h5css3_01
一、什么是 HTML5
HTML5的概念与定义- 定义:
HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML - 两个概念:
- 是一个新版本的
HTML语言,定义了新的标签、特性和属性 - 拥有一个强大的技术集,这些技术集是指:
HTML5、CSS3、javascript, 这也是广义上的HTML5
- 是一个新版本的
- 定义:
HTML5拓展了哪些内容- 语义化标签
- 本地存储
- 兼容特性
2D、3D- 动画、过渡
CSS3特性- 性能与集成
HTML5的现状绝对多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,
总的来说:
HTML5已经是大势所趋
二、HTML5 新增标签
什么是语义化
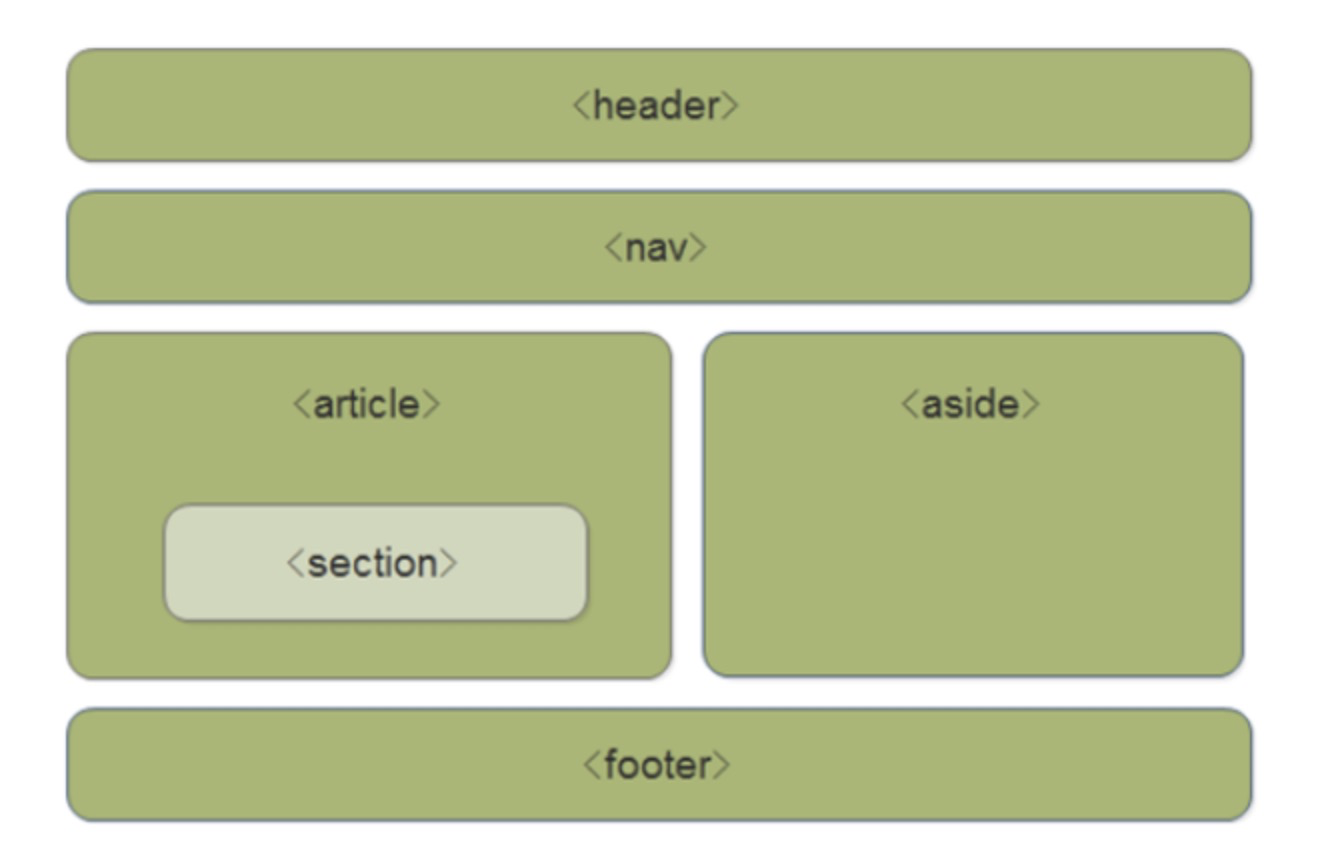
新增了那些语义化标签
header--- 头部标签nav--- 导航标签article--- 内容标签section--- 块级标签aside--- 侧边栏标签footer--- 尾部标签

