NX二次开发-Block UI C++界面Face Collector(面收集器)控件的获取(持续补充 )
Face Collector(面收集器)控件的获取
NX9+VS2012
#include <uf.h>
#include <uf_obj.h>
UF_initialize();
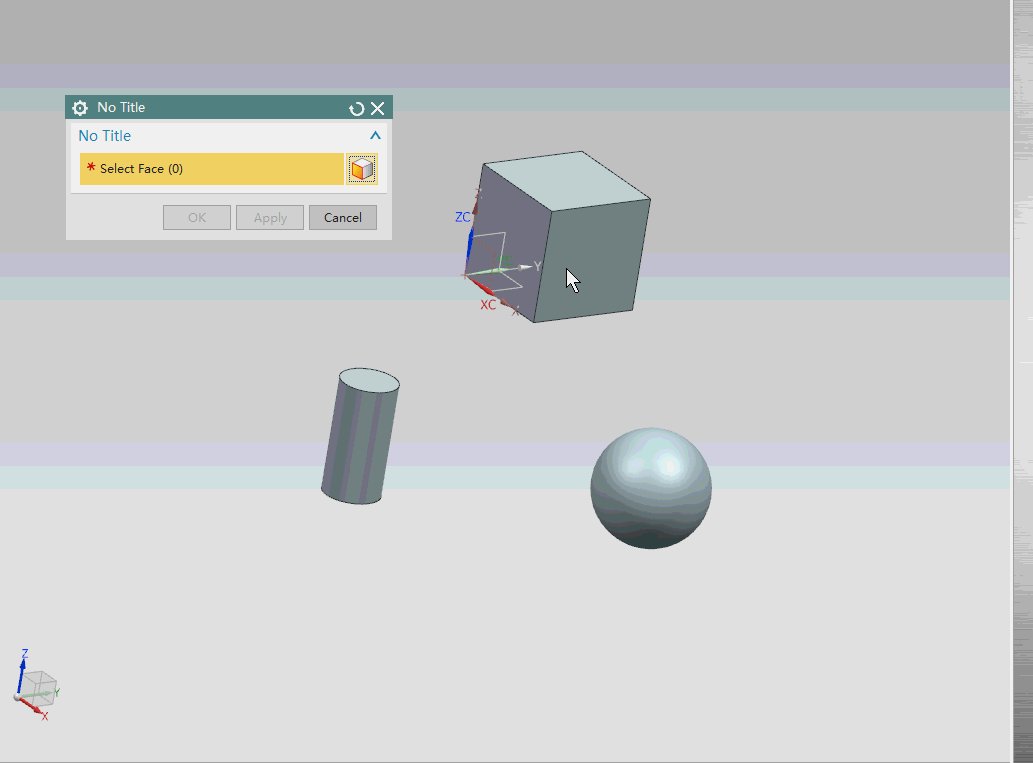
//面收集器控件
PropertyList* FaceSelectProps = face_select0->GetProperties();
std::vector<NXOpen::TaggedObject *> faces = FaceSelectProps->GetTaggedObjectVector("SelectedObjects");
delete FaceSelectProps;
FaceSelectProps = NULL;
//控件为单选
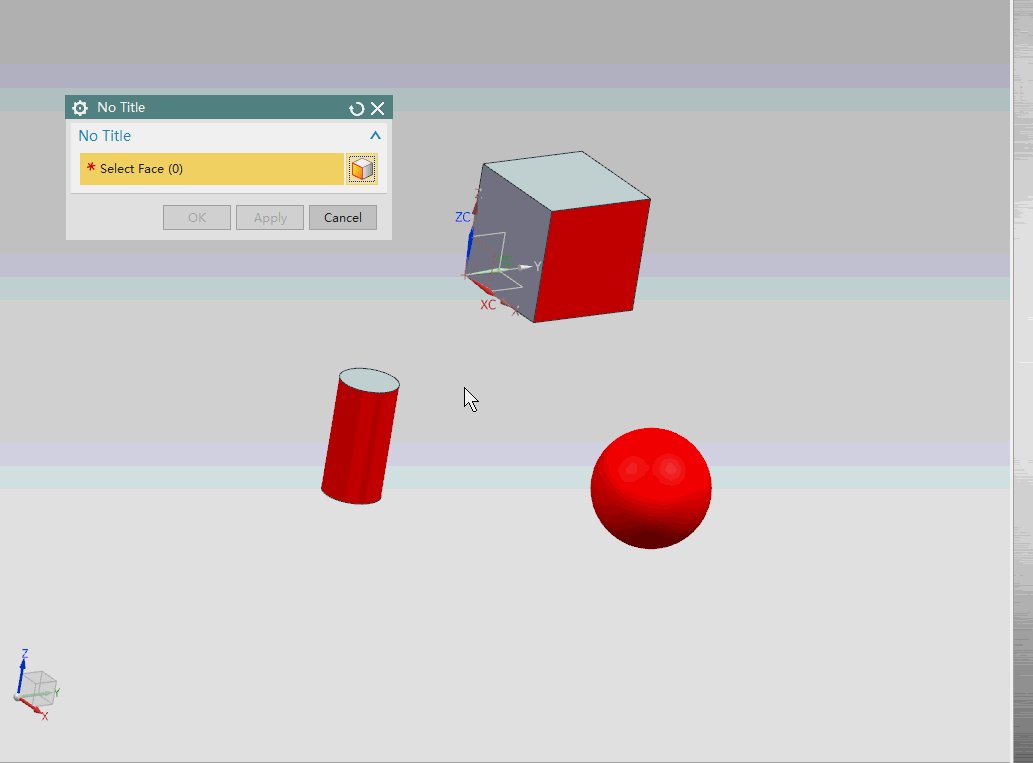
//设置颜色
//UF_OBJ_set_color(faces[0]->Tag(), 73);
//控件为多选
for ( int i = ; i < faces.size(); ++i)
{
//设置颜色
UF_OBJ_set_color(faces[i]->Tag(), );
}
UF_terminate();

2020年5月22日新增
看到有人问怎么清空面收集器控件选择的面
std::vector<NXOpen::TaggedObject*> aa = face_select0->GetSelectedObjects();
aa.clear();
face_select0->SetSelectedObjects(aa); Caesar卢尚宇
2020年5月22日

NX二次开发-Block UI C++界面Face Collector(面收集器)控件的获取(持续补充 )的更多相关文章
- NX二次开发-Block UI C++界面Body Collector(体收集器)控件的获取(持续补充)
Body Collector(体收集器)控件的获取 NX9+VS2012 #include <uf.h> #include <uf_obj.h> UF_initialize() ...
