H5图像遮罩-遁地龙卷风
(-1)写在前面
这个idea不是我的,向这位前辈致敬。我用的是chrome49。用到的图片资源在我的百度云盘里http://yun.baidu.com/share/link?shareid=1970396223&uk=1302053889
代码不能运行,说明你的浏览器版本不够高,加上对应浏览器前缀,还不行,浏览器不支持。
这个案例给了我很大启迪,从分析案例使用了什么属性、在到如何实现,最后还是看了源代码才做到一模一样。
(1)知识预备
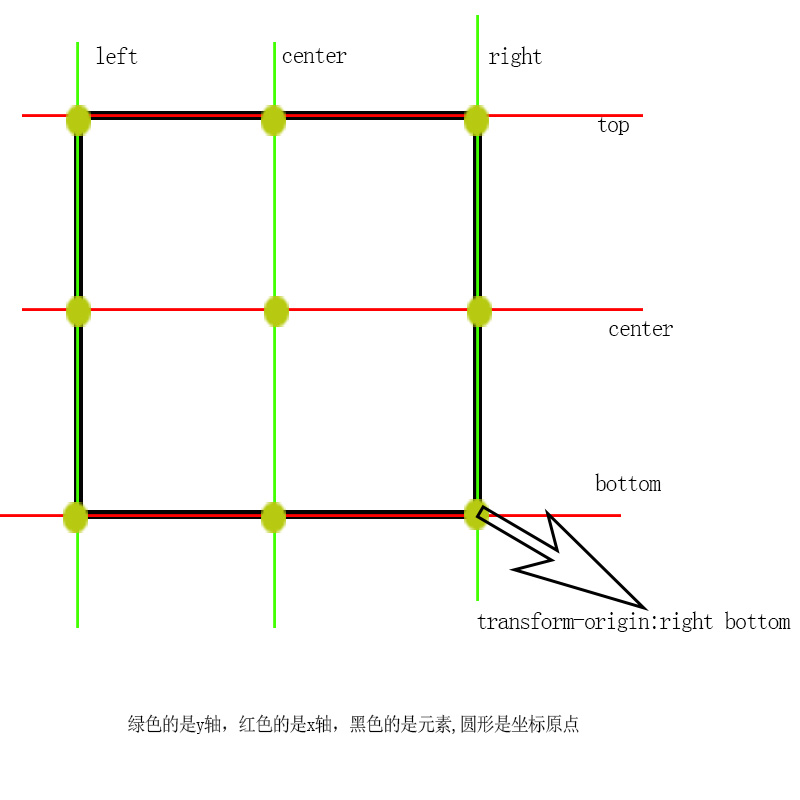
a.transform-origin
transform-origin: x-axis y-axis z-axis;
x-axis取值为例left 、center 、right 、length 、%,默认center即50%,指的时x轴坐标原点相对于元素宽的位置
y-axis取值为例top 、center 、bottom 、length ,%默认center即50%,指的时y轴坐标原点相对于元素高的位置

个人感觉将x-axis、y-axis的取值对换会更好,就可以有这样的理解:在left画y轴,在center画x轴,那么两轴的交点就是坐标轴原点了
b.过渡与转换的结合使用
transition-duration:500ms;
transform:rotate(0deg)
元素旋转到0度用时500ms
c. #lol:hover p:nth-child(2)
当鼠标放在id为lol的元素A上时,在A所有的子元素中如果第二个是p元素则匹配成功。
d.关键代码
#lol:hover p:nth-child(2)/*鼠标放在p元素上时触发*/
{
transform:rotate(0deg)
/*等价于transform:translate(0px,0px) rotate(0deg) 不要忘记默认属性*/
/* transition-duration:500ms;transform-origin:right bottom;不写也是一样的,因为#lol p:nth-child(2)设置了*/
}
#lol p:nth-child(2)/*浏览器显示p元素时执行*/
{
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
…
}
(2)全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>为了生活</title>
<style type="text/css">
*
{
margin:0px;
padding:0;
}
#lol
{
width:222px;
height:221px;
position:relative;
overflow:hidden;
cursor:pointer;
margin:20px auto;
border:10px #333 solid;
}
#lol:hover p:nth-child(2)
{
transform:rotate(0deg)
}
#lol p:nth-child(2)
{
width:222px;
height:221px;
position:absolute;
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
background:orange;
top:0px;
left:0px;
}
</style>
</head
<body>
<div id="lol">
<img src="data:images/1.jpg">
<p>Hello World</p>
</div>
</body>
</html>
H5图像遮罩-遁地龙卷风的更多相关文章
- jquery toggle方法使用出错?请看这里-遁地龙卷风
这个函数在1.9之前和1.9之后的用法大不相同 1 1.9之间,用于点击元素时函数的轮流执行 toggle(function() { alert(1);//1,3,5,7... },function( ...
