web性能优化-浏览器工作原理
要彻底了解web性能优化的问题,得搞清楚浏览器的工作原理。
我们需要了解,你在浏览器地址栏中输入url到页面展示的短短几秒中,浏览器究竟做了什么,才能了解到为什么我们口中所说的优化方案能够起到优化作用。
浏览器的多进程架构(以下的例子都是以chrome为例)
chrome由多个进程组成,每个进程都有自己的核心职责,每个进程又包含多个线程,一个进程内的多个线程也会协同工作,配合完成进程的职责。
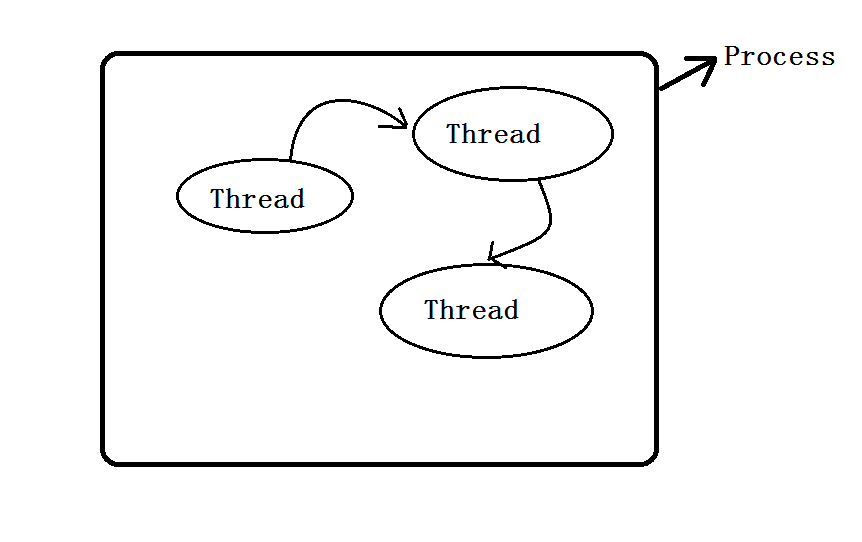
说了这么多,还是来张图更直白:
进程(process)和线程(thread)

当我们启动一个应用,计算机会创建一个进程,操作系统会为进程分配一部分内存,应用也会创建多个线程来辅助工作,这些线程可以共享这部分内存中的数据。如果应用被关闭,进程就会被终结,操作系统会释放相应的内存。
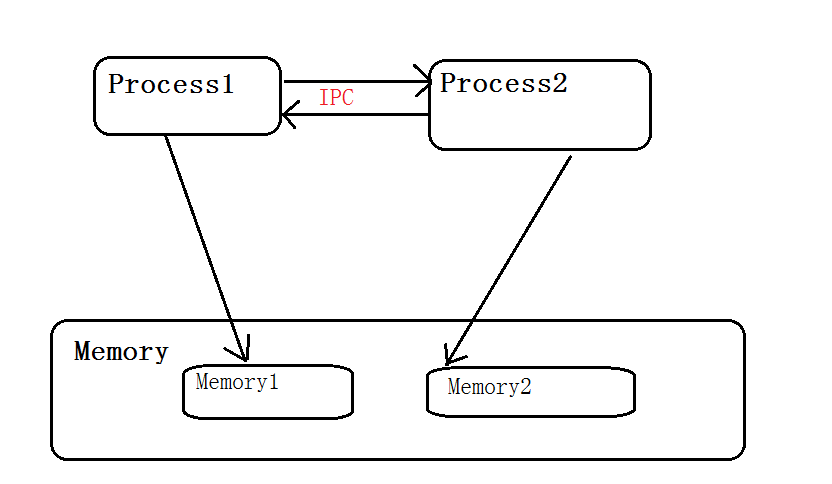
一个进程还可以要求操作系统生成另外一个进程来执行不同的任务,系统会为新的进程分配独立的内存,两个进程之间可以使用IPC (Inter Process Communication)进行通信。如果一个进程反应迟钝,重启该进程不会影响其他的进程。
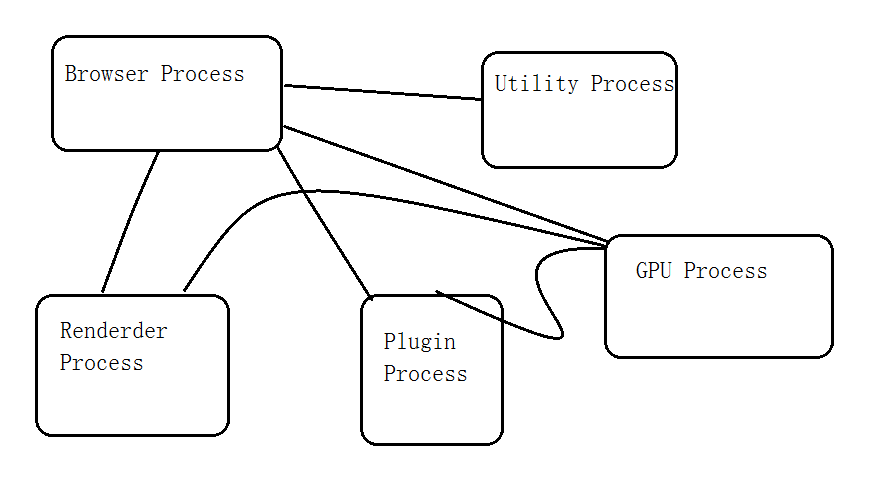
这是chrome多进程:

有了这个基础,我们知道一个浏览器,可以是单进程多线程,也可以是多进程应用了。
这里我们来分析下chrome的多进程是怎么工作的
chrome主要进程

Chrome有一个主进程(Browser Process)用来协调浏览器的其他的进程。
Browser Procee:
- 负责包括地址栏,书签栏,前进后退等部分工作
- 负责处理浏览器的一些不可见的底层操作,比如网络请求和文件访问
Renderer Process:
- 负责一个网页内关于呈现的所有事情
Plugin Process:
- 负责控制一个网页所用的插件,如flash
GPU Process:
- 负责处理GPU相关的任务
Utility Process:
- 负责工具相关的任务
Chrome多进程的优缺点比较:
优点:
某一渲染进程出问题不会影响其他的进程
缺点:
由于不同进程不能共享内存,不同的进程常常需要包含相同的内用。
那么从地址栏输入发生了什么:
1. 处理输入
UI Thread 判断用户输入的是url还是query,开始显示spinner在地址栏
2.开始导航
当用户点击回车键,UI Thread通知 Network Thread获取页面内容
Network Thread会查询DNS,随后为请求建立TLS链接
3.去读响应
当请求返回时,network thread会一句Content-Type和MIME Typesniffing判断响应内容的格式
如果响应的内容是HTML,则把数据转给Renderer Process;
如果是Zip文件或者其他文件,则把数据传输给下载管理器
4.查找Renderer Procee
当上述所有完成后,network thread确认浏览器可以导航到请求网页,network thread会通知UI thread,UI Thread会查找到一个renderer process进行页面渲染
5.确认导航,Renderer Process开始渲染page。
6.额外的工作
当渲染结束,rederer process会发送IPC信号到Browser process,UI thread会停止tab中的spinner.
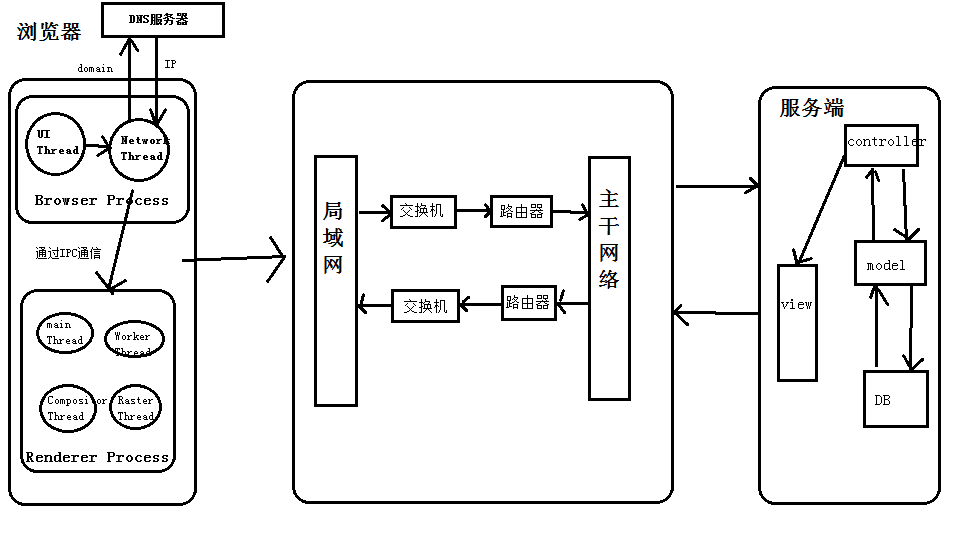
还是用一张图来表示:

在这个过程中,我们需要优化的地方,主要考虑:
- dns是否通过缓存减少查询时间
- 网络请求走最近的网络环境
- 相同的静态资源缓存
- 减小请求的大小
- 服务端渲染优化
这里涉及的优化点,在后续文章中有讲解。
web性能优化-浏览器工作原理的更多相关文章
- web性能优化-浏览器渲染原理
在web性能优化-浏览器工作原理中讲到,浏览器渲染是在renderer process中完成的. 那我们来看下renderer process究竟干了什么? Renderer Process包含的线程 ...
