Vuex模块:不开启命名空间
模块不开启命名空间时,会共享全局命名空间。
{
state: {
模块1: "局部状态1",
模块2: "局部状态2"
},
getters: {
getter1() {},
getter2() {}
},
mutations: ["局部变化1", "局部变化2"],
actions: ["局部动作1", "局部动作2"]
}
mapState、mapGetters、mapMutations、mapActions参数是数组。
mapXXXs(['属性名1','属性名2'])
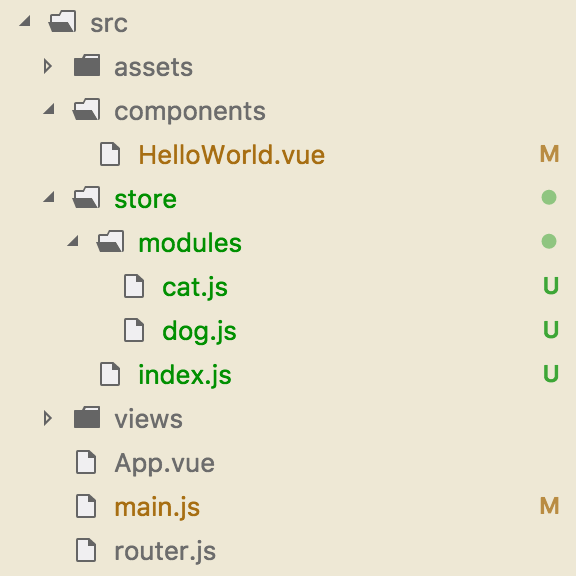
一 项目结构

二 main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store/index"; Vue.config.productionTip = false; new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
三 index.js
import Vue from "vue";
import Vuex from "vuex";
import cat from "./modules/cat";
import dog from "./modules/dog"; Vue.use(Vuex); export default new Vuex.Store({
modules: { cat, dog }
});
四 cat.js
export default {
// 局部状态
state: {
name: "蓝白英短",
age: 1
},
// 局部读取
getters: {
catDesc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};
五 dog.js
export default {
// 局部状态
state: {
name: "拉布拉多",
age: 1
},
// 局部读取
getters: {
dogDesc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};
六 HelloWorld.vue
<template>
<div class="hello">
<h3>Vuex状态树</h3>
<div>{{this.$store.state}}</div>
<h3>mapState</h3>
<div>{{cat}}</div>
<div>{{dog}}</div>
<h3>mapGetters</h3>
<div>{{catDesc}}</div>
<div>{{dogDesc}}</div>
<h3>mapMutations</h3>
<!-- 猫狗的年龄都变化 -->
<button @click="increment({num:1})">变化</button>
<h3>mapActions</h3>
<!-- 猫狗的年龄都变化 -->
<button @click="grow({num:1})">动作</button>
</div>
</template> <script>
import { mapState, mapGetters, mapMutations, mapActions } from "vuex"; export default {
name: "HelloWorld",
computed: {
...mapState(["cat", "dog"]),
...mapGetters(["catDesc", "dogDesc"])
},
methods: {
...mapMutations(["increment"]),
...mapActions(["grow"])
}
};
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
</style>
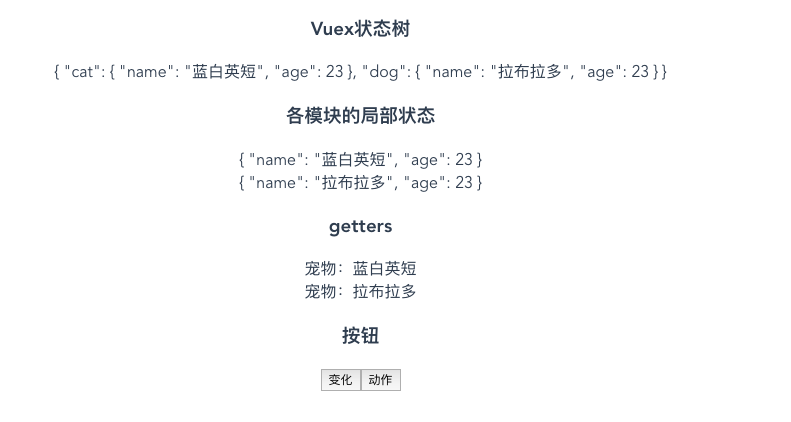
七 运行效果

Vuex模块:不开启命名空间的更多相关文章
- Vuex模块:开启命名空间
模块开启命名空间后,享有独自的命名空间. { "模块1":{ state:{}, getters:{}, mutations:{}, actions:{} }, "模块2 ...