- NX二次开发-Block UI C++界面关于 在Block UI中UF_initialize();和UF_terminate();的使用
关于 在Block UI中UF_initialize();和UF_terminate();的使用 用Block UI作NX二次开发的时候,不需要在使用UFUN函数的时候加UF_initialize() ...
- NX二次开发-Block UI C++界面Enumeration(枚举)控件的获取(持续补充)
NX9+VS2012 public: void SetBlockUIShow(); void EnumInt::SetBlockUIShow() { //获取枚举控件 PropertyList* En ...
- NX二次开发-Block UI C++界面Toggle(开关)控件的获取(持续补充)
NX9+VS2012 public: void SetBlockUIShow(); void ToggleInt::SetBlockUIShow() { //获取开关控件 //获取枚举控件 Prope ...
- NX二次开发-Block UI C++界面Specify Point(指定点)控件的获取(持续补充)
Specify Point(指定点)控件的获取 NX9+VS2012 #include <uf.h> #include <uf_ui.h> UF_initialize(); / ...
- NX二次开发-Block UI C++界面Object Color Picker(对象颜色拾取器)控件的获取(持续补充)
Object Color Picker(对象颜色拾取器)控件的获取 NX9+VS2012 #include <uf.h> #include <uf_obj.h> UF_init ...
- NX二次开发-Block UI C++界面(表达式)控件的获取(持续补充)
Expression(表达式)控件的获取 NX9+VS2012 #include <uf.h> #include <uf_modl.h> UF_initialize(); // ...
- AE二次开发,解决子窗体使用父窗体的AxControl控件
在子窗体写构造函数,然后再在父窗体按钮点击事件下写 public frmIDW(AxMapControl axMapControl1) { InitializeComponent(); this.ax ...
- 【NX二次开发】Block UI 目录
Block UI 目录 基本 标签/位图 切换开关 枚举 字符串 多行字符串 操作按钮 列表框 分割线 对象颜色选择器 RGB颜色选择器 绘图区 图层 ...
随机推荐
- ajax中json格式数据如何朝后端发送数据
- 【NOIP2019模拟2019.11.13】旅行 && GDKOI2018 还念(二分答案+dij)
Description: 题解: 显然满足二分性. 并且每一条边要不选l要不选r. 二分的那条链肯定要选l. 考虑有两个人在走最短路,一个人一开始必须走二分的那条链,要求第一个人走的比第二个人快. 安 ...
- delphi 获取系统注册的文件图标
var Icon:TICON; Key : string; App : string; Index : Integer; begin FileName:=Edit6.Text; then begin ...
- AcWing 207. 球形空间产生器 (高斯消元)打卡
有一个球形空间产生器能够在n维空间中产生一个坚硬的球体. 现在,你被困在了这个n维球体中,你只知道球面上n+1个点的坐标,你需要以最快的速度确定这个n维球体的球心坐标,以便于摧毁这个球形空间产生器. ...
- LiveTelecast直播平台技术图谱skill-map
#直播平台技术图谱 ----##直播 ----###采集- **iOS** * HTTP Live Streaming * DirectShow- **Android** * setPreviewCa ...
- PHP的Session机制解析 1
一.php的默认session机制 php默认用磁盘文件来实现session在php.ini中session.save_handler = files定义session机制session.save_p ...
- 65、salesforce的数据分页
<apex:page controller="PagingController"> <apex:form > <apex:pageBlock titl ...
- sed 对文件进行操作
首先我们想不进入一个文件 对文件进行操作 那么久需要用到sed了 在某个变量之前添加内容: sed -i 's/原内容/要添加内容/g' 文件名 sed -i 's/原内容/要添加内容&/' ...
- upc组队赛6 Progressive Scramble【模拟】
Progressive Scramble 题目描述 You are a member of a naive spy agency. For secure communication,members o ...
- Opengl 之 窗口初体验 ------ By YDD的铁皮锅
大二的时候开始想着做游戏,因为学校的课程实在是无聊就想着做些有意义的事情.毕竟学了编程这一行就得做些实事,于是就在网上搜了一下图形编程,偶然的了解到了Opengl (同时还有Windows上的Dire ...
