PNG格式小图标的CSS任意颜色赋色技术
一、眼见为实
CSS可以修改图片的颜色,没错,可以,眼见为实!您可以狠狠地点击这里:png小图标CSS赋色demo
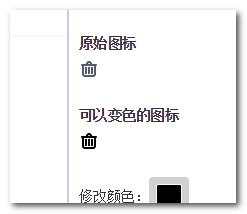
上面的不是很黑的是原始图标,是个PNG图片,下面这个是可以赋色的:

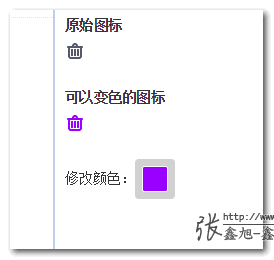
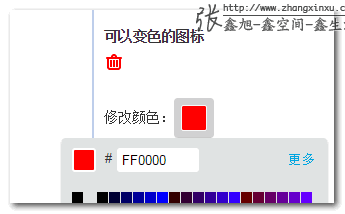
下面,我们随意选择一个颜色,例如紫色,然后:

是不是感觉很厉害!以后设计师就不需要在提供几套颜色的图片了。
SVG, icon fonts等技术似乎也不是那么耀眼了。
二、原理其实很简单
原理其实很简单,使用了CSS3滤镜filter中的drop-shadow,drop-shadow滤镜可以给元素或图片非透明区域添加投影。
如果对drop-shadow不是很了解,建议先看看前些时间写的“CSS3 filter:drop-shadow滤镜与box-shadow区别应用”一文!
对于背景透明的png小图标而言,如果我们施加一个不带模糊的投影,不就等同于生成了另外一个颜色的小图标了吗?
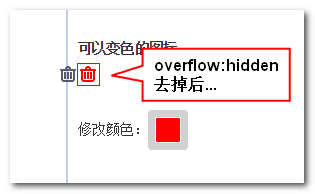
然后,我们把原始图标隐藏在容器外面,投影图标在容器中间,不见给人感觉是赋色效果了?
比方说本文的demo,如果把icon父级的的overflow:hidden去掉,原始的图标就暴露出来啦!

三、实现的时候实际有难度
原理如上面,我一开始实现的时候,以为很简单,因为分分钟可以实现自己的想法,后来发现有些天真了,Chrome浏览器怎么都显示不出来;FireFox浏览器却可以!咦,究竟发生了什么。
在Chrome浏览器下,drop-shadow有一个如下的呈现特性:
在Chrome浏览器下,如果一个元素的主体部分,无论以何种方式,只要在页面中不可见,其drop-shadow是不可见的;实体部分哪怕有1像素可见,则drop-shadow完全可见。
所以,我试过:
- text-indent负值隐藏原始图,无投影,失败!
- clip剪裁隐藏,无投影,失败!
- margin负值隐藏原始图,无投影,失败!
- left负值隐藏原始图,无投影,失败!
通通不行,实现遇到了巨大的阻碍。
后来,灵光一现,如果我实体部分也在可视区域内,但是是透明的,会怎样呢(反正不会有投影出来)?
于是,我就试了下曾经立下无数战功的透明边框,卧槽,又立功了,成了!
因此,下面这一个CSS声明是千万不能少的:
border-right: 20px solid transparent;
四、关于兼容性
IE13+支持,Chrome和FireFox浏览器支持,移动端iOS支持,Android4.4+支持。也就是,基本上,移动端现在可以使用这种技术了。
既节约了流量,也让我们的开发更简单,维护更方便了。
五、结语碎碎念
其实,本文的技术发明(主要是透明border的处理)在“drop-shadow vs box-shaow”这篇文章完成后就研究出来了。本来想写个小专利,蹭点早饭钱。结果,新厂子写专利没费用,而且周期要3年。
3年我儿子都可以打酱油了。所以,罢了,直接分享出来。
今天8号,本月已经6篇文章了,写文章暴走了下。就是为了腾出大段且连续的业余时间,要秘密进行其他大项目。
时光机
如果你是3~5年之后看到此文,而且你是2016年上大学的,那么,我在写这篇文章的时候,你可能正在翻来覆去睡不着,还在焦虑明天的考试。总之,不要担心,我给大家找了一个非常硬的后台,保证你们这次高考无忧,放心睡觉吧!哟,你在好奇是哪个后台。嘻嘻嘻嘻,说出来怕吓着你————观音菩萨!