- web性能优化——浏览器相关
简介 优化是一个持续的过程.所以尽可能的不要有人为的参与.所以能自动化的或者能从架构.框架级别解决的就最更高级别解决. 这样即能实现面对开发人员是透明的.不响应,又能确保所有资源都是被优化过的. 场景 ...
- Web 性能优化:Preload与Prefetch的使用及在 Chrome 中的优先级
摘要: 理解Preload与Prefetch. 原文:Web 性能优化:Preload,Prefetch的使用及在 Chrome 中的优先级 作者:前端小智 Fundebug经授权转载,版权归原作者所 ...
- 《浏览器工作原理与实践》<06>渲染流程(下):HTML、CSS和JavaScript,是如何变成页面的?
在上篇文章中,我们介绍了渲染流水线中的 DOM 生成.样式计算和布局三个阶段,那今天我们接着讲解渲染流水线后面的阶段. 这里还是先简单回顾下上节前三个阶段的主要内容:在 HTML 页面内容被提交给渲染 ...
- 《浏览器工作原理与实践》<01>Chrome架构:仅仅打开了1个页面,为什么有4个进程?
无论你是想要设计高性能 Web 应用,还是要优化现有的 Web 应用,你都需要了解浏览器中的网络流程.页面渲染过程,JavaScript 执行流程,以及 Web 安全理论,而这些功能是分散在浏览器的各 ...
- web性能优化-网络传输性能优化
浏览器工作原理:https://www.cnblogs.com/thonrt/p/10008220.html 浏览器渲染原理: https://www.cnblogs.com/thonrt/p/100 ...
- Web性能优化系列
web性能优化之重要,这里并不打算赘述.本系列课程将带领大家认识.熟悉.深刻体会并且懂得如果去为不同的站点做性能优化 同时,本系列将还会穿插浏览器兼容性相关问题的解决方案,因为在我看来,兼容性同样属于 ...
- Web 性能优化: 使用 Webpack 分离数据的正确方法
摘要: Webpack骚操作. 原文:Web 性能优化: 使用 Webpack 分离数据的正确方法 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 制定向用户提供文件的最佳方式可能是一 ...
- Web性能优化系列(1):Web性能优化分析
本文由 伯乐在线 - 鸭梨山大 翻译,sunbiaobiao 校稿.未经许可,禁止转载!英文出处:gokulkrishh.github.io.欢迎加入翻译小组. 如果你的网站在1000ms内加载完成, ...
随机推荐
- 如何使用StarUML for Mac创建和修改元素
StarUML for Mac是一款UML软件建模器,支持快速编辑中的许多缩写,一次创建元素和关系,如子类,支持接口等.如何使用StarUML for Mac创建和修改元素?下面我们来介绍一下. 如何 ...
- 防火墙之iptables
Netfilter/Iptables(以下简称Iptables)是unix/linux自带的一款优秀且开放源代码的完全自由的基于包过滤的防火墙工具,它的功能十分强大,使用非常灵活,可以对流入和流出服务 ...
- Laravel策略(Policy)示例
场景:当前用户创建的订单,只能当前用户自己看,可以通过授权策略类(Policy)来实现 1.php artisan make:policy OrderPolicy 成功后,默认只有一个构造方法.因为涉 ...
- Python 列表(List)
列表是最常用的Python数据类型,它可以作为一个方括号内的逗号分隔值出现. 列表的数据项不需要具有相同的类型. 一.列表定义 用逗号分隔不同的数据项使用方括号括起来. >>> li ...
- sublime text3 注册码 (Version 3.0)
-– BEGIN LICENSE -– TwitterInc 200 User License EA7E-890007 1D77F72E 390CDD93 4DCBA022 FAF60790 61AA ...
- 第一个SpringMVC程序
1.创建工程 2.导入依赖 3.编写配置文件(web.xml) 配置了SpringMVC的入口: 4.SpringMVC的配置文件 路径:默认情况下,在目录下找这个文件:/WEB-INF/{servl ...
- 磁盘(disk)结构
- cookie和session的详解和区别
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端 ...
- Vue自定义组件以及组件通信的几种方式
本帖子来源:小贤笔记 功能 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它 ...
- js单选和全选
列子: //拿到选中的单选框 一.var objs = $(".detail") for(var obj in objs){ var isCheck = obj.is(':chec ...
