使用phantomjs操作DOM并对页面进行截图需要注意的几个问题
phantomjs是一个无界面浏览器,可用于网页截图和前端自动化测试,基于webkit内核(也就是chrome使用的内核),并使用js编写业务脚本来请求、浏览和操作页面。最近前端监控需要用到phantomjs,特地研究了一下这个组件,遇到几个坑,这里汇总起来,希望对大家尤其是刚入门者有所帮助。
1、如何操作页面中的DOM元素?
这个问题比较简单,官方API提供了page.evaluate函数,范例代码:
page.evaluate(function()
{
var plist = document.querySelectorAll("a");//获取所有链接
});
2、如何滚动到页面底部?
部分页面使用了lazyload,比如图片或js的延迟加载,只有滚动到底部才会触发,因此对于这种页面,如果要展示完整的页面,则需设法使底部可见,主要有3个办法:
1、使浏览器足够大,这样底部就显示了,可以设置viewPortSize很大:page.viewportSize = {width: 4800,height: 8000};
2、通过BOM方法操作滚动条,可以把滚动条滚动到一个很大的值,如:window.scrollTo(0,10000);也可以滚动到适应的高度:window.document.body.scrollTop = document.body.scrollHeight;
3、如何延迟截图?
页面请求的资源,如图片、异步cgi、js等,返回的时间以及执行的长短都是不确定的,如果截图过早,可能很多空白区域,因此需要定时截图,在打开页面后,使用setTimeout来延迟截图:
window.setTimeout(function ()
{
page.render("json2form.png");
phantom.exit();
}, 1000);
4、注意page.evaluate中的回调函数作用域链
对于初学者,很可能写出这样的代码(不是吗?看起来很正常,JS支持闭包呀?):
var page = require('webpage').create();
var url = 'http://json2form.wikisoft.me//';
var globalVar = 1;
page.open(url, function (status)
{
if (status != "success")
{
console.log('FAIL to load the address');
}
page.evaluate(function()
{
var x = globalVar;//引用本js的一个全局变量
page.method();//执行phantomjs的一个api
});
});
有个问题需要明白,page.evaluate中的函数是在目标网页执行的,其上下文、作用域链已经不能与phantomjs执行这个js同日而语,因此请勿在evaluate中引用phantomjs的api或你这个js文件中的全局变量,否则出了错,都很难定位。