本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5429
PNG格式小图标的CSS任意颜色赋色技术的更多相关文章
- 两行 CSS 代码实现 PNG 任意颜色赋色技术
很久之前在张鑫旭大大的博客看到过一篇 PNG格式小图标的CSS任意颜色赋色技术,当时惊为天人,感慨还可以这样玩,私底下也曾多次想过有没有其他方法可以实现. 本方法与上面 ZXX 的方法及流传的使用 f ...
- 两行 CSS 代码实现图片任意颜色赋色技术
很久之前在张鑫旭大大的博客看到过一篇 PNG格式小图标的CSS任意颜色赋色技术,当时惊为天人,感慨还可以这样玩,私底下也曾多次想过有没有其他方法可以实现,又或者不仅仅局限于 PNG 图片. mix-b ...
- png图片制作任意颜色的小图标
本内容只要是对张鑫旭PNG格式小图标的CSS任意颜色赋色技术的这篇文章进行详细说明. HTML: <i class="icon"><i class="i ...
- 【CSS学习笔记】初始化CSS后,写li,并利用背景图片,来完成li小图标的效果,且达到个浏览器兼容
第一种情况 /*当标题前的图标时单独的一个点儿或者方块或者其他类似图标时,定义背景图background要放在<li>里. 在<li>中设置背景图片的尺寸,地址,不重复, ...
- css:自己实现一个带小图标的input输入框
有小图标的input输入框<input type="text" placeholder="输入手机号" style="background:ur ...
- 关于input输入框内设置小图标的问题
其实很简单,只需要html和css就可以搞定啦 首先:<input class="layui-input" id="test1" placeholder= ...
- ALT+TAB切换时小图标的添加 界面透明 屏幕大小 竖行字体 进程信息
一,ALT+TAB切换时小图标的添加 Dlg类中添加变量 protected: HICON m_hIcon; #define IDR_MAINFRAME 128 ICON IDR_MAINFRAME, ...
- 熟悉css/css3颜色属性
颜色属性无处不在.字体要用颜色,背景可以有颜色,粒子特效更是离不开颜色.本文参考了一些资料简单总结下以备日后查阅. css中颜色的定义方式: 十六进制色 RGB & RGBA HSL & ...
- CSS之颜色英文代码全集
ColorHex在线颜色查询 <head> <title>CSS之颜色英文代码全集</title> <style type="text/css&qu ...
随机推荐
- mysql数据库编码问题
http://www.cnblogs.com/sunzn/archive/2013/03/14/2960248.html 修改/etc/my.cnf 添加: [mysql] default-chara ...
- 20145224&20145238《信息安全系统设计基础》实验五
20145224陈颢文20145238荆玉茗 <信息安全系统设计基础>第五次实验报告 课程:信息安全系统设计基础 班级: 1452 姓名:荆玉茗 陈颢文 学号:20145238 20145 ...
- C#泛型-小心使用静态成员变量
对于泛型类的声明 其中使用类型参数的构造类型,比如List<T>被称为开放构造类型(open constructed type)而不使用类型参数的构造类型,例如List<int> ...
- centos下整合PagerDuty、nagios初探(on-call尝鲜和体验)
[前言] 今天在某个群里看见有人介绍了PagerDuty,介绍到了slack.整合后可以更加方便和团队合作.于是我觉得来尝尝鲜. [PagerDuty是什么?] PagerDuty是一款能够在服务器出 ...
- ios 打包
/usr/bin/xcodebuild -scheme Moon -sdk iphoneos -workspace Moon.xcworkspace -configuration Release cl ...
- iOS开发Swift篇—(一)简单介绍
iOS开发Swift篇—简单介绍 一.简介 Swift是苹果于2014年WWDC(苹果开发者大会)发布的全新编程语言 Swift在天朝译为“雨燕”,是它的LOGO 是一只燕子,跟Objective-C ...
- Discuz升级提示static/image/postbg/3.jpg下载出现问题的解决办法
discuz2.5升级3.0的时候出现错误.提示static/image/postbg/3.jpg下载出现问题,其解决办法如下 找到 source/admincp/admincp_upgrade.ph ...
- 一块神奇的树莓派电子板竟让我学会了Linux系统
树莓派(Raspberry Pi)是基于ARM的微型电脑主板,外形只有信用卡大小,因此也被称为新型卡片式电脑,树莓派具有电脑的所有基本功能,可谓麻雀虽小五脏俱全.而其开发组织Raspberry Pi ...
- QB资料学习.01
1.多数据集的读取 A.取数SQL的配置,借用TStringList进行存储多个不同的取数SQL B.DBA取数: DBA.ReadMultipleDataSet(TStringList) C.结果 ...
- Fireeye火眼公司发布报告,评论中国网络间谍活动
2013年10月2日,Fireeye火眼公司发布报告,评论中国网络间谍活动-Fireeye(美 国火眼公司)发布报告<世界网络大战:理解网络攻击背后的国家意图>(World War C: ...
