CSS:CSS 导航栏
| ylbtech-CSS:CSS 导航栏 |
| 1.返回顶部 |
CSS 导航栏
导航栏
熟练使用导航栏,对于任何网站都非常重要。
使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
导航栏=链接列表
作为标准的HTML基础一个导航栏是必须的
。在我们的例子中我们将建立一个标准的HTML列表导航栏。
导航条基本上是一个链接列表,所以使用 <ul> 和 <li>元素非常有意义:
实例
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
现在,让我们从列表中删除边距和填充:
例子解析:
- list-style-type:none - 移除列表前小标志。一个导航栏并不需要列表标记
- 移除浏览器的默认设置将边距和填充设置为0
上面的例子中的代码是垂直和水平导航栏使用的标准代码。
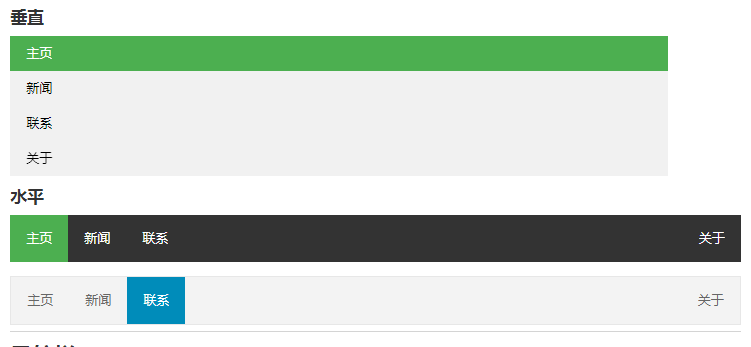
垂直导航栏
上面的代码,我们只需要 <a>元素的样式,建立一个垂直的导航栏:
示例说明:
- display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
- width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
提示:查看 完整样式的垂直导航栏的示例。
注意: 请务必指定 <a>元素在垂直导航栏的的宽度。如果省略宽度,IE6可能产生意想不到的效果。
垂直导航条实例
创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色:

实例
ul {
list-style-type: none;
margin:;
padding:;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
激活/当前导航条实例
在点击了选项后,我们可以添加 "active" 类来标准哪个选项被选中:

创建链接并添加边框
可以在 <li> or <a> 上添加text-align:center 样式来让链接居中。
可以在 border <ul> 上添加 border 属性来让导航栏有边框。如果要在每个选项上添加边框,可以在每个 <li> 元素上添加border-bottom :
实例
ul {
border: 1px solid #555;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
全屏高度的固定导航条
接下来我们创建一个左边是全屏高度的固定导航条,右边是可滚动的内容。
实例
ul {
list-style-type: none;
margin:;
padding:;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */
}
注意: 该实例可以在移动设备上使用。
水平导航栏
有两种方法创建横向导航栏。使用内联(inline)或浮动(float)的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
内联列表项
建立一个横向导航栏的方法之一是指定元素, 上述代码是标准的内联:
实例解析:
- display:inline; -默认情况下,<li>元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行。
提示: 查看 完整样式的水平导航栏的示例。
浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动 <li>元素,并指定为 <a>元素的宽度:
实例解析:
- float:left - 使用浮动块元素的幻灯片彼此相邻
- display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
- width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
提示:查看 完全样式的横向导航栏的示例。
水平导航条实例
创建一个水平导航条,在鼠标移动到选项后修改背景颜色。
实例
ul {
list-style-type: none;
margin:;
padding:;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
激活/当前导航条实例
在点击了选项后,我们可以添加 "active" 类来标准哪个选项被选中:
链接右对齐
将导航条最右边的选项设置右对齐 (float:right;):
实例
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li style="float:right"><a class="active" href="#about">关于</a></li>
</ul>
添加分割线
<li> 通过 border-right 样式来添加分割线:
实例
/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
} li:last-child {
border-right: none;
}
固定导航条
可以设置页面的导航条固定在头部或者底部:
注意: 该实例可以在移动设备上使用。
灰色水平导航条
更多实例
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
CSS:CSS 导航栏的更多相关文章
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 巧妙使用checkbox制作纯css动态导航栏
前提:很多时候.我们的网页都需要一个垂直的导航栏.可以分类.有分类.自然就有展开.关闭的功能.你还在使用jquery操作dom来制作吗?那你就out了! 方案:使用checkbox 的 checked ...
