c#图像处理的简单算法
原文链接:https://blog.csdn.net/wchstrife/article/details/78984735
使用C#进行图像处理
前言
之前一直认为图像处理是一件很高大上的事情,在一门选修课的课上遇到一个图像处理的作业,上手几个简单的图像处理的算法,也算是入了个最简单的门。
界面简单而又丑陋,代码命名也比较随意,大家重点关注算法就好
在这里一共实现了暗角、降低亮度、灰度、浮雕、马赛克、扩散六个算法。
项目github地址:https://github.com/wchstrife/ImageProcessing
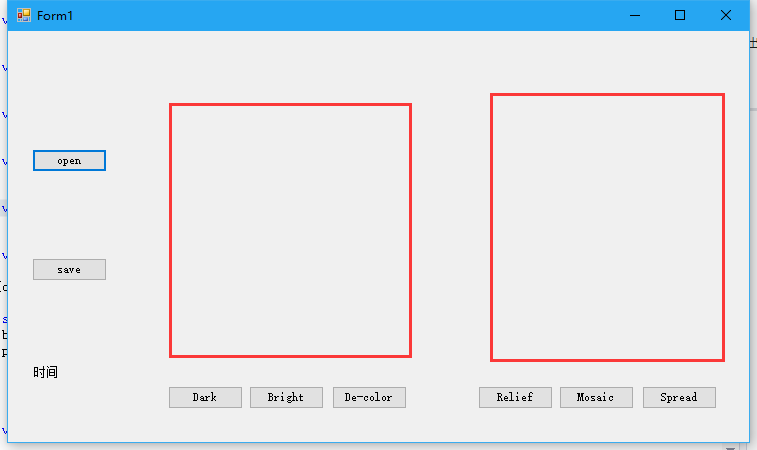
界面设计
这里使用的是VS2010,新建C#工程之后。在界面上画出
- 2个pictureBox作为显示的图片的控件。
- 6个button作为不同效果的触发器,
- 2个button作为文件打开和保存的触发器,
- 1个label负责展示运行时间。

文件打开与保存
这里主要就是调用了openFileDialog和openFileDialog,不具体说。
打开文件:
private void btnopen_Click(object sender, EventArgs e)
{
if (openFileDialog1.ShowDialog() == DialogResult.OK)
{
string path = openFileDialog1.FileName;
bitmap = (Bitmap)Image.FromFile(path);
pbimage.Image = bitmap.Clone() as Image;
}
}
保存文件:
private void btnsave_Click(object sender, EventArgs e)
{
sw1.Reset();
if (saveFileDialog1.ShowDialog() == DialogResult.OK)
{ sw1.Start();
string filename = saveFileDialog1.FileName.ToString();
if (filename.Length > )
{
string fileextname = filename.Substring(filename.IndexOf('.') + ).ToString();
ImageFormat imagefomart = null;
if (fileextname.Length > )
{
switch (fileextname.ToLower())
{
case "jpg": imagefomart = ImageFormat.Jpeg; break;
case "jpeg": imagefomart = ImageFormat.Jpeg; break;
case "bmp": imagefomart = ImageFormat.Bmp; break;
case "gif": imagefomart = ImageFormat.Gif; break;
default:; break;
}
}
if(imagefomart==null)
{
imagefomart = ImageFormat.Jpeg;
}
try
{
this.pbnewimage.Image.Save(filename, imagefomart);
sw1.Stop();
label1.Text = "时间:" + sw1.ElapsedMilliseconds;
}
catch (Exception ex)
{ throw ex;
} }
}
}
添加暗角
暗角就是在图像的四角添加逐渐变黑的一个圈。
基本步骤:
计算顶点与中心的距离maxDistance
计算每个像素点与中心的距离distance
计算factor = distance / maxDistance
将当前像素点的颜色设置为 原颜色 * (1-factor)
效果图

实现算法:
