Ajax与DOM实现动态加载
阅读目录
- DOM如何动态添加节点
- Ajax异步请求
- Chrome处理本地Ajax异步请求
- 参考:
首先说下问题背景:想要通过异步请求一个文本文件,然后通过该文件的内容动态创建一个DOM节点添加到网页中。
基于这个需要了解:
1 DOM如何动态添加节点
2 Ajax异步请求
3 Chrome浏览器如何处理本地请求
DOM如何动态添加节点
想要动态的添加节点,就需要良好的理解DOM文档。
常用的几个方法:
getElementById() getElementsByTagName() getAttribute() setAttribute()
以及
createElement() createTextNode() appendChild()
等等。
下面看一下创建一个DOM节点的方法过程,首先需要有一个挂载的div,这个div需要设置上一个id,这样方便通过getElementById来获取。
<div id="test"></div>
<script type="text/javascript">
var para = document.createElement("p");//创建一个p标签节点
var txt = document.createTextNode("文本内容");//创建一个文本节点,指定相关的内容
para.appendChild(txt);//把文本节点添加到p标签节点
document.getElementById("test").appendChild(para);//把p标签节点,添加到div中
</script>
这样就完成了动态的创建节点。
Ajax异步请求
首先针对不同的浏览器,创建XMLHttpRequest对象,可以采取下面的方法:
function getHTTPObject(){
if(typeof XMLHttpRequest == "undefined"){
XMLHttpRequest = function(){
try{
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){}
return false;
}
}
return new XMLHttpRequest();
}
这样就可以返回浏览器支持的request对象了。然后创建对应的request的open send onreadystatechange方法。
这里直接放在一个方法中:
function getNewContent(){
var request = getHTTPObject();
if(request){
request.open("GET","test.txt",true);
request.onreadystatechange = function(){
if(request.readyState == 4){
//核心代码
}
};
request.send(null);
}else{
console.log("Browser does not support XMLHttpRequest");
}
console.log("Function Done!");
}
然后等待出发getNewContent就可以了。
全部代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax test</title>
</head>
<body>
<div id="test"></div> <script type="text/javascript">
function getHTTPObject(){
if(typeof XMLHttpRequest == "undefined"){
XMLHttpRequest = function(){
try{
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){}
return false;
}
}
return new XMLHttpRequest();
} function getNewContent(){
var request = getHTTPObject();
if(request){
request.open("GET","test.txt",true);
request.onreadystatechange = function(){
if(request.readyState == 4){
console.log("Response Received!");
var para = document.createElement("p");
var txt = document.createTextNode(request.responseText);
para.appendChild(txt);
document.getElementById("test").appendChild(para);
}
};
request.send(null);
}else{
console.log("Browser does not support XMLHttpRequest");
}
console.log("Function Done!");
} function addLoadEvent(func){
var oldonload = window.onload;
if(typeof window.onload != 'function'){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
} addLoadEvent(getNewContent);
</script>
</body>
</html>
Chrome处理本地Ajax异步请求
由于Chrome不支持本地的异步请求,因此直接通过file://访问文件就会报错!
报错信息如下:
XMLHttpRequest cannot load file:///C:/Users/Administrator/Desktop/test.txt. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource.
Uncaught NetworkError: Failed to execute 'send' on 'XMLHttpRequest': Failed to load'file:///C:/Users/Administrator/Desktop/test.txt'.
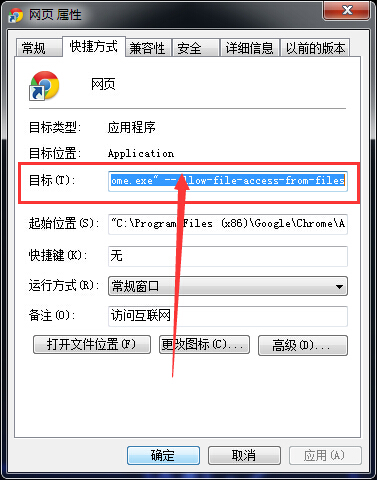
所以在Chrome的快捷方式后面添加:--allow-file-access-from-files 即可。注意后面要添加一个空格,不然会提示错误!