- 第8天:CSS制作导航栏
今天主要学习了网页导航栏的制作.注意:引入外部CSS样式时,如果使用background:url(../images/1.png),一定记得用..跳出当前文件夹,回到上级目录. 一.导航栏实现步骤: ...
- Css之导航栏学习
Css: ul { list-style-type:none; margin:; padding:; overflow:hidden; background-color:blue; /*固定在顶部*/ ...
- CSS 笔记——导航栏、下拉菜单、提示工具
8. 导航栏.下拉菜单.提示工具 (1)导航栏 垂直导航栏 <!DOCTYPE html> <html lang="en"> <head> &l ...
- HTML/CSS:导航栏水平和垂直
1.垂直导航栏 导航栏 = 链接列表导航栏基本上是一个链接列表,因此使用 <ul> 和 <li> 元素是非常合适的.如需构建垂直导航栏,我们只需要定义 <a> 元素 ...
- HTML+CSS实现导航栏二级下拉菜单完整代码
工具是vs code 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- day13—CSS之导航栏
转行学开发,代码100天——2018-03-29 见过这么多网页,没有导航栏的几乎没见过.因此,对导航栏的练习非常之必要. 导航栏的实现,基本上都是通过链接列表实现,即ul->li->a标 ...
- CSS实现导航栏底部动态滚动条效果
预习了CSS3部分的新知识,想着在不使用JS的情况下实现导航栏滚动条效果,如下: 实现滚动条效果,其实就是在<li></li>标签中让<span>元素的宽度由0变化 ...
- html css二级导航栏
二级导航栏制作: 1.将一级导航栏去除列表样式(list-style:none),并给予浮动,使其横向排列(float:left) 2.给每个li中添加一个<a></a>标签, ...
随机推荐
- vue2 — vuex状态管理
一.为什么使用vuex : https://www.cnblogs.com/goloving/p/9080005.html vuex的功能 和 localstorage 的作用是一样,把数据在一个所有 ...
- Python之-爬虫
1.得到页面的HTML代码 第一个参数是URL 第二三个参数可以不传送,数据和时间 2.request请求 HTTP是基于请求和应答的,客户端发出请求,服务端做出响应,所以urllib2创建一个req ...
- 实验吧关于隐写术的writeUp(一)
0x01 Spamcarver 原题链接 http://www.shiyanbar.com/ctf/2002 1.用Hex workshop打开图片,图片的开头是 FF D8 ,这是jpeg格式的文件 ...
- Jlink 接口定义
JTAG有10pin的.14pin的和20pin的,尽管引脚数和引脚的排列顺序不同,但是其中有一些引脚是一样的,各个引脚的定义如下. 1. 引脚定义 Test Clock Input (TCK) -- ...
- ML&MLDS笔记:偏差 vs 方差
原文地址:https://www.jianshu.com/p/a02c6bd5d5e9 error来自哪?来自于偏差Bias和方差Variance. 就如打靶时瞄准一个点\(\overline{f}\ ...
- PAT_A1131#Subway Map
Source: PAT A1131 Subway Map (30 分) Description: In the big cities, the subway systems always look s ...
- swiper内容滚动太长滚动Bug
swiper内部有个横向滚动的盒子 由于swiper滚动,导致滚动盒子的时候自动跳到了下一页 wiper提供一个 noSwipingClass的属性,用来阻止自带的滚动事件 window.mySwip ...
- java中接口的简单运用&java中的一些异常(运用myeclipse)
package test;//创建一个名为test的包 public class A4paper implements Paper { public String getSize(){ return& ...
- JavaScript去除数组中重复的数字
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Linux下设置Core文件生成路径及文件名
修改core dump文件路径: 方法1:临时修改: 修改/proc/sys/kernel/core_pattern文件/proc目录本身动态加载每次系统重启都会重新加载因此种方法只能作临时修改/p ...