private void btndark_Click(object sender, EventArgs e)
{
newbitmap = bitmap.Clone() as Bitmap;
sw1.Reset();
sw1.Start();
int width = newbitmap.Width;
int height = newbitmap.Height;
float cx = width / ;
float cy = height / ;
float maxdist = cx * cx + cy * cy;
float currdist = , factor;
Color pixel;
for (int i = ; i < width; i++)
{
for (int j = ; j < height; j++)
{
currdist = ((float)i - cx) * ((float)i - cx) + ((float)j - cy) + ((float)j - cy);
factor = currdist / maxdist;
pixel = newbitmap.GetPixel(i,j);
int red = (int)(pixel.R * ( - factor));
int green = (int)(pixel.G * ( - factor));
int blue = (int)(pixel.R * ( - factor));
newbitmap.SetPixel(i, j, Color.FromArgb(red, green, blue));
}
}
sw1.Stop();
label1.Text = sw1.ElapsedMilliseconds.ToString();
pbnewimage.Image = newbitmap.Clone() as Image;
}
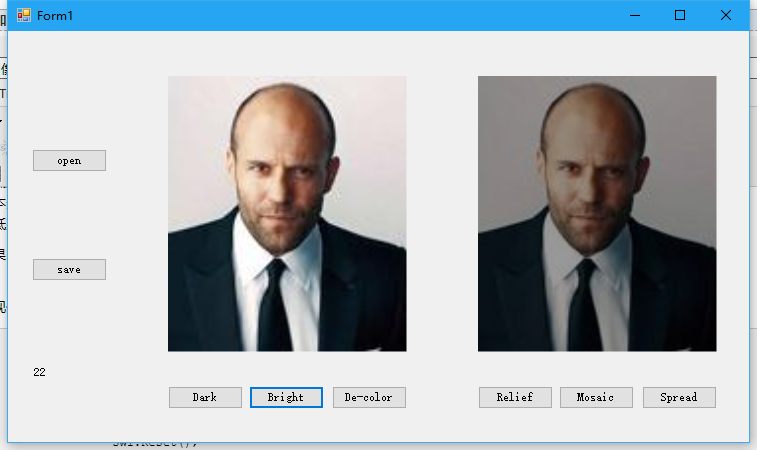
降低亮度
基本步骤
降低亮度就是设置当前像素的颜色为原来的一个小于1的系数,要注意各颜色的分量不能超过255。这里我们选取0.6作为系数。
效果图

实现代码
private void btnvright_Click(object sender, EventArgs e)
{
if (bitmap != null)
{
newbitmap = bitmap.Clone() as Bitmap;
sw1.Reset();
sw1.Restart();
Color pixel;
int red, green, blue;
for (int x = ; x < newbitmap.Width; x++)
{
for (int y = ; y < newbitmap.Height; y++)
{
pixel = newbitmap.GetPixel(x, y);
red = (int)(pixel.R * 0.6);
green = (int)(pixel.G * 0.6);
blue = (int)(pixel.B * 0.6);
newbitmap.SetPixel(x, y, Color.FromArgb(red, green, blue));
}
}
sw1.Stop();
label1.Text = sw1.ElapsedMilliseconds.ToString();
pbnewimage.Image = newbitmap.Clone() as Image;
}
}
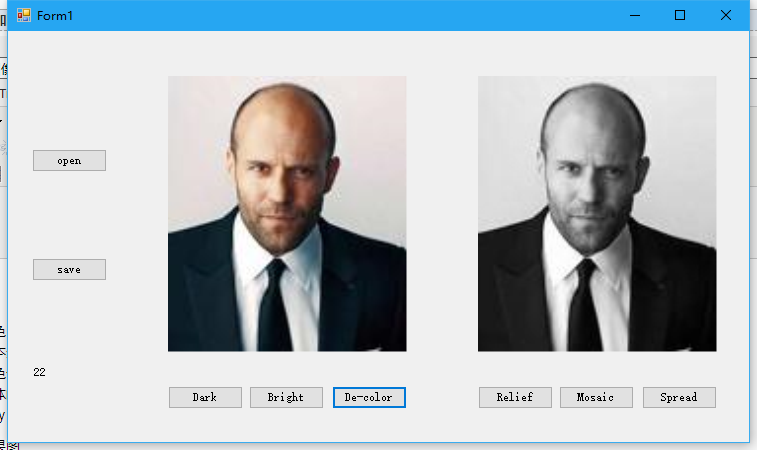
去色
基本步骤
去色也就是要把照片灰化,将照片的RGB调节为灰色的。
具体的就是要把当前像素点的颜色按下面的公式的调整
gary = 0.3 * R + 0.59 * G + 0.11 * B
效果图

实现算法
private void btndecolor_Click(object sender, EventArgs e)
{
if (bitmap != null)
{
newbitmap = bitmap.Clone() as Bitmap;
sw1.Reset();
