HTTPS 原理解析(转)
一 前言
在说HTTPS之前先说说什么是HTTP,HTTP就是我们平时浏览网页时候使用的一种协议。HTTP协议传输的数据都是未加密的,也就是明文的,因此使用HTTP协议传输隐私信息非常不安全。为了保证这些隐私数据能加密传输,于是网景公司设计了SSL(Secure Sockets Layer)协议用于对HTTP协议传输的数据进行加密,从而就诞生了HTTPS。SSL目前的版本是3.0,被IETF(Internet Engineering Task Force)定义在RFC 6101中,之后IETF对SSL 3.0进行了升级,于是出现了TLS(Transport Layer Security) 1.0,定义在RFC 2246。实际上我们现在的HTTPS都是用的TLS协议,但是由于SSL出现的时间比较早,并且依旧被现在浏览器所支持,因此SSL依然是HTTPS的代名词,但无论是TLS还是SSL都是上个世纪的事情,SSL最后一个版本是3.0,今后TLS将会继承SSL优良血统继续为我们进行加密服务。目前TLS的版本是1.2,定义在RFC 5246中,暂时还没有被广泛的使用 ()
概念可参考百科
二 HTTPS 验证原理
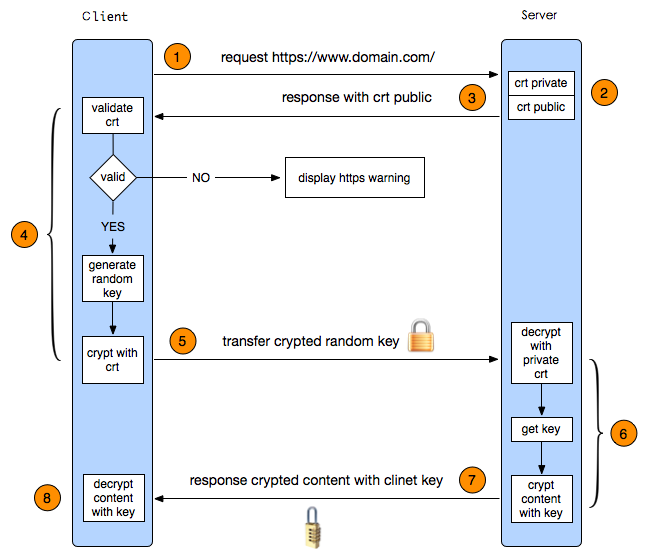
Https在真正请求数据前,先会与服务有几次握手验证,以证明相互的身份,以下图为例

2.1 验证流程
注:文中所写的序号与图不对应但流程是对应的
1 客户端发起一个https的请求,把自身支持的一系列Cipher Suite(密钥算法套件,简称Cipher)发送给服务端
2 服务端,接收到客户端所有的Cipher后与自身支持的对比,如果不支持则连接断开,反之则会从中选出一种加密算法和HASH算法
以证书的形式返回给客户端 证书中还包含了 公钥 颁证机构 网址 失效日期等等。
3 客户端收到服务端响应后会做以下几件事
3.1 验证证书的合法性
颁发证书的机构是否合法与是否过期,证书中包含的网站地址是否与正在访问的地址一致等
证书验证通过后,在浏览器的地址栏会加上一把小锁(每家浏览器验证通过后的提示不一样 不做讨论)
3.2 生成随机密码
如果证书验证通过,或者用户接受了不授信的证书,此时浏览器会生成一串随机数,然后用证书中的公钥加密。
3.3 HASH握手信息
用最开始约定好的HASH方式,把握手消息取HASH值, 然后用 随机数加密 “握手消息+握手消息HASH值(签名)” 并一起发送给服务端
在这里之所以要取握手消息的HASH值,主要是把握手消息做一个签名,用于验证握手消息在传输过程中没有被篡改过。
4 服务端拿到客户端传来的密文,用自己的私钥来解密握手消息取出随机数密码,再用随机数密码 解密 握手消息与HASH值,并与传过来的HASH值做对比确认是否一致。
然后用随机密码加密一段握手消息(握手消息+握手消息的HASH值 )给客户端
5 客户端用随机数解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手过程结束,之后所有的通信数据将由之前浏览器生成的随机密码并利用对称加密算法进行加密
因为这串密钥只有客户端和服务端知道,所以即使中间请求被拦截也是没法解密数据的,以此保证了通信的安全
非对称加密算法:RSA,DSA/DSS 在客户端与服务端相互验证的过程中用的是对称加密
对称加密算法:AES,RC4,3DES 客户端与服务端相互验证通过后,以随机数作为密钥时,就是对称加密
HASH算法:MD5,SHA1,SHA256 在确认握手消息没有被篡改时
2.2 客户端如何验证 证书的合法性?
1. 验证证书是否在有效期内。
在服务端面返回的证书中会包含证书的有效期,可以通过失效日期来验证 证书是否过期
2. 验证证书是否被吊销了。
被吊销后的证书是无效的。验证吊销有CRL(证书吊销列表)和OCSP(在线证书检查)两种方法。
证书被吊销后会被记录在CRL中,CA会定期发布CRL。应用程序可以依靠CRL来检查证书是否被吊销了。
CRL有两个缺点,一是有可能会很大,下载很麻烦。针对这种情况有增量CRL这种方案。二是有滞后性,就算证书被吊销了,应用也只能等到发布最新的CRL后才能知道。
增量CRL也能解决一部分问题,但没有彻底解决。OCSP是在线证书状态检查协议。应用按照标准发送一个请求,对某张证书进行查询,之后服务器返回证书状态。
OCSP可以认为是即时的(实际实现中可能会有一定延迟),所以没有CRL的缺点。
3. 验证证书是否是上级CA签发的。