使用语义化标签的注意
- 语义化标签主要针对搜索引擎
- 新标签可以使用一次或者多次
- 在
IE9浏览器中,需要把语义化标签都转换为块级元素 - 语义化标签,在移动端支持比较友好,
- 另外,
HTML5新增的了很多的语义化标签,随着课程深入,还会学习到其他的
三、多媒体音频标签
多媒体标签有两个,分别是
- 音频 --
audio - 视频 --
video
- 音频 --
audio标签说明- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,
- 但是:播放格式是有限的
audio 支持的音频格式
- audio 目前支持三种格式

- audio 目前支持三种格式
audio 的参数

5、audio 代码演示
<body>
<!-- 注意:在 chrome 浏览器中已经禁用了 autoplay 属性 -->
<!-- <audio src="./media/snow.mp3" controls autoplay></audio> -->
<!--
因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件
-->
<audio controls>
<source src="./media/snow.mp3" type="audio/mpeg" />
</audio>
</body>
四、多媒体视频标签
video 视频标签
- 目前支持三种格式

语法格式
<video src="./media/video.mp4" controls="controls"></video>
video 参数

video 代码演示
<body>
<!-- <video src="./media/video.mp4" controls="controls"></video> --> <!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 -->
<video controls="controls" autoplay muted loop poster="./media/pig.jpg">
<source src="./media/video.mp4" type="video/mp4">
<source src="./media/video.ogg" type="video/ogg">
</video>
</body>
多媒体标签总结
- 音频标签与视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加 muted 标签可以自己播放
- 注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册
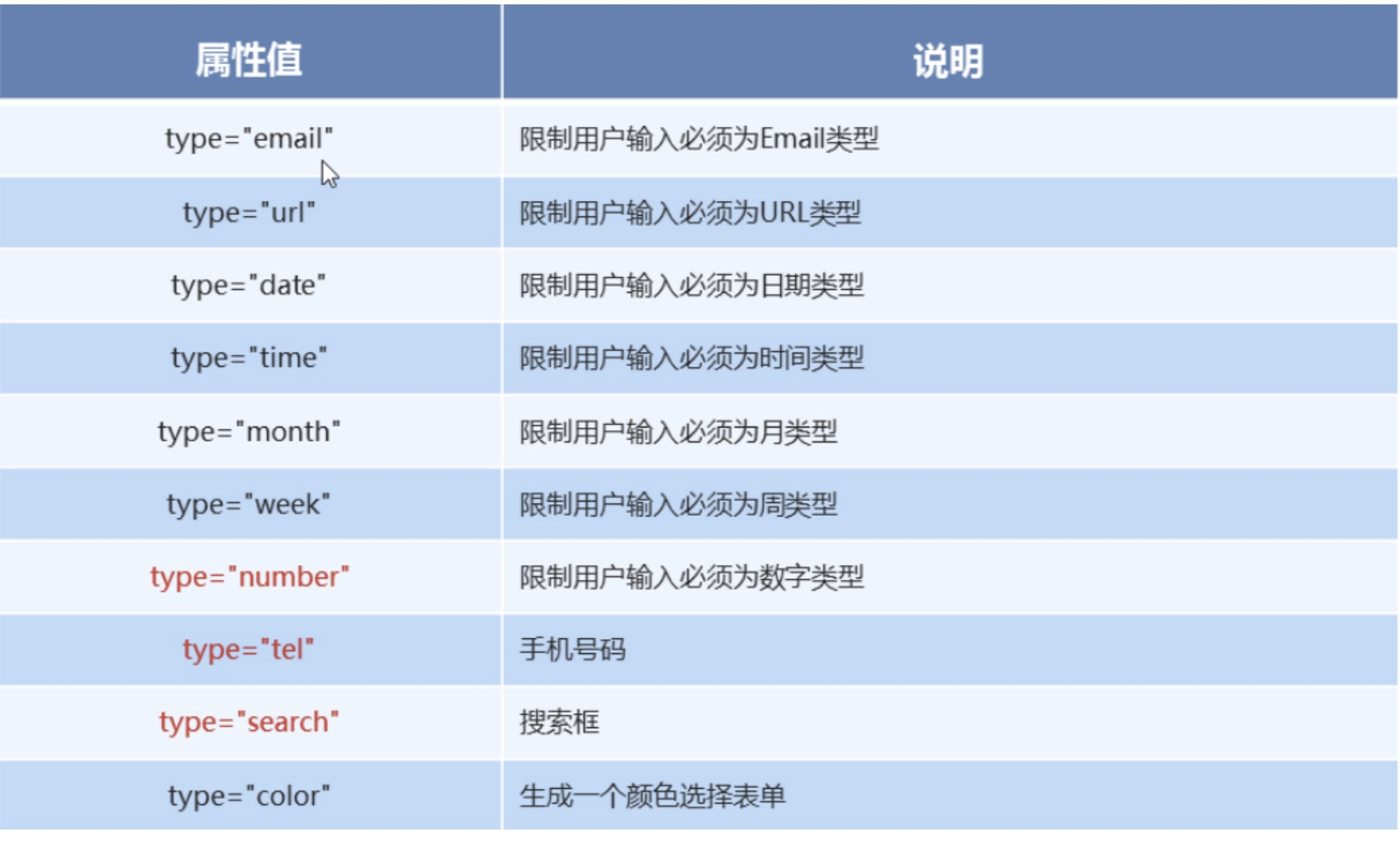
五、新增 input 标签


