innerHTML,innerText,outHTML,outText区别
<p><div id="div" style="background-color:#ff9966;border:1px #ff0000 dashed;"><span>这是一个层</span></div>
<input name="innerHTML" value="innerHTML" type="button" OnClick="alert(div.innerHTML);">
<input name="outerHTML" value="outerHTML" type="button" OnClick="alert(div.outerHTML);">
<input name="innerText" value="innerText" type="button" OnClick="alert(div.innerText);">
<input name="outerText" value="outerText" type="button" OnClick="alert(div.outerText);">
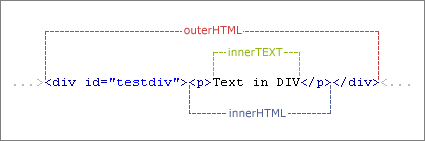
innerHTML 设置或获取位于对象起始和结束标签内的 HTML <br>
outerHTML 设置或获取对象及其内容的 HTML 形式 <br>
innerText 设置或获取位于对象起始和结束标签内的文本 <br>
outerText 设置(包括标签)或获取(不包括标签)对象的文本 <br><br>

innerHTML,innerText,outHTML,outText区别的更多相关文章
- innerHtml innerText textContent兼容性问题
innerHtml,innerText,textContentinnerHtml获取元素带标签的内容:innerText只获取元素的文本:火狐不支持innerText,支持textContent: / ...
- [JS][jQuery]清空元素html("")、innerHTML="" 与 empty()的区别 、remove()区别
清空元素html("").innerHTML="" 与 empty()的区别 一.清空元素的区别 1.错误做法一: $(" ...
- InnerHtml() 与html( )的区别
InnerHtml() 与html( )的区别 在一个 HTML 文档中, 我们可以使用 .html() 方法来获取任意一个元素的内容. 如果选择器匹配多于一个的元素,那么只有第一个匹配元素的 HTM ...
- textContent和innerText属性的区别
原文摘自 textContent和innerText属性的区别 <!DOCTYPE html> <html> <head> <meta charset=&qu ...
- innerhtml outhtml innerText outText 区别
innerHTML获取标签内的HTML outerHTML获取标签及标签内的HTML innerText 设置或获取位于对象起始和结束标签内的文本 outerText 设置(包括标签)或获取(不包括标 ...
- innerHTML innerText的使用和区别
document对象中有innerHTML.innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的: 1) innerHTML设置或获取标签所包含的HTML+文本信 ...
- innerHTML innerText与outerHTML间的区别
innerHTML与innerText及outerHTML间的区别最容易使初学者搞混淆,为了更好的使读者区分开.下面我就通过一个demo来解释: 代码: <!DOCTYPE html>&l ...
- javaScript中innerHTML,innerText,outerHTML,outerText的区别
开头说下innerText和outerText只在chrome浏览器中有效 定义和用法 innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML,包括标签. 来看代码 <!DOC ...
- innerHTML .innerText区别
().innerHtml("“):改变html元素: ().innerTEXT(”“):改变文本元素: 试验代码 <!DOCTYPE html> <html lang=&q ...
随机推荐
- javax.servlet.ServletException: com.ibatis.sqlmap.client.SqlMapException: There is no statement named...问题
可能存在3种情况: 1.在xxx.xml文件中有两个标签的id命名相同: 2.DAO实现类方法中没有写对应xxx.xml的id名称: 3.实体映射文件xxx.xml未加入到sqlMap-Config. ...
- llinux 压缩 解压
1.zip 1) 将文件夹 mydir 压缩为 mydir.zip zip -r mydir.zip mydir 2) 将文件 one.two 压缩到 ot.zip zip -r ot.zip on ...
- 。Java注意事项
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:为ASP.NET MVC应用程序更新相关数据
这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译,这里是第八篇:为ASP.NET MVC应用程序 ...
- 后勤模块数据源的增量队列(Delta-Queue)三种更新模式(Update Mode)
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- LTE Module User Documentation(翻译10)——网络连接(Network Attachment)
LTE用户文档 (如有不当的地方,欢迎指正!) 16 Network Attachment(网络连接) 正如前面章节 Basic simulation program 所述,连接用户到基站时通过调 ...
- alu features menu
可以把所有的custom menu和menu link移植到新的环境下,并且增加新的menu link不会吧module变成overridden, 只需到时recreate生成一个新的module包, ...
- Linux 下 git连接github的使用
1.安装git sudo apt-get install git 2.创建github帐号 3.Linux创建SSH密钥: ssh-keygen //一直默认 4.将公钥加入到Github账户信息A ...
- Sql Server 删除所有表
如果由于外键约束删除table失败,则先删除所有约束: --/第1步**********删除所有表的外键约束*************************/ DECLARE c1 cursor f ...
- Js 冒泡事件阻止
Js 冒泡事件阻止 1. 事件目标 现在,事件处理程序中的变量event保存着事件对象.而event.target属性保存着发生事件的目标元素.这个属性是DOM API中规定的,但是没有被所有浏览 ...