sw1.Restart();
Color pixel;
int gray;
for (int x = ; x < newbitmap.Width; x++)
{
for (int y = ; y < newbitmap.Height; y++)
{
pixel = newbitmap.GetPixel(x, y);
gray = (int)(0.3 * pixel.R + 0.59 * pixel.G + 0.11 * pixel.B);
newbitmap.SetPixel(x, y, Color.FromArgb(gray, gray, gray));
}
}
sw1.Stop();
label1.Text = sw1.ElapsedMilliseconds.ToString();
pbnewimage.Image = newbitmap.Clone() as Image;
}
}
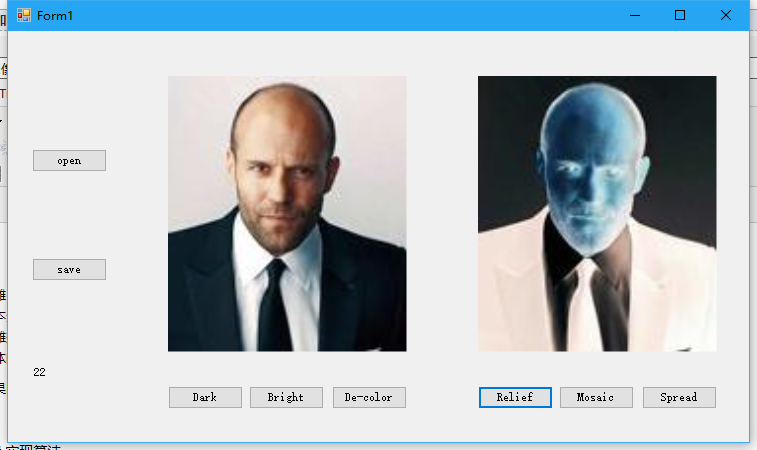
浮雕
基本步骤
浮雕效果就是把RGB三个颜色取反。
具体的实现用255-当前颜色的分量
效果图

### 实现算法
private void btnrelief_Click(object sender, EventArgs e)
{
if (bitmap != null)
{
newbitmap = bitmap.Clone() as Bitmap;
sw1.Reset();
sw1.Restart();
Color pixel;
int red, green, blue;
for (int x = ; x < newbitmap.Width; x++)
{
for (int y = ; y < newbitmap.Height; y++)
{
pixel = newbitmap.GetPixel(x, y);
red = (int)( - pixel.R);
green = (int)( - pixel.G);
blue = (int)( - pixel.B);
newbitmap.SetPixel(x, y, Color.FromArgb(red, green, blue));
}
}
sw1.Stop();
label1.Text = sw1.ElapsedMilliseconds.ToString();
pbnewimage.Image = newbitmap.Clone() as Image;
}
}
马赛克
基本步骤
马赛克的基本思想就是把一个像素点周围的点的像素取个平均,然后把这些像素点的颜色设为这个平均值。
周围的像素点取的越多,马克赛的效果也就越明显。
效果图

实现算法
private void btnmosaic_Click(object sender, EventArgs e)
{
if (bitmap != null)
{
newbitmap = bitmap.Clone() as Bitmap;
sw1.Reset();
sw1.Restart();
int RIDIO = ;//马赛克的尺度,默认为周围两个像素
for (int h = ; h < newbitmap.Height; h += RIDIO)
{
for (int w = ; w < newbitmap.Width; w += RIDIO)
{
int avgRed = , avgGreen = , avgBlue = ;
int count = ;
//取周围的像素
for (int x = w; (x < w + RIDIO && x < newbitmap.Width); x++)
{
for (int y = h; (y < h + RIDIO && y < newbitmap.Height); y++)
{
Color pixel = newbitmap.GetPixel(x, y);
avgRed += pixel.R;
avgGreen += pixel.G;
avgBlue += pixel.B;
count++;
}
} //取平均值