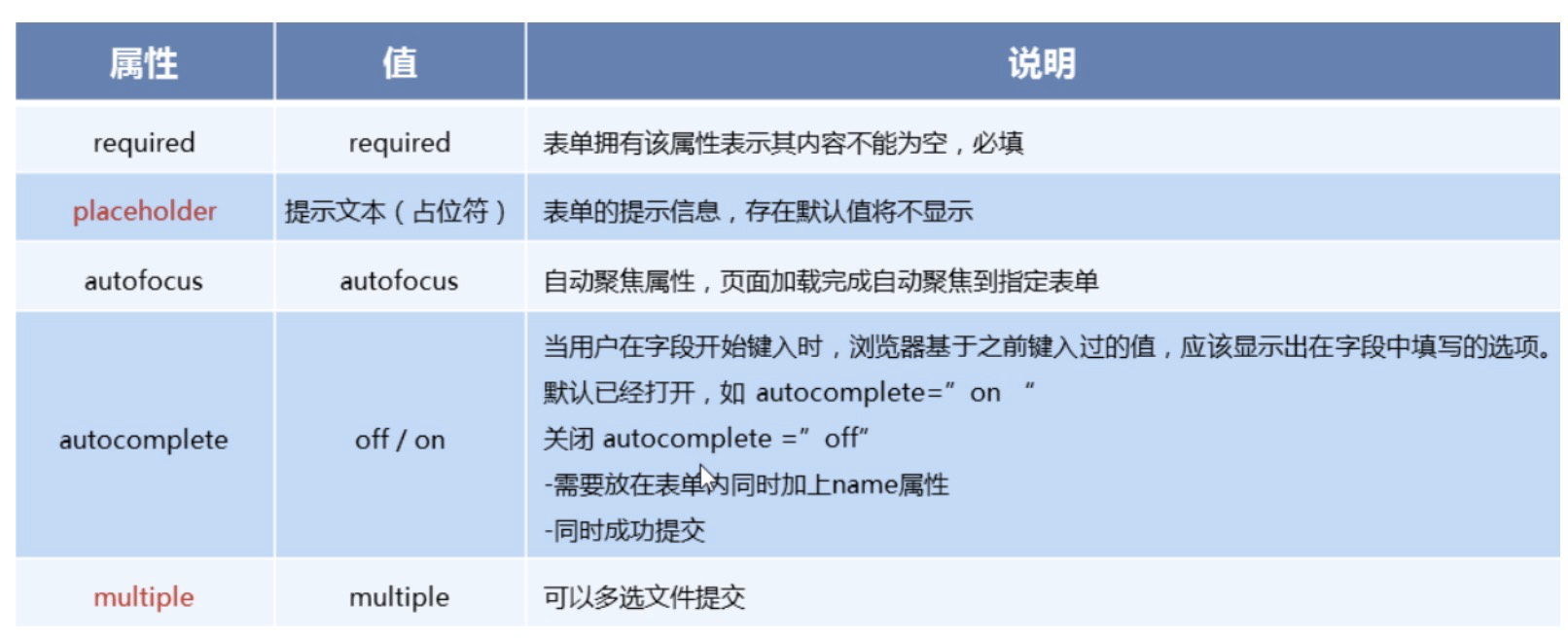
六、新增表单属性

七、CSS3 属性选择器(上)
什么是
CSS3- 在
CSS2的基础上拓展、新增的样式
- 在
CSS3发展现状- 移动端支持优于
PC端 CSS3目前还草案,在不断改进中CSS3相对H5,应用非常广泛
- 移动端支持优于
属性选择器列表

