aChartEngine图表显示(一页显示多张图表)
在看本篇的时候,请确认已经看过了
某android平板项目开发笔记----aChartEngine图表显示(1)
不然,有些地方这里就不再说明…
关于XYMutilpleSeriesDataset 一些注意的地方
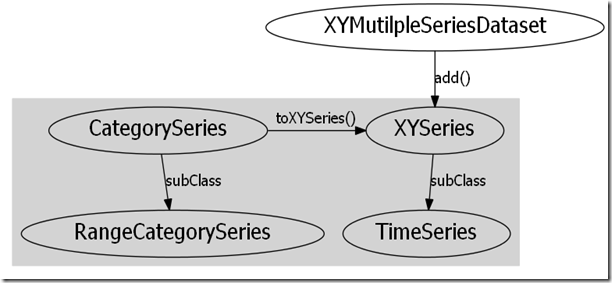
我们可以使用的所有Series对象关系如下图
从图中,我们可以看出,XYMutilpleSeriesDataset 只能添加XYSeries,对于,线性图而言,我们需要明确输入x,y值,这样问题不是很大,但是,对于条形图,饼图,对于x轴的属性就有点多余了,对于非线性图而言,我们需要的数据仅仅只需要一个值,对于这种情况,我们就需要使用一个新的对象,CategorySeries ,因为,我们绘制的是二维坐标图,所有我们在添加到XYMutilpleSeriesDataset 时需要把CategorySeries 对象转换为二维坐标,
View or Intent?
在昨天的例子中,我直接构造了一个可以用于直接显示的Intent,这样做虽然,方便,但是,可编辑的地方就不多,例如,我需要在一个屏幕上显示多个图表那就无能为力了.对于这种情况,我们需要构造一个View,方法也很简单,这里先对比一下,两种情况的使用范围
优点 缺点 Intent方式显示图表
简单方便,对于单单显示图表而言是个不错的选择 无法进行自定义操作 自定义View方式显示图表
可以在一个屏幕显示多个图表,可以自定义显示位置 需要进行一定的配置 说了这么多来一个例子吧:请认真看注释!!!
publicclassBarExActivityextendsActivity {@OverrideprotectedvoidonCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);setContentView(R.layout.main);// 1, 构造显示用渲染图XYMultipleSeriesRenderer renderer =newXYMultipleSeriesRenderer();// 2,进行显示XYMultipleSeriesDataset dataset =newXYMultipleSeriesDataset();// 2.1, 创建柱状图数据Random r =newRandom();for(inti =0; i <2; i++) {// 注意,这里与昨天的XYSeries 有一点不同!!这里使用CategroySeriesCategorySeries series =newCategorySeries("test"+ (i +1));// 填充数据for(intk =0; k <10; k++) {// 直接填入需要显示的数据,即:Y轴的值series.add(Math.abs(20+ r.nextInt() %100));}// 这里要进行转换dataset.addSeries(series.toXYSeries());}// 3, 对点的绘制进行设置XYSeriesRenderer xyRenderer =newXYSeriesRenderer();// 3.1设置颜色xyRenderer.setColor(Color.BLUE);// 3.2设置点的样式// xyRenderer.setPointStyle(PointStyle.SQUARE);// 3.3, 将要绘制的点添加到坐标绘制中renderer.addSeriesRenderer(xyRenderer);// 3.4,重复 3.1~3.3的步骤绘制第二组系列点xyRenderer =newXYSeriesRenderer();xyRenderer.setColor(Color.RED);// xyRenderer.setPointStyle(PointStyle.CIRCLE);renderer.addSeriesRenderer(xyRenderer);// 注意这里x,y min 不要相同// 这里用一种内置的设置x,y范围的方法//顺序是:minX, maxX, minY, maxYdouble[] range = {0,10,1,200};renderer.setRange(range);// 等价于:// -------------------// renderer.setXAxisMin(0);// renderer.setXAxisMax(10);// renderer.setYAxisMin(1);// renderer.setYAxisMax(200);// -------------------// 设置合适的刻度,在轴上显示的数量是 MAX / labelsrenderer.setXLabels(10);renderer.setYLabels(10);// 