上述几个总结如有谬误也欢迎指正,最后附上一个完整的代码(请求某网页、对链接标记红框,并延迟截图,已验证):
var page = require('webpage').create();
var url = 'http://www.w3school.com.cn/';
page.open(url, function (status)
{
if (status != "success")
{
console.log('FAIL to load the address');
phantom.exit();
}
page.evaluate(function()
{
//此函数在目标页面执行的,上下文环境非本phantomjs,所以不能用到这个js中其他变量
window.scrollTo(0,10000);//滚动到底部
//window.document.body.scrollTop = document.body.scrollHeight;
window.setTimeout(function()
{
var plist = document.querySelectorAll("a");
var len = plist.length;
while(len)
{
len--;
var el = plist[len];
el.style.border = "1px solid red";
}
},5000);
});
window.setTimeout(function ()
{
page.render("json2form.png");
phantom.exit();
}, 5000+500);
});
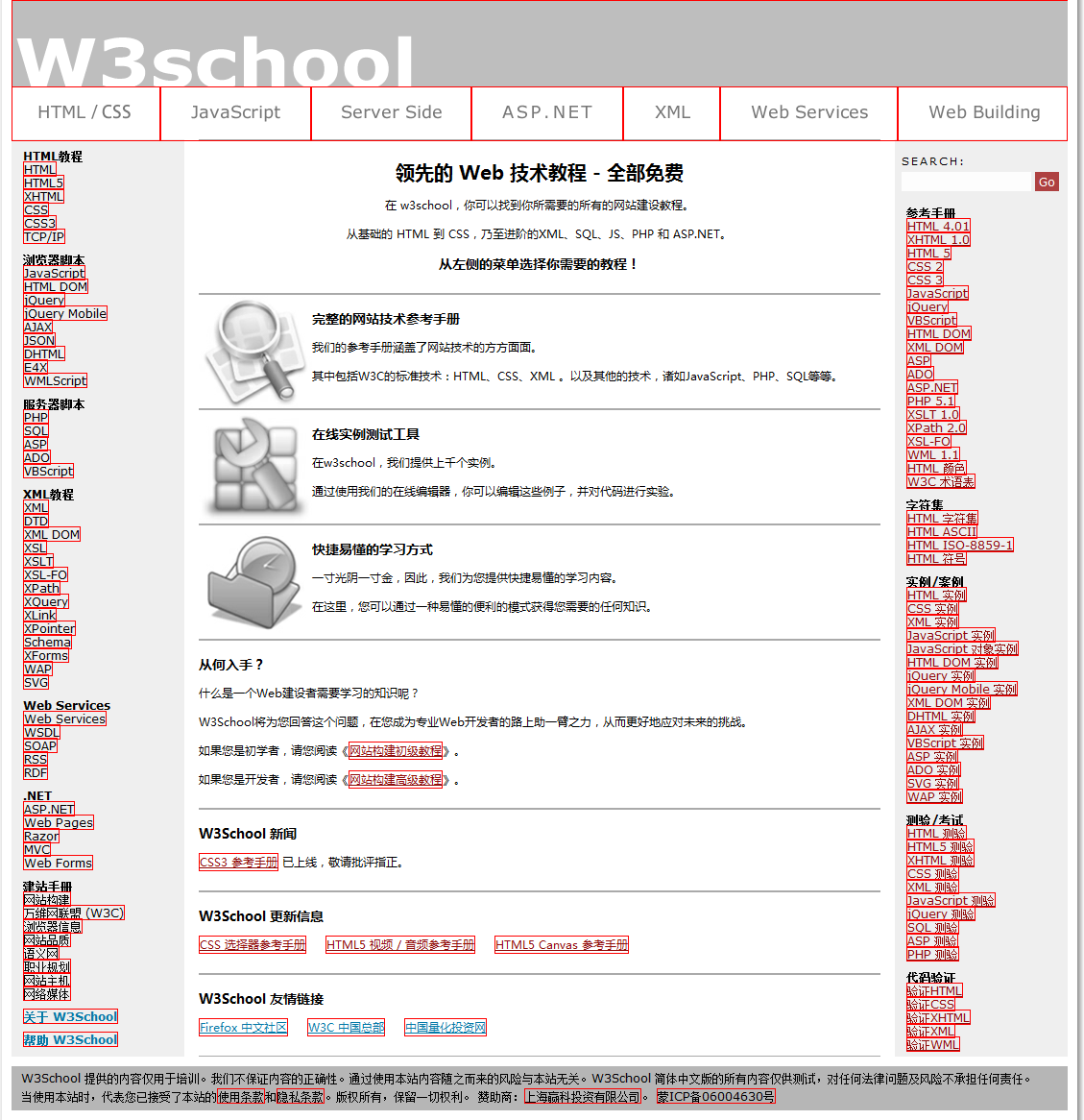
截屏效果图:

使用phantomjs操作DOM并对页面进行截图需要注意的几个问题的更多相关文章
- 使用phantomjs对页面进行截图
本文章参考了使用phantomjs操作DOM并对页面进行截图需要注意的几个问题 及 phantomjs使用说明 这两篇文章,初次接触phantomjs的童鞋可以去看下这两篇原文 在学习中可以看下 ph ...
- 前端性能优化--为什么DOM操作慢? 浅谈DOM的操作以及性能优化问题-重绘重排 为什么要减少DOM操作 为什么要减少操作DOM
前端性能优化--为什么DOM操作慢? 作为一个前端,不能不考虑性能问题.对于大多数前端来说,性能优化的方法可能包括以下这些: 减少HTTP请求(合并css.js,雪碧图/base64图片) 压缩( ...
- jQuery 中使用 DOM 操作节点,对页面中的表格实现增、删、查、改操作
查看本章节 查看作业目录 需求说明: 在 jQuery 中使用 DOM 操作节点,对页面中的表格实现增.删.查.改操作 点击"增加"超链接时,将表格中的第一条数据添加到表格的末尾 ...
