[Angularjs]表单验证
写在前面
在开发中提交表单,并对表单的值进行验证是非常常见的操作,angularjs对表单验证提供了非常好的支持。
demo
表单
<form name="myform" novalidate action="../api/order/lists/add" method="post">
<p>
<input type="text" name="name" ng-model="order.name" value="" required />
<span style="color:red" ng-show="myform.name.$dirty && myform.name.$invalid">
<span ng-show="myform.name.$error.required">订单名称是必须的。</span>
</span>
</p>
<p>
<input type="text" name="price" ng-model="order.price" value="" required />
<span style="color:red" ng-show="myform.price.$dirty && myform.price.$invalid">
<span ng-show="myform.price.$error.required">单价是必须的。</span>
</span>
</p> <input type="submit" name="name" ng-disabled="myform.name.$dirty && myform.name.$invalid ||
myform.price.$dirty && myform.price.$invalid" />
</form>
服务端
[HttpPost]
[Route("api/order/lists/add")]
public async Task<HttpResponseMessage> Post([FromBody] Order order)
{
return await Task.Factory.StartNew(() =>
{
HttpResponseMessage response = new HttpResponseMessage(HttpStatusCode.Accepted);
order.Id = Guid.NewGuid();
lstOrders.Add(order);
response = new HttpResponseMessage(HttpStatusCode.Accepted)
{
Content = new StringContent(JsonConvert.SerializeObject(new { _code = , _data = lstOrders }))
};
return response;
});
}
测试

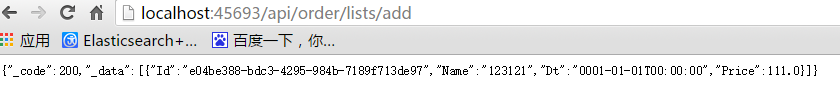
提交后数据

总结
$dirty:表单有填写记录
$valid:字段内容合法的
$invalid:字段内容是非法的
$pristine:表单没有填写记录
[Angularjs]表单验证的更多相关文章
- angularjs表单验证checkbox
angularjs中默认有表单验证的支持,见文末的refer 我想要验证至少要选择一个checkbox,否则就不能提交 但是checkbox貌似没有简单的方法,想来想去给出下面的解决方案 valida ...
- 【AngularJS学习笔记】AngularJS表单验证
AngularJS表单验证 AngularJS提供了一些自带的验证属性 1.novalidate:添加到HTML的表单属性中,用于禁用浏览器默认的验证. 2.$dirty 表单有填写记录 3.$v ...
- AngularJS表单验证实现方法详解
本文主要是通过源码实例和大家分享AngularJS中的表单验证相关知识,希望通过本文的分享,对大家学习AngularJS有所帮助. 1.常规表单验证: 2.AngularJs中提供的表单验证实例. 实 ...
- AngularJs表单验证
常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" requir ...
- AngularJS表单验证,手动验证或自动验证
AngularJS的表单验证大致有两种,一种是手动验证,一种是自动验证. 手动验证 所谓手动验证是通过AngularJS表单的属性来验证.而成为AngularJS表单必须满足两个条件:1.给form元 ...
- AngularJS 表单验证小结
注:本文所述的表单验证即AngularJS自带的表单验证,无需引入第三方的插件 一.常用的验证特性标签 1.非空 为input加入一个required属性即可,例如: <input type=& ...
- angularjs 表单验证(不完整版)
针对项目实践表单验证总结: angular 的 form表单验证:form内需要novalidate取消默认验证,用ng自己的验证,form的名字是非常必要的 栗子:以注册为栗子,下面是注册的部分: ...
- 彻底弄懂angularJS表单验证
常用的表单验证指令 (基本概念) 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" ...
- AngularJS表单验证开发案例
angular支持IE8+浏览器,虽然性能很好,但是目前只适用于手机端项目 知识点:域$scopeAngularJS基础指令指令实现不同的功能学习思路和方法 <link rel="st ...
随机推荐
- linux 下更改 blast+ version
to 2.2.30 cd /usr/bin sudo su mv blastdb_aliastool blastdb_aliastool_2.25 mv blastdbcheck blastdbche ...
- 写出3种遍历一个list的方法,(使用for循环)
for(String s : list){ System.out.print(s+"/t"); } for(int i = 0;i<list.size();i++){ Sys ...
- hadoop-hdfs分布式文件系统
使用3台机器搭建hdfs完全分布式集群 201(NameNode),202(DataNode),203(DataNode) 整体架构 NameNode(192.168.1.201) DataNode( ...
- [日常训练]最大M子段和
Description 在长度为的序列中选出段互不相交的子段,求最大字段和. Input 第一行两个整数. 第二行个整数. Output 一行一个整数表示最大值. Sample Input 5 2 1 ...
- 【BZOJ-2721】樱花 线性筛 + 数学
2721: [Violet 5]樱花 Time Limit: 5 Sec Memory Limit: 128 MBSubmit: 499 Solved: 293[Submit][Status][D ...
- 【codevs3945】 完美拓印
http://codevs.cn/problem/3945/ (题目链接) 题意 给出一个诡异的图形,再给出一个歪七扭八的线,问图形上下两条边与线的匹配→_→ Solution 前后求差然后KMP,这 ...
- SPOJ GSS5 Can you answer these queries V
Time Limit: 132MS Memory Limit: 1572864KB 64bit IO Format: %lld & %llu Description You are g ...
- CF 208A Dubstep(简单字符串处理)
题目链接: 传送门 Dubstep Time Limit: 1000MS Memory Limit: 32768 KB Description Vasya works as a DJ in t ...
- linux(centos) 项目部署阶段相关命令汇总
1.ssh免密码登陆主要命令cat ~/.ssh/id_rsa.pub >> ~/.ssh/authorized_keys-->添加公钥service sshd restart -- ...
- canvas练习
<!doctype html><html><head><meta charset="utf-8"><title>move ...