属性选择器代码演示
button {
cursor: pointer;
}
button[disabled] {
cursor: default
}
八、CSS3 属性选择器(下)
代码演示
input[type=search] {
color: skyblue;
} span[class^=black] {
color: lightgreen;
} span[class$=black] {
color: lightsalmon;
} span[class*=black] {
color: lightseagreen;
}
九、结构伪类选择器
属性列表

代码演示
ul li:first-child {
background-color: lightseagreen;
} ul li:last-child {
background-color: lightcoral;
} ul li:nth-child(3) {
background-color: aqua;
}
十、nth-child 参数详解
nth-child 详解
注意:本质上就是选中第几个子元素
n 可以是数字、关键字、公式
n 如果是数字,就是选中第几个
常见的关键字有
even偶数、odd奇数常见的公式如下(如果 n 是公式,则从 0 开始计算)
但是第 0 个元素或者超出了元素的个数会被忽略

代码演示
<style>
/* 偶数 */
ul li:nth-child(even) {
background-color: aquamarine;
} /* 奇数 */
ul li:nth-child(odd) {
background-color: blueviolet;
} /*n 是公式,从 0 开始计算 */
ul li:nth-child(n) {
background-color: lightcoral;
} /* 偶数 */
ul li:nth-child(2n) {
background-color: lightskyblue;
} /* 奇数 */
ul li:nth-child(2n + 1) {
background-color: lightsalmon;
} /* 选择第 0 5 10 15, 应该怎么选 */
ul li:nth-child(5n) {
background-color: orangered;
} /* n + 5 就是从第5个开始往后选择 */
ul li:nth-child(n + 5) {
background-color: peru;
} /* -n + 5 前五个 */
ul li:nth-child(-n + 5) {
background-color: tan;
}
</style>
十一、nth-child 和 nt-of-type 的区别
代码演示
<style>
div :nth-child(1) {
background-color: lightblue;
} div :nth-child(2) {
background-color: lightpink;
} div span:nth-of-type(2) {
background-color: lightseagreen;
} div span:nth-of-type(3) {
background-color: #fff;
}
</style>
区别
nth-child选择父元素里面的第几个子元素,不管是第几个类型nt-of-type选择指定类型的元素
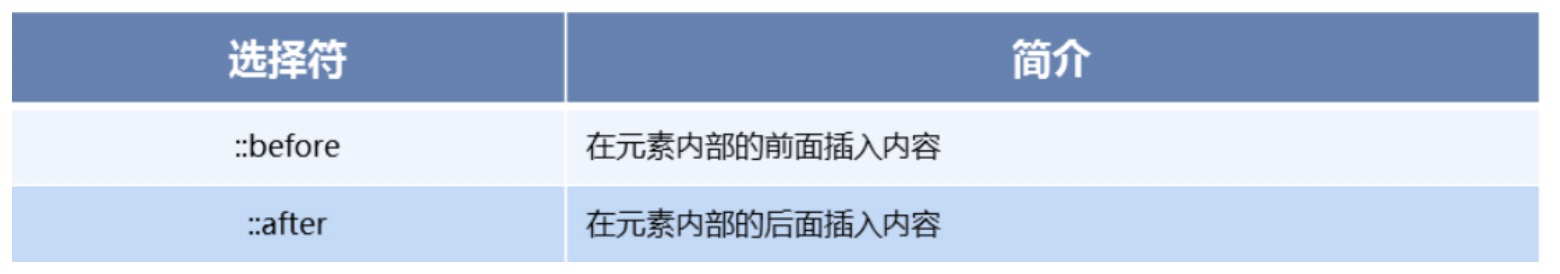
十二、伪元素选择器
- 伪类选择器