avgRed = avgRed / count;
avgBlue = avgBlue / count;
avgGreen = avgGreen / count; //设置颜色
for (int x = w; (x < w + RIDIO && x < newbitmap.Width); x++)
{
for (int y = h; (y < h + RIDIO && y < newbitmap.Height); y++)
{
Color newColor = Color.FromArgb(avgRed, avgGreen, avgBlue);
newbitmap.SetPixel(x, y, newColor);
}
}
}
}
sw1.Stop();
label1.Text = sw1.ElapsedMilliseconds.ToString();
pbnewimage.Image = newbitmap.Clone() as Image;
}
}
扩散效果
基本步骤
类似于水墨在纸上的扩散。随机挑选一个临近的像素,将其设为自身颜色。
这里一定注意要随机取周围的像素。
效果图

实现算法
private void btnspread_Click(object sender, EventArgs e)
{
if (bitmap != null)
{
newbitmap = bitmap.Clone() as Bitmap;
sw1.Reset();
sw1.Restart();
Color pixel;
int red, green, blue;
int flag = ;
for (int x = ; x < newbitmap.Width; x++)
{
for (int y = ; y < newbitmap.Height; y++)
{
Random ran = new Random();
int RankKey = ran.Next(-, );
if (x + RankKey >= newbitmap.Width || y + RankKey >= newbitmap.Height || x + RankKey < || y + RankKey < )
{
flag = ;
continue;
} pixel = newbitmap.GetPixel(x + RankKey, y + RankKey);
red = (int)(pixel.R);
green = (int)(pixel.G);
blue = (int)(pixel.B);
newbitmap.SetPixel(x, y, Color.FromArgb(red, green, blue));
}
}
sw1.Stop();
label1.Text = sw1.ElapsedMilliseconds.ToString();
pbnewimage.Image = newbitmap.Clone() as Image;
}
}
c#图像处理的简单算法的更多相关文章
- CPD轮播广告库的简单算法
在广告的领域中,有一种广告形式,采用的是CPD的售卖模式,为了对流量进行拆分,媒体方会对广告位进行轮播拆分.比如一个广告位,被拆成了10轮播,那么在广告主来预订广告位的时候,这个时候就可以告诉广告主, ...
- php实现简单算法2
php实现简单算法2 去弄php手册,里面有数据结构,有数据结构就好办了,我的算法基础那么好. 而且的话有数据结构的话再配合我脑中的那些算法了,我就都ok啦. 在手册里面搜索php数据结构就好 路径如 ...
- php实现简单算法1
php实现简单算法1 <? //-------------------- // 基本数据结构算法 //-------------------- //二分查找(数组里查找某个元素) functio ...
- php实现简单算法3
php实现简单算法3 这篇文章主要介绍了PHP经典算法集锦,整理了各种常见的算法,包括排序.查找.遍历.运算等各种常见算法原理与实现技巧,需要的朋友可以参考下 1.首先来画个菱形玩玩,很多人学C时在书 ...