正确的写法:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --allow-file-access-from-files
这样就可以正确访问了。
转自:http://www.cnblogs.com/xing901022/p/4345508.html#_labelTop
Ajax与DOM实现动态加载的更多相关文章
- php+ajax实现无刷新动态加载数据技术
我们浏览有些网页的时候,当拉动浏览器的滚动条时到页底时,页面会继续自动加载更多内容供用户浏览.这种技术我暂且称它为滚屏加载技术.我们发现很多网站用到这种技术,必应图片搜索.新浪微博.QQ空间等将该技术 ...
- Javascript动态加载Html元素到页面Dom文档结构时执行顺序的不同
我们有时会通过ajax动态获取一段Html代码,并且将这段代码通过javascript放到页面的Dom结构中去. 而很多时候通过ajax动态获取的Html代码中也包含javascript代码,有一点需 ...
- Python网络爬虫_爬取Ajax动态加载和翻页时url不变的网页
1 . 什么是 AJAX ? AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新 ...
- HTML5学习笔记(二十三):DOM应用之动态加载脚本
同步加载和执行JS的情况 在HTML页面的</body>表情之前添加的所有<script>标签,无论是直接嵌入JS代码还是引入外部js代码都是同步执行的,这里的同步执行指的是在 ...
- AJAX 动态加载后台数据 绑定select
<select id="select"> <!--下拉框数据动态加载--> </select> js:(使用jquery) $(document ...
- AJAX动态加载评论
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Ajax动态加载数据
前言: 1.这个随笔实现了一个Ajax动态加载的例子. 2.使用.net 的MVC框架实现. 3.这个例子重点在前后台交互,其它略写. 开始: 1.控制器ActionResult代码(用于显示页面) ...
- 爬虫——爬取Ajax动态加载网页
常见的反爬机制及处理方式 1.Headers反爬虫 :Cookie.Referer.User-Agent 解决方案: 通过F12获取headers,传给requests.get()方法 2.IP限制 ...
- jquery每次动态加载dom,绑定事件会多一次,
jquery绑定事件,每次动态加载dom,绑定的事件会加1,比如动态加载dom5次,点那个点击事件会弹出5次 解决办法就是在每次绑定之前解绑定. $('.seek-footer .btn1').off ...
随机推荐
- Spring 在web 容器中的启动过程
1.对于一个web 应用,其部署在web 容器中,web 容器提供其一个全局的上下文环境,这个上下文就是 ServletContext ,其后面的spring IoC 容器提供宿主环境 2.在web. ...
- jsrender for array 和for object语法
for array 循环数组 循环使用案例 定义数组数据 var data = { names: ["Maradona","Pele","Ronald ...
- this action could not be completed.try again登陆appstore错误提示
今天升级10.11后登陆appstore的时候发现报错了: this action could not be completed.try again 解决办法,终端敲入: sudo mkdir -p ...
- OneThink学习笔记02----数据字典(即OneThink项目数据库里的表及其字段)
action 字段 类型 注释 id int(11) unsigned 自增主键 name char(30) 行为唯一标识 title char(80) 行为说明 remark char(140) 行 ...
- python 学习笔记12(序列常用方法总结)
http://www.cnblogs.com/vamei/archive/2012/07/19/2599940.html 多回想!!! 1. 序列(list,tuple,string) len(s) ...
- 【poj1091】 跳蚤
http://poj.org/problem?id=1091 (题目链接) 题意 给出一张卡片,上面有n+1个数,其中最大的数为m,每次可以向前或者向后走卡片上面的步数.问有多少种方案选出n个数组成一 ...
- 【poj1019】 Number Sequence
http://poj.org/problem?id=1019 (题目链接) 题意 给出一个数:1 12 123 1234 12345 123456 1234567 12345678 123456789 ...
- bzoj2588 Count on a tree
题意:给定一棵树,有点权,不带修改,询问路径点权第K大,强制在线. 这道题建主席树的方法好机智.按照BFS/DFS序建树,对于每个点,建出"这个点到根节点的路径上的点"组成的权值线 ...
- Nginx Parsing HTTP Package、header/post/files/args Sourcecode Analysis
catalog . Nginx源码结构 . HTTP Request Header解析流程 . HTTP Request Body解析流程 1. Nginx源码结构 . core:Nginx的核心源代 ...
- 获取exe目录
System.IO.Directory.GetCurrentDirectory()这个方法,会随着你的当前系统路径的改变而改变.比如你打开一个openFileDialog那么,再次获得路径就不对了.s ...
