva ...
- LiveVideoStackCon2021 北京站专访:从上云到创新,视频云的新技术、新场景
伴随着视频技术的进步和标准的迭代,视频产业从模拟进入到数字时代,完成了从电影电视到互联网的媒介转换,并且衍生出了超高清.3D.AR/VR 等多种创新形态.特别是在后疫情的当下,我们可以看到音视频技术领 ...
- 关于有偿提供拼图响应式后台的通知---------pintuer ui的官方通知(www.pintuer.com)
拼图响应式前端框架版响应式后台正式发布. 考虑到目前拼图的状况,我们不打算免费开放下载,但也不会收各位朋友1分钱,该版后台将有偿提供给各位给予拼图贡献的朋友. 废话不多说,一切皆以有图有真相,下面上图 ...
- 浅谈html5网页内嵌视频
更好的阅读体验:浅谈html5网页内嵌视频 如今在这个特殊的时代下:flash将死未死,微软和IE的历史问题,html5标准未定,苹果和谷歌的闭源和开源之争,移动互联网的大势所趋,浏览器各自为战... ...
- html5 video微信浏览器视频不能自动播放
html5 video微信浏览器视频不能自动播放 一.微信浏览器(x5内核): 1.不能自动播放 2.全屏 3.最顶层(z层的最顶层) 二.ios系统解决方案:(无phone手机未测试) <au ...
- html5-7 html5语义标签和视频
html5-7 html5语义标签和视频 一.总结 一句话总结:设计网站的时候要兼顾早期浏览器的话,最新技术要缓着用,自己可以先尝试. 1.html5所有标签共有属性有哪四种? 1.id2.clas ...
- HTML5全屏背景视频与 CSS 和 JS(插件或库)
译文原链接:http://codetheory.in/html5-fullscreen-background-video/ 前言: 当网页载入时,自动播放的全屏背景视频已经成为当前颇受欢迎的趋势. 就 ...
- HTML5与CSS3基础教程第八版学习笔记16-21章
第十六章,表单 HTML5引入了新的表单元素.输入类型和属性,以及内置的对必填字段.电子邮件地址.URL以及定制模式验证. 元素: <input type="email"&g ...
随机推荐
- NuGet及快速安装使用
关于NuGet园子里已经有不少介绍及使用经验,本文仅作为自己研究学习NuGet一个记录. 初次认识NuGet是在去年把项目升级为MVC3的时候,当时看到工具菜单多一项Library Package M ...
- history
history用来显示最近执行的命令,系统中将当前的允许的最大保存的历史命令条数保存在环境变量HISTSIZE中,缺省选项时表示显示最多HISTSIZE个命令,可以指定显示最近的n条命令 $histo ...
- IIS 500.19 错误
HTTP 错误 500.19 - Internal Server Error 错误代码 0x80070021 配置错误 不能在此路径中使用此配置节.如果在父级别上锁定了该节,便会出现这种情况.锁定是默 ...
- Windows10 利用 Docker 配置 TensofFlow 深度学习工具
TensorFlow 这个不用多介绍了吧,大家都知道,Google的开源深度学习软件库,官网点这里:https://www.tensorflow.org/ 当然这个工具官方支持装在 Ubuntu 和 ...
- 一:c语言(数据类型和运算符)
#include <stdio.h> /*就是一条预处理命令,它的作用是通知C语言编译系统在对C程序进行正式编译之前需做一些预处理工作.*/ int main() /*C程序就是执行主函数 ...
- mysql 二进制文件增量备份
1.首先在my.cnf下添加二进制文件路径(windows下文件名称为my.ini) 在[mysqld]下添加 log-bin=mysql-bin 2.centos下默认安装mysql 5.6,数据默 ...
- 免费股票数据API接口
免费股票数据API接口提供沪深.香港.美国股市信息. 1.沪深股市 2.香港股市 3.美国股市 4.香港股市列表 5.美国股市列表 6.深圳股市列表 7.沪股列表 API文档:https://www. ...
- [转]阿里云配置mysql远程连接
默认是不能用客户端远程连接的,阿里云提供的help.docx里面做了设置说明,mysql密码默认存放在/alidata/account.log 首先登录: mysql -u root -h local ...
- AC日记——字符串位移包含问题 1.7 19
19:字符串移位包含问题 总时间限制: 1000ms 内存限制: 65536kB 描述 对于一个字符串来说,定义一次循环移位操作为:将字符串的第一个字符移动到末尾形成新的字符串. 给定两个字符串 ...
- Unity3D FPS帧数修改
修改Unity的FPS FPS是游戏运行的帧数,本文讲解如何修改Unity引擎的FPS. 步骤 1.在 Edit/Project Settings/Quality 质量设置里把帧数设定关闭,关闭之后 ...