- 逻辑思维面试题-java后端面试-遁地龙卷风
(-1)写在前面 最近参加了一次面试,对笔试题很感兴趣,就回来百度一下.通过对这些题目的思考让我想起了建模中的关联,感觉这些题如果没接触就是从0到1,考验逻辑思维的话从1到100会更好,并且编程简易模 ...
- Quartz2D 编程指南(四)位图与图像遮罩、CoreGraphics 绘制 Layer
概览 图形上下文 路径 颜色与颜色空间 变换 图案 阴影 渐变 透明层 Quartz 2D 中的数据管理 位图与图像遮罩 CoreGraphics 绘制 Layer 位图与图像遮罩 简介 位图与图像遮 ...
- JQuery data方法的使用-遁地龙卷风
(-1)说明 我用的是chrome49,这个方法涉及到JQuery版本问题,我手里有3.0的,有1.9.1,后面将1.9.1及其以前的称为低版本,3.0称为高版本 测试例子用到的showMessage ...
- JQuery simpleModal插件的使用-遁地龙卷风
(0)写在前面 jquery.simpleModal.浏览器这三者的兼容性,不仅显示在报错上,还体现在所呈现的效果不是预期上. 说一下我的环境 jquery-1.8.3.js jquery.simpl ...
- H5编辑器核心算法和思想-遁地龙卷风
代码和特性在chrome49下测试有效. 文本渲染的本质是对文本节点的渲染,通过浏览器内置的对象Range可以获得选择的起始点.与终止点 var range = getRangeObject(); ...
- H5页面遮罩弹框下层还能滚动的问题
在页面上显示一个遮罩层,这是非常常见的操作,在遮罩层上操作,下层也会默认跟随手指滚动 此处就是要在显示遮罩的时候禁止下层滚动. 首先设置一个全局变量 var canScroll=false; 页面初始 ...
- HTML中的标记-遁地龙卷风
第三版 上一版本在未经验证的情况下,盲目的认为很多东西是那样,造成错误,非常抱歉. 0.什么是标记 <input type="checkbox" checked />& ...
- mysql SQL优化之嵌套查询-遁地龙卷风
(-1) 写在前面 这篇随笔的数据使用的是http://blog.csdn.net/friendan/article/details/8072668#comments里的,里面有一些常见的select ...
随机推荐
- 网络存储(二)之ISCSI原理
组成 一个简单ISCSI系统大致由以下部分构成 ISCSI Initiator 或者 ISCSI HBA ISCSI Target 以太网交换机 一台或者多台服务器 结构图如下: iscsi服务器用来 ...
- 点亮第一个LED灯
1.代码: #include <reg52.h> //<reg51.h> 包含52单片机寄存器库sbit led = P1^0; //只有地址可以被8整除的 才可以用s ...
- Apache和Nginx配置支持苹果ATS方法
什么是ATS功能? ATS是iOS9和OS X El Capitan的一个新特性.开启该功能后,ATS对使用NSURLConnection, CFURL或NSURLSession 等APIs 进行的网 ...
- 使用RawSocket进行网络抓包
aw socket,即原始套接字,可以接收本机网卡上的数据帧或者数据包,对与监听网络的流量和分析是很有作用的,一共可以有3种方式创建这种socket. 中文名 原始套接字 外文名 RAW SOCKET ...
- Nginx实现简易泛域名CDN节点
如何使用Nginx泛域名解析+反向代理+静态资源缓存呢? 安装nginx,安装过程不再赘述,记得带上pcre.gzip.sub.status这几个模块,另外如果想开通在线清理缓存功能,需要安装ngx_ ...
- python --- Python中的callable 函数
python --- Python中的callable 函数 转自: http://archive.cnblogs.com/a/1798319/ Python中的callable 函数 callabl ...
- 当SVN服务器端IP地址发生变化时,客户端重新定位
第一种方法: 重新设置URL: 第二种方法: 找到客户端数据库文件 ,在隐藏的文件夹.svn中,找到文件夹中的文件 *.db文件 ,用SQLite打开,修改表Repository中的数据
- clearInterval,setInterval,clearTimeout,setTimeout
setInterval("f()",1000) 每隔1秒就执行一次f() clearInterval 关闭clearInterval setTimeout("f() ...
- Podfile升级后的影响
之前项目里用的Podfile都是版本 0.39 后面有一天电脑格盘重装以后cocoapods装的版本是 1.0.0.beta.6 那么问题来了,在下载或者clone一下项目后,经常是需要自己安装第三方 ...
- 彻底解决Ubuntu 14.04 重启后DNS配置丢失的问题
最近得到一个比较好用的DNS,每次重启后都修改DNS配置文件 /etc/resolv.conf 重启就会失效 从网上得知 /etc/resolv.conf中的DNS配置是从/etc/resolvcon ...