伪类选择器注意事项
before和after必须有content属性before在内容前面,after 在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
代码演示
<style>
div {
width: 100px;
height: 100px;
border: 1px solid lightcoral;
} div::after,
div::before {
width: 20px;
height: 50px;
text-align: center;
display: inline-block;
}
div::after {
content: '德';
background-color: lightskyblue;
} div::before {
content: '道';
background-color: mediumaquamarine;
}
</style>
十三、伪元素的案例
添加字体图标
p {
width: 220px;
height: 22px;
border: 1px solid lightseagreen;
margin: 60px;
position: relative;
}
p::after {
content: '\ea50';
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}
十四、2D 转换之 translate
2D转换2D转换是改变标签在二维平面上的位置和形状移动:
translate旋转:
rotate缩放:
scale
translate语法- x 就是 x 轴上水平移动
- y 就是 y 轴上水平移动
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)
重点知识点
2D的移动主要是指 水平、垂直方向上的移动translate最大的优点就是不影响其他元素的位置translate中的100%单位,是相对于本身的宽度和高度来进行计算的- 行内标签没有效果
代码演示
div {
background-color: lightseagreen;
width: 200px;
height: 100px;
/* 平移 */
/* 水平垂直移动 100px */
/* transform: translate(100px, 100px); */
/* 水平移动 100px */
/* transform: translate(100px, 0) */
/* 垂直移动 100px */
/* transform: translate(0, 100px) */
/* 水平移动 100px */
/* transform: translateX(100px); */
/* 垂直移动 100px */
transform: translateY(100px)
}
十五、让一个盒子水平垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
/* 1. 我们tranlate里面的参数是可以用 % */
/* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 */
/* 这里的 50% 就是 50px 因为盒子的宽度是 100px */
/* transform: translateX(50%); */
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/*margin-top: -100px;*/
/*margin-left: -100px;*/
/* translate(-50%, -50%) 盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
span {
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<span>123</span>
</body>
</html>
十六、2D 转换 rotate
rotate 旋转
2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
rotate语法/* 单位是:deg */
transform: rotate(度数)
重点知识点
rotate里面跟度数,单位是deg- 角度为正时,顺时针,角度为负时,逆时针
- 默认旋转的中心点是元素的中心点
代码演示
img:hover {
transform: rotate(360deg)
}
h5css3_01的更多相关文章
随机推荐
- LeetCode.1108-使IP地址无效(Defanging an IP Address)
这是小川的第393次更新,第426篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第257题(顺位题号是1108).给定有效(IPv4)IP地址,返回该IP地址的无效版本. ...
- script学习,如何用linux监控你的同事?
环境:CentOS7 一.为什么要学习script命令 当你在终端或控制台上工作时,你想记录下自己做了些什么吗?当你跟一些Linux管理员同时在系统上干活,你想知道别人干了什么吗?当你让别人远程到你的 ...
- PJzhang:ping命令的基本用法
猫宁!!! 参考链接:https://www.cnblogs.com/diantong/p/9626751.html http://aiezu.com/article/linux_ping_comma ...
- redhat 5 中文乱码
安装 1.fonts-chinese-3.02-9.6.el5.noarch.rpm. 如果无法安装,则加个--force 2.fonts-ISO8859-2-75dpi-1.0-17.1.noarc ...
- (5.3)mysql高可用系列——mysql复制(理论篇)【续写中】
关键词:mysql主从复制,mysql复制,MGR,mysql并行复制 目录 [1]mysql支持的复制类型 [2]mysql的主从4种同步方式介绍 (1)异步 (2)同步 (3)5.6 半同步 (4 ...
- Spring boot 整合CXF webservice 遇到的问题及解决
将WebService的WSDL生成的代码的命令: wsimport -p com -s . com http://localhost:8080/service/user?wsdl Spring bo ...
- JDK8~13新特性概览
JDK8 1. 接口default 与 static 关键字 /** * jdk8中接口可以使用声明default和static修饰的方法 * static修饰的方法和普通的方法一样,可以被直接调用 ...
- linux复习6
ubuntu------------- apt //advanced package tool,高级包工具. apt-get install centos------------- yum //yel ...
- Python基础教程之dict和set
1. dict Python中的dict等于js中的 map ,使用键-值(key-value)存储,具有极快的查找速度. 如果 我们要根据同学的姓名去查找他的成绩在不用dict的情况下.就需要两个l ...
- 谷歌浏览器(Chrome)离线包的下载方法!
谷歌浏览器(Chrome)其实可以下载离线包,用离线包安装的好处,就是一次获得全部安装文件,不需要漫长的在线下载过程了! 下载地址:https://www.google.com/chrome/eula ...