- TypeScript模块系统、命名空间、声明合并
命名空间 命名空间能有效避免全局污染.在ES6引入模块之后,命名空间就较少被提及了.如果使用了全局的类库,命名空间仍是一个好的解决方案. namespace Shape{ const pi = Mat ...
- 在vue组件中访问vuex模块中的getters/action/state
store的结构: city模块: 在各模块使用了命名空间的情况下,即 namespaced: true 时: 组件中访问模块里的state 传统方法: this.$store.state['模块名' ...
- 优雅的写好Vue项目代码 — 路由拆分、Vuex模块拆分、element按需加载
目录 路由的拆分 VUEX模块拆分 Element UI库按需加载的优雅写法 路由的拆分 项目较大路由较多时,路由拆分是一个不错的代码优化方案,按不同业务分为多个模块,结构清晰便于统一管理. requ ...
- vuex 模块
今天,在我编写系统中一个模块功能的时候,由于我使用vuex存储数据的状态,并分模块存储.我是这样在存储文件中定义state,getters,actions,mutations的,我打算在不同模块文件都 ...
- day10(闭包、import模块、函数命名空间)
#闭包:嵌套函数,内部函数调用外部函数的变量 # def outer(): # a = 1 # def inner(): # print(a) # inner() # outer() def oute ...
- Python之路(第四十一篇)线程概念、线程背景、线程特点、threading模块、开启线程的方式
一.线程 之前我们已经了解了操作系统中进程的概念,程序并不能单独运行,只有将程序装载到内存中,系统为它分配资源才能运行,而这种执行的程序就称之为进程.程序和进程的区别就在于:程序是指令的集合,它是 ...
- python用WMI模块获取系统命名空间
可以和winmgmts的查询页面对应 from win32com.client import GetObject import pywintypes result=[] def enum_namesp ...
- vuex模块相互调用
https://segmentfault.com/a/1190000009434398
随机推荐
- linux MySql 在 Master 主从复制配置
在 Master 服务器上建立用于 Slave 服务器复制数据的帐户 [root@master ~]# mysql mysql> grant replication slave,replicat ...
- 【学习】 015 Linux相关
Linux入门 什么是Linux Linux简介 Linux是一种自由和开放源码的操作系统,存在着许多不同的Linux版本,但它们都使用了Linux内核.Linux可安装在各种计算机硬件设备中,比如手 ...
- C++中vecotr表示二维数组并自己实现一个Grid类
1 C++中使用vector来表示二维数组 声明一个二维数组: vector<vector<int>> dp(row, vector<int>(col)); 将变量 ...
- 使用Vscode添加中文汉化插件
一.首先打开Vscode,找到该软件的扩展,如下: 二.点击扩展按钮之后,会出现如下的界面,有一个扩展搜索输入框,输入chinese之后,会随之产生一些匹配的插件 三.重启一下Vscode,然后就看到 ...
- CH0805 防线 (二分值域,前缀和,特殊性质)
$ CH~0805~ $ 防线 (二分值域,前缀和,特殊性质) $ solution: $ 注意博主所给题面的输出和原题有些不同 这道题当时想了很久很久,就是想不到怎么写.果然还是太 $ vegeta ...
- 【GDOI2014模拟】Tree
题目 Wayne 在玩儿一个很有趣的游戏.在游戏中,Wayne 建造了N 个城市,现在他想在这些城市间修一些公路,当然并不是任意两个城市间都能修,为了道路系统的美观,一共只有M 对城市间能修公路,即有 ...
- python-hasattr()、getattr()、setattr()函数的使用
python中hasattr().getattr().setattr()函数 class A(): name = 'python' def __init__(self): setattr(self._ ...
- Day_02-Python的分支结构和循环结构
分支结构 应用场景 迄今为止,我们写的Python代码都是一条一条语句顺序执行,这种结构的代码我们称之为顺序结构.然而仅有顺序结构并不能解决所有的问题,比如我们设计一个游戏,游戏第一关的通关条件是玩家 ...
- mysql IN操作符 语法
mysql IN操作符 语法 作用:在 WHERE 子句中规定多个值.深圳大理石平台 语法:SELECT column_name(s) FROM table_name WHERE column_nam ...
- ubuntu1804隐藏顶部工作栏
先安装 sudo apt-get install gnome-shell-extension-autohidetopbar 然后安装 sudo apt-get install gnome-shell- ...