设置x,y轴显示的排列,默认是 Align.CENTERrenderer.setXLabelsAlign(Align.CENTER);renderer.setYLabelsAlign(Align.RIGHT);// 设置坐标轴,轴的颜色renderer.setAxesColor(Color.RED);// 显示网格renderer.setShowGrid(true);// 设置x,y轴上的刻度的颜色renderer.setLabelsColor(Color.BLACK);// 设置页边空白的颜色renderer.setMarginsColor(Color.CYAN);// 设置是否显示,坐标轴的轴,默认为 truerenderer.setShowAxes(true);// 设置条形图之间的距离renderer.setBarSpacing(0.1);intlength = renderer.getSeriesRendererCount();for(inti =0; i < length; i++) {SimpleSeriesRenderer ssr = renderer.getSeriesRendererAt(i);// 不知道作者的居中是怎么计算的,默认是Align.CENTER,但是对于两个以上的条形显示// 就画在了最右边ssr.setChartValuesTextAlign(Align.RIGHT);ssr.setChartValuesTextSize(12);ssr.setDisplayChartValues(true);}// Intent intent = new LinChart().execute(this);// Intent intent = ChartFactory// .getBarChartIntent(this, dataset, renderer, Type.DEFAULT);// startActivity(intent);LinearLayout barchart = (LinearLayout) findViewById(R.id.barchart);GraphicalView mChartView = ChartFactory.getBarChartView(this, dataset,renderer, Type.DEFAULT);barchart.addView(mChartView,newLayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));// 这里我偷偷的封装了一个 折线图的显示,用作练习吧!把上一章的例子改为用 view// LinChart lineChart = new LinChart();// LinearLayout linechart = (LinearLayout) findViewById(R.id.linechart);// GraphicalView lineView = lineChart.chartView(this);// linechart.addView(lineView, new LayoutParams(LayoutParams.FILL_PARENT,// LayoutParams.FILL_PARENT));}}我们还需要在布局文件里面添加:
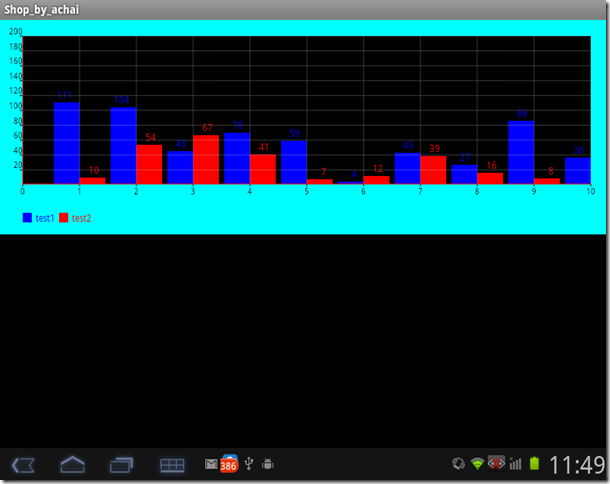
<LinearLayout android:id="@+id/barchart"android:orientation="horizontal"android:layout_width="fill_parent"android:layout_height="fill_parent"android:layout_weight="1"/>显示效果:
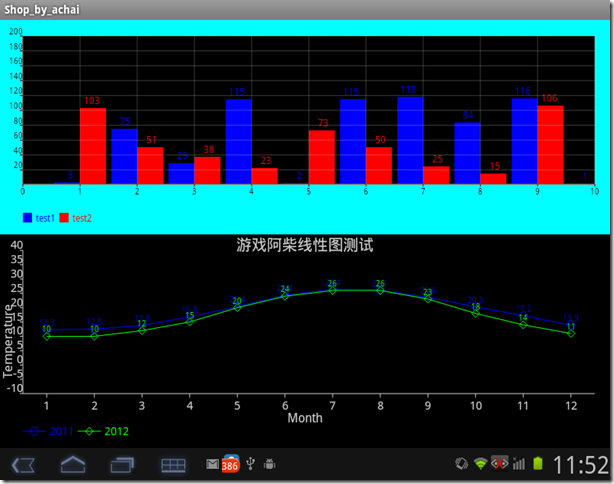
把昨天的例子也添加进来,显示效果:
今天就这么多吧,接下来的日子,我需要设计数据库,这个aChartEngine 就暂且告一段落了吧…
作者:游戏阿柴
出处:http://www.cnblogs.com/youxilua
本文采用知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
微博联系:新浪微博
用支付宝赞助博主:http://me.alipay.com/youxilua
aChartEngine图表显示(一页显示多张图表)的更多相关文章
- 终于有架构师用401页PDF+194张图表把设计模式讲明白了
十几年来,IT 界也发生了翻天覆地的变化,各种开源框架层出不穷,机器学习大兴其道.但是,在面向对象编程中,设计模式的重要性却不曾改变.与以前一样,在大规模的企业系统开发中,Java和C#仍处于主导地位 ...
