微信小程序没找到构建npm或者没找到node_modules目录以及如何在小程序中引入vant weapp组件
微信小程序没找到构建npm或者没找到node_modules目录解决方法如下:

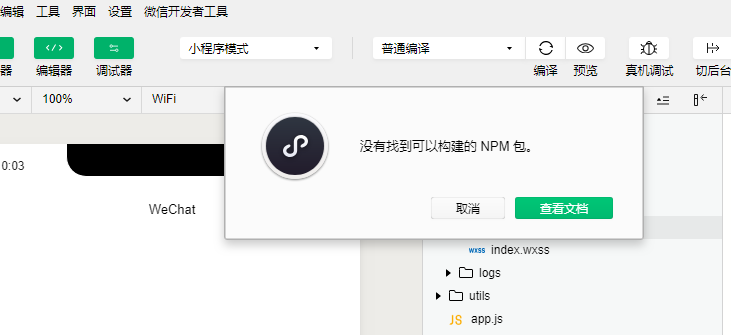
按照微信小程序提供的文档npm install是不行的,直接提示没找到可构建的npm包。
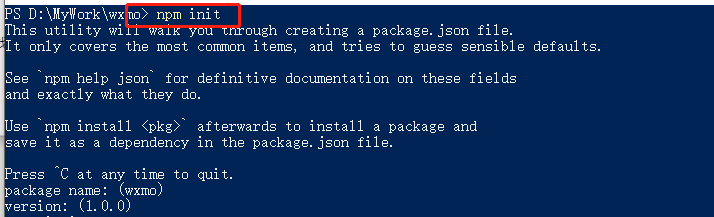
1.直接安装:npm init就可以啦

2.接着npm install你的引入包命令(比如npm i vant-weapp -S --production),然后点击微信开发工具中的工具栏目下的构建npm,就会出现

例子:比如引入vant weapp: 直接 npm i vant-weapp -S --production
可以在组件的JSON或者app.json文件中引入路径就可以用了:
"usingComponents": {
"van-button":"./miniprogram_npm/vant-weapp/button",
"van-rate": "./miniprogram_npm/vant-weapp/rate/index"
}
在wxml中:
<van-button type="primary">按钮</van-button>
<van-rate value="{{ value }}" bind:change="onChange" />
效果:

OK。
微信小程序没找到构建npm或者没找到node_modules目录以及如何在小程序中引入vant weapp组件的更多相关文章
- 微信小程序开发者工具构建npm提示没找到node_modules目录
一.官网给的文档写的不够充分,需要你充分理解npm的使用方法,才能明白的: 二.第一步:先在你电脑上安装npm 参考下面文章 https://www.cnblogs.com/zmdComeOn/p/1 ...
- 小程序构建npm出现没有找到node_modules
以下转自:https://blog.csdn.net/zhangyabo_code/article/details/86162671 npm initnpm install --production ...
- 小程序使用mpvue框架无缝接入Vant Weapp组件库
有美团开源出的mpvue以其vue的语法和良好的开发效率再搭配上用户体验良好的UI组件无疑是定制化微信小程序的开发方式,然而由于mpvue是对微信原生开发的再次封装,这也为我们引入UI组件添加了不少麻 ...
- 微信小程序里如何使用npm?小程序集成友盟举例
1.执行npm初始化指令 小程序根目录,命令执行如下指令: npm init 执行后会让加载项目初始信息,具体截图如下: 2.执行安装npm包指令 在这我们举个例子,以接入友盟统计SDK为例,执行命令 ...
- mpvue + Vant weapp + 微信云服务 打造小程序应用
写在前面的话: 从事小程序开发已经大半年的时间了,但是一直都是再用原生写项目.一直想着用框架自己写一个小程序,但苦于一直没有时间.正好最近项目搁置,有了空闲时间,就研究了下mpvue + Vant w ...
- 微信小程序引入Vant组件库
前期准备 Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro 1.先在微信开发者工具中打开项目的终端: 然后初始化一个package.j ...
- Vant Weapp小程序蹲坑之使用card组件显示价格
问题 在基于mpvue+Vant Weapp组件库实战过程中,问题越来越多.网络上所谓的"坑"总结,仅仅不过是其开发中所遭所遇之"坑"而已--估计后面的&quo ...
- mpvue使用vant Weapp运行npm run build命令打包后失效
最近在使用mpvue开发微信小程序,在开发过程中使用有赞的小程序ui框架—— vant Weapp ,至于如何使用在我个人博客中有一篇关于如何使用vant Weapp ,需要的同学请点进这里自行查看. ...
- 从本地上传整个目录到hdfs的java程序
首先在网上找了好久没有找到从本地文件系统上传整个目录到hdfs文件系统的程序,权威指南上也没有,都是单个文件上传,所以这里自己编写了一个程序,封装成jar包执行能够复制. 先说明一下代码:须要手动输入 ...
随机推荐
- Linux CentOS安装搭建FTP文件服务
本文环境:centos7,IP=192.168.1.11 1.安装vsftpd和默认配置启动 1.1 安装vsftpd yum install -y vsftpd 1.2 启动vsftpd syste ...
- 【Python开发】python PIL读取图像转换为灰度图及另存为其它格式(也可批量改格式)
例如有一幅图,文件名为"a.jpg'. 读取: from PIL import Image #或直接import Image im = Image.open('a.jpg') 将图片转换成 ...
- Oracle Express Edition
Oracle Express Edition(简洁版/开发版)非注册下载安装及SQL*Plus的简单使用 https://www.cnblogs.com/cjw1115/p/6209439.html ...
- (转)python基础学习-----生成器和迭代器
在Python中,很多对象都是可以通过for语句来直接遍历的,例如list.string.dict等等,这些对象都可以被称为可迭代对象.至于说哪些对象是可以被迭代访问的,就要了解一下迭代器相关的知识了 ...
- 编译FFMPEG错误对策
在MINGW32下编译ffmpeg-2.1.1.tar.bz2 step1: ./configure --prefix=/home/Administrator/install --extra-cf ...
- 【经典问题】maximum subset sum of vectors
AtCoder Beginner Contest 139 Task F Engines 题目大意 给定 $n$ 个二维向量,从中选出若干个,使得它们的和的模最大. 分析 这是一个经典问题,还有一种提法 ...
- CSUST 2012 一个顶俩 (本校OJ题)(思维+树链剖分)
(点击这里查看原题,不保证可以进去....外网可能比较卡) Description A:一心一意 B:一个顶俩 最近QQ更新后那个成语接龙好像挺火的?但我只知道图论里一条边是一个顶俩个点的emm. 如 ...
- 更换composer镜像源为阿里云
说一说我为什么会更换镜像源,今天我准备给公司的项目添加一个 Excel 导出的功能,需要 PhpSpreadsheet 插件来实现我的功能.输入命令发现提示我 Authentication req ...
- 爬虫实例学习——爬取酷狗TOP500数据
酷狗网址:https://www.kugou.com/yy/rank/home/1-8888.html?from=rank 环境:eclipse+pydev import requests from ...
- python cx_oracle 环境搭建
背景说明: 之前的环境本来是可以用的,是另外一个项目(python27)需要的时候搭建的.新项目采用的是python36,安装的cx_oracle的版本是7,而环境中的Oracle客户端是11,导致p ...