- Javascript操作DOM常用API总结
基本概念 在讲解操作DOM的api之前,首先我们来复习一下一些基本概念,这些概念是掌握api的关键,必须理解它们. Node类型 DOM1级定义了一个Node接口,该接口由DOM中所有节点类型实现.这 ...
- mui项目中如何使用原生JavaScript代替jquery来操作dom 转自【B5教程网】:http://www.bcty365.com/content-146-3661-1.html
最近在用mui写页面,当然了在移动App里引入jq或zepto这些框架,肯定是极不理性的.原生JS挺简单,为何需要jq?jq的成功当时是因为ie6.7.8.9.10.chrome.ff这些浏览器不兼容 ...
- 三、jquery操作DOM
DOM(Document Object Model, 文档对象模型)为文档提供了一种结构化的表示方法,通过该方法可以改变文档的内容和展示形式.在实际运用中,DOM更像是桥梁,通过它可以实现跨平台.跨语 ...
- jQuery操作Dom、jQuery事件机制、jQuery补充部分
jQuery操作Dom: 修改属性: //使用attr()方法 //attr(name, value) //name:要修改的属性的属性名 //value:对应的值 //attr方法,如果当前标签有要 ...
- HTML(.js) – 最简单的方式操作 DOM 的 JS 库
HTML(.js) 是一个轻量的(压缩后~2kb) JavaScript 库,简化了与 DOM 交互的方法. 这个 JavaScript 库的方法可读性很好,并具有搜索和遍历 DOM 的方法.相比 j ...
- 廖雪峰js教程笔记11 操作DOM(包含作业)
由于HTML文档被浏览器解析后就是一棵DOM树,要改变HTML的结构,就需要通过JavaScript来操作DOM. 始终记住DOM是一个树形结构.操作一个DOM节点实际上就是这么几个操作: 更新:更新 ...
随机推荐
- BizTalk动手实验(十)业务活动监控(BAM)演示
1 课程简介 通过本课程熟悉业务活动监控(BAM)的使用及各组件的配置. (本环境为Windows 2008 32位操作系统环境 + Visual Studio 2010 + BizTalk 210) ...
- find命令查找文件,并排除相应路径
find / -path "/exclude/" -prune -o -name "lsof" -print 查找根目录下文件,并排除/exclude路径
- 【转】ArcGIS 创建切片缓存方法工具总结
ArcGIS 创建切片缓存方法工具总结 http://wenku.baidu.com/link?url=Bm8AkmcJBzfiyat9N_Me6vlfSHEDCC_D1qBk5IB4X4CIDeKI ...
- 混合App 框架选型
个人一直想做个App,但是学习 IOS 的过程发现 原生的做界面还是听麻烦的就放弃了.后来就转到混合式App阵营了 混合式App 定义 Hybrid App(混合模式移动应用)是指介于web-app. ...
- c#创建、安装、卸载、调试windows服务的简单事例
最近工作中用到了windows服务,对其有深刻理解和丰富经验谈不上,本篇文章只是简单陈诉用c#创建.安装.卸载.调试windows服务的步骤. 一.创建windows服务 1.用VS创建windows ...
- jquery设置checkbox状态,设置dropdownlist选中值,隐藏某控件,给某控件追加东西
jquery设置checkbox状态 $("[ID$=chkType]").attr("checked", true); jquery设置dropdownlis ...
- python 安装easy_install和pip
做个记录 easy_install和pip都是用来下载安装Python一个公共资源库PyPI的相关资源包的 首先安装easy_install 下载地址:https://pypi.python.org/ ...
- javascript源代码学习之五——jQuery.deferred
jQuery.Defered——异步队列用于管理一组回调函数(成功resolve,失败reject,消息progress),基于上一节实现的jQuery.callbacks完成. done,fail, ...
- JQuery1.11版本对prop和attr接口的含义分离导致问题分析
问题背景 实验中, 在jquery1.7版本, attr("value") 和 val() 接口获取 input 控件的值, 都是一致的, 都是当前控件值. 但是 jquery1 ...
- Oracle EBS R12 电子技术参考手册 - eTRM (电子文档)
http://etrm.oracle.com/pls/etrm/etrm_search.search