- word2007 每页显示表头
word2007 每页显示表头 在Word 2007文档中,如果一张表格需要在多页中跨页显示,则设置标题行重复显示很有必要,因为这样会在每一页都明确显示表格中的每一列所代表的内容.在Word 2007 ...
- 关于FusionCharts图表宽度width的设置问题导致图表显示异常的解决办法
关于FusionCharts图表宽度width的设置问题导致图表显示异常的解决办法 题设: 经常使用FusionCharts图表的朋友可能会遇到这个问题.就是在FusionCharts显示的时候有时候 ...
- iis浏览网页时提示无法显示 XML 页
无法显示 XML 页. 使用 样式表无法查看 XML 输入.请更正错误然后单击 刷新按钮,或以后重试. 处理资源 'http://localhost/ 时出错.第 1 ...
- IIS 浏览aspx页面出现 无法显示 XML 页
问题: 无法显示 XML 页. 使用 XSL 样式表无法查看 XML 输入.请更正错误然后单击 刷新按钮,或以后重试. 名称以无效字符开头.处理资源 'http://192.168.1.254:808 ...
- ecshop订单打印页显示商品缩略图和序号
ecshop订单打印页显示商品缩略图和序号 订单打印页显示商品缩略图,在论坛没找到适合2.7.2相关的文章,特意贴上来给大家研究一下.1.找到 $sql = "SELECT o.*, IF( ...
- SharePoint 2013 自定义翻页显示列表项
项目需求:自定义开发一个能分页显示列表项的小部件,允许左右翻页,能根据用户权限来显示管理链接等. 效果如下: 技术要求:使用sharepoint rest API 来获取列表项,这样性能高,能够快速响 ...
- 关于yum与源码安装的LAMP或LNMP网页直接显示空白页的问题?
学习LAMP.LNMP时,遇到很奇怪的问题就是:搭建完LAMP或LNMP环境后安装PHPweb程序时,Discuz和Wordpress打不开安装向导,直接显示空白页(PHPWind9.0除外),没有任 ...
- 怎样在Yii中显示静态页
在web应用中,我们经产更需要显示静态页,如“关于我们”等,这些文件通常是静态页,通常有如下几种处理方法: 1.把独立的html文件存在Web服务器能直接访问的目录下.这种方案的缺点是很难维护网页布局 ...
- MSDN无法显示该页的解决办法
今天打开msdn,发现 查阅api时候 出现 “无法显示该页的解决办法“ 这个问题.解决方案如下: 在“运行”中输入regsvr32 "C:\Program Files\Common Fil ...
随机推荐
- 数学软件 之 基于MATLAB的DFP算法
DFP算法是本科数学系中最优化方法的知识,也是无约束最优化方法中非常重要的两个拟Newton算法之一,上一周写了一周的数学软件课程论文,姑且将DFP算法的实现细节贴出来分享给学弟学妹参考吧,由于博客不 ...
- jquery中使用event.target的几点
jquery中使用event.target的几点 1.this和event.target的区别: js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事 ...
- iOS开发MAC下配置Svn和Git
如果你对iOS开发中的版本控制还不了解那么你可以先看看这篇(大致看一遍就ok) http://www.cnblogs.com/iCocos/p/4767692.html 关于版本控制使用起来并不难 ...
- 60. Permutation Sequence
题目: The set [1,2,3,…,n] contains a total of n! unique permutations. By listing and labeling all of t ...
- win7画板橡皮擦改变大小
按住CTRL键不放,再按小键盘上的“+”号键,可以将橡皮擦放大
- eclipse svn设置忽略文件
- Mysql之mysqlbinlog使用
mysqlbinlog用于BinLog的显示,备份和重做. 默认情况下,mysqlbinlog是以base-64编码的方式呈现的.如: mysqlbinlog master_bin.000006 ...
- 55. Jump Game leetcode
55. Jump Game Total Accepted: 95819 Total Submissions: 330538 Difficulty: Medium Given an array of n ...
- JavaWeb学习--Servlet认识
Servlet开发 用户在浏览器中输入一个网址并回车,浏览器会向服务器发送一个HTTP请求.服务器端程序接受这个请求,并对请求进行处理,然后发送一个回应.浏览器收到回应,再把回应的内容显示出来.这种请 ...
- 浅析 - iOS应用程序的生命周期
1.应用程序的状态 状态如下: Not running 未运行 程序没启动 Inactive 未激活 程序在前台运行,不过没有接收到事件.在没有事件处理情况下程序通 ...