- php求和为s的两个数字(多复制上面写的代码,有利于检查错误)(由浅入深,先写简单算法,做题的话够用就行)
php求和为s的两个数字(多复制上面写的代码,有利于检查错误)(由浅入深,先写简单算法,做题的话够用就行) 一.总结 1.多复制上面写的代码,有利于检查错误 2.一层循环就解决了,前后两个指针,和大了 ...
- 【线性表基础】基于线性表的简单算法【Java版】
本文描述了基于线性表的简单算法及其代码[Java实现] 1-1 删除单链表中所有重复元素 // Example 1-1 删除单链表中所有重复元素 private static void removeR ...
- 一个简单算法题引发的思考<DNA sorting>(about cin/template/new etc)
首先是昨天在北京大学oj网上看到一个简单的算法题目,虽然简单,但是如何完成一段高效.简洁.让人容易看懂的代码对于我这个基础不好,刚刚进入计算机行业的小白来说还是有意义的.而且在写代码的过程中,会发现自 ...
- EmguCV学习——简单算法 差分与高斯
公司项目需要检测运动物体,我对opencv也没啥研究,google了好久看了好多方法,最简单的就是差分与高斯背景建模了. 旁边搞c++的同事正在搞更nb的算法,等出来了 我再转成C#版的分享. 先看差 ...
- 图像处理------泛洪填充算法(Flood Fill Algorithm) 油漆桶功能
泛洪填充算法(Flood Fill Algorithm) 泛洪填充算法又称洪水填充算法是在很多图形绘制软件中常用的填充算法,最熟悉不过就是 windows paint的油漆桶功能.算法的原理很简单,就 ...
随机推荐
- Spring Bean 管理
1 Spring 工厂类 2 XML 方式 1.1 Bean 实例化的三种方式 无参构造方法 静态工厂方法 实例工厂方法 3 XML方式属性注入 4 注解方式 5 注解方式属性注入
- "a++" 与 "++a" 的区别-演示
两种表示方法经常容易混淆, 在这里将利用演示程序来揭示两者之间的区别, 演示代码如下 int main() { ; cout << "a=1 " << &q ...
- 3 基于梯度的攻击——MIM
MIM攻击原论文地址——https://arxiv.org/pdf/1710.06081.pdf 1.MIM攻击的原理 MIM攻击全称是 Momentum Iterative Method,其实这也是 ...
- Python3数据插MySQL中文乱码解决方案
1. database要utf8的 CREATE DATABASE spiderTest DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci; 2. ...
- Elasticsearch-字符串类型
ES-用于定义文档字段的核心类型 ES中一个字段可以是核心类型之一,如字符串.数值.日期.布尔型,也可以是一个从核心类型派生的复杂类型,如数组. 字符串类型 索引一类型为字符串的数据doc1: Fen ...
- ETL初探
初识ETL 概念 ETL即Extract-Transform-Load.目的是将分散.凌乱.异质的数据整合在一起,为决策提供分析数据,是BI项目(Business Intellifence)项目中重要 ...
- AC自动机练习题1:地图匹配
AC自动机板子,学习之前要是忘记了就看一下 1465: [AC自动机]地图匹配 poj1204 时间限制: 1 Sec 内存限制: 256 MB提交: 78 解决: 46[提交] [状态] [讨论 ...
- PHP 根据整数ID,生成唯一字符串
//根据ID计算唯一邀请码 public static function createCode($Id){ static $sourceString = [ 0,1,2,3,4,5,6,7,8,9,1 ...
- idea 修改pom文件jdk版本回退问题解决
在Java开发是我们大多都使用集成开发环境,像idea和eclipse用的都比较多,在使用idea maven构建项目时,在修改pom.xml文件时,我们的项目jdk版本都会回退,还得每次去设置中修改 ...
- python进阶资源
本文为不同阶段的Python学习者从不同角度量身定制了49个学习资源. 初学者 Welcome to Python.org https://www.python.org/ 官方Python站点提供了一 ...