三 手机如何抓取HTTPS的请求数据






四 总结
HTTPS 原理解析(转)的更多相关文章
- Tengine HTTPS原理解析、实践与调试【转】
本文邀请阿里云CDN HTTPS技术专家金九,分享Tengine的一些HTTPS实践经验.内容主要有四个方面:HTTPS趋势.HTTPS基础.HTTPS实践.HTTPS调试. 一.HTTPS趋势 这一 ...
- HTTPS原理解析-转
这篇文章关于Https的讲解真的是太透彻了,转过来备忘. 来源:腾讯bugly 另附两个SSL/TLS的交互详解:一.二 基于此文章的学习总结:下一篇文章 1.HTTPS 基础 HTTPS(Secur ...
- HTTPS 原理解析
一 前言 在说HTTPS之前先说说什么是HTTP,HTTP就是我们平时浏览网页时候使用的一种协议.HTTP协议传输的数据都是未加密的,也就是明文的,因此使用HTTP协议传输隐私信息非常不安全.为了保证 ...
- 【大量干货】史上最完整的Tengine HTTPS原理解析、实践与调试
本文邀请阿里云CDN HTTPS技术专家金九,分享Tengine的一些HTTPS实践经验.内容主要有四个方面:HTTPS趋势.HTTPS基础.HTTPS实践.HTTPS调试. 一.HTTPS趋势 这一 ...
- HTTPS原理解析
HTTPS 一些概念 http 概述 HTTP是一个客户端(用户)和服务端(网站)之间请求和应答的标准,通常使用TCP协议.其本身位于TCP/IP协议族的应用层. 特点 - 客户端&服务器 - ...
- NetWork--HTTPS 原理解析<转>
转载链接:https://www.cnblogs.com/zery/p/5164795.html HTTPS 原理解析 一 前言 在说HTTPS之前先说说什么是HTTP,HTTP就是我们平时浏览网 ...
- 【算法】(查找你附近的人) GeoHash核心原理解析及代码实现
本文地址 原文地址 分享提纲: 0. 引子 1. 感性认识GeoHash 2. GeoHash算法的步骤 3. GeoHash Base32编码长度与精度 4. GeoHash算法 5. 使用注意点( ...
- JavaScript 模板引擎实现原理解析
1.入门实例 首先我们来看一个简单模板: <script type="template" id="template"> <h2> < ...
- 开源磁力搜索爬虫dhtspider原理解析
开源地址:https://github.com/callmelanmao/dhtspider. 开源的dht爬虫已经有很多了,有php版本的,python版本的和nodejs版本.经过一些测试,发现还 ...
随机推荐
- Mac OS
defaults write com.apple.finder AppleShowAllFiles -bool true 此命令显示隐藏文件defaults write com.apple.finde ...
- 菜鸟学Linux命令:端口查看和操作命令
>>端口和进程 端口不是独立存在的,它是依附于进程的.某个进程开启,那么它对应的端口就开启了,进程关闭,则该端口也就关闭了.下次若某个进程再次开启,则相应的端口也再次开启. >> ...
- 让ASP.NET MVC不使用jsonp也可以跨域访问
跨域问题仅仅发生在Javascript发起AJAX调用,或者Silverlight发起服务调用时,其根本原因是因为浏览器对于这两种请求,所给予的权限是较低的,通常只允许调用本域中的资源,除非目标服务器 ...
- OCJP(1Z0-851) 模拟题分析(七)-->214
Exam : 1Z0-851 Java Standard Edition 6 Programmer Certified Professional Exam 以下分析全都是我自己分析或者参考网上的,定有 ...
- .NET Framework 4 与 .NET Framework 4 Client Profile
今天碰到的一个问题和Client Profile相关的.问题是这样的:一个WPF工程,需要引用另外几个.NET的assembly, 在WPF工程中添加了对这几个assembly的引用,并在程序中可以添 ...
- Win10 创建应用程序包及部署
https://msdn.microsoft.com/zh-cn/library/windows/apps/xaml/hh454036.aspx https://msdn.microsoft.com/ ...
- php抓取网页信息
index.php <?php include_once 'simple_html_dom.php'; //获取html数据转化为对象 $html = file_get_html('http:/ ...
- hdu 5000 dp **
题目中提到 It guarantees that the sum of T[i] in each test case is no more than 2000 and 1 <= T[i]. 加 ...
- JS 捕获 input 中 键盘按键
JS 捕获 input 中 键盘按键 的相应处理事件是很简单的,google搜索一下很容易找到处理方式,请看如下一种简单的处理方式: HTML代码: <div> <input typ ...
- Codeforces Round #248 (Div. 2) C. Ryouko's Memory Note
题目链接:http://codeforces.com/contest/433/problem/C 思路:可以想到,要把某一个数字变成他的相邻中的数字的其中一个,这样总和才会减少,于是我们可以把每个数的 ...
