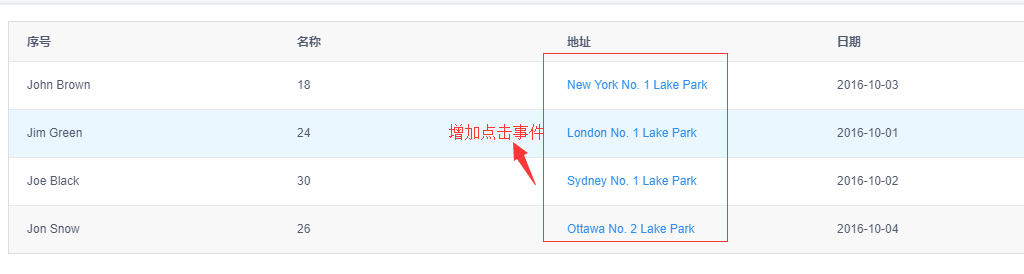
IView 使用Table组件时实现给某一列添加click事件
通过给 columns 数据的项,设置一个函数 render,可以自定义渲染当前列,包括渲染自定义组件,它基于 Vue 的 Render 函数。
render 函数传入两个参数,第一个是 h,第二个是对象,包含 row、column 和 index,分别指当前单元格数据,当前列数据,当前是第几行。

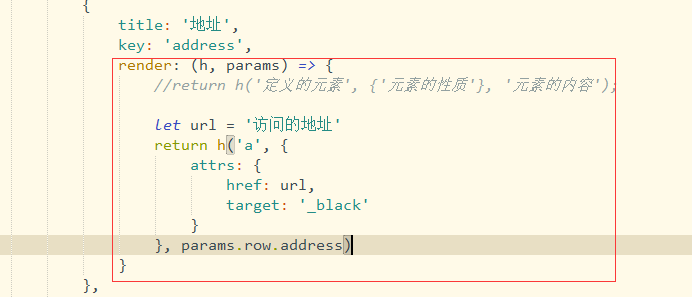
代码:
render: (h, params) => {
//return h('定义的元素',{'元素的性质'},'元素的内容');
let url = '访问的地址'
return h('a', {
attrs: {
href: url,
target: '_black'
}
}, params.row.address);
}

了解 render 函数传入的两个参数官网详细地址:https://www.iviewui.com/components/table
IView 使用Table组件时实现给某一列添加click事件的更多相关文章
- iview的table组件中加入超链接组件,可编辑组件,选择组件,日期组件
这篇文章主要介绍了iview的table组件中使用选择框,日期,可编辑表格,超链接等组件. 1.select选择组件 // tableColumn数组响应对象需要传入一个固定的option数组,如果该 ...
- iview修改table组件实现循环向上滚屏
前提,最近项目中需要实现table的滚屏效果,并且使用的是iview的table组件,踩坑,填坑如下. 1.首先找到Table组件中的table,就是这个class:ivu-table-body te ...
- 使用vxe table组件时,edit-render配置$select',选中option后关闭cell的激活状态,显示选中option的value问题
在我的项目中使用vxe table组件时,edit-render配置{name: '$select', options: [{label:"脉搏",value:"maib ...
- 使用element-ui的table组件时,渲染为html格式
背景 今天在做vue的项目时,使用到 element-ui 的 table 组件,使用富文本编辑器进行新增操作后,发现 html格式 并没有被识别 原因 在 element-ui 中,table组件默 ...
- 【winform】基于UserControl实现webBrower组件时html页面元素加载及onclick事件监听实现
[背景]基于System.Windows.Forms.UserControl实现的webBrower组件在html内使用window.external调用winform事件失败. [解决思路]借助wi ...
- 【Vue】IView之table组件化学习(二)
最基本的绑定table是这样的,需要columns和data两个属性. <template> <Card> <h4>表格栗子</h4> <Tabl ...
- iview 的table组件,自带过滤功能
html : <Table :columns="people" :data="scores"></Table> data: people ...
- 移除 iview的Table组件固定两头后box-shadow阴影效果
.ivu-table-fixed{ box-shadow:0 0 0 #fff; }
- Iview 在Table组件中添加图片
要先简单了解render函数的使用. 直接上代码: { title: "商品图片", key: "commodityPhoto", align: 'center ...
随机推荐
- 微信小程序-T
微信小程序安装完毕后,真机调试及预览(打开调试模式)有数据,其他类型无数据在微信公众号-开发-域名信息中绑定正确的域名即可 配置微信小程序合法域名微信公众号-开发微擎应用-基础设置微信app-site ...
- Linux C\C++基础——数组形参的使用
1.数组形参 ]) void fun(int a[]) void fun(int *a) ],int n) void fun(char*p[],int n) void fun(char**p,int ...
- TensorFlow实战第五课(MNIST手写数据集识别)
Tensorflow实现softmax regression识别手写数字 MNIST手写数字识别可以形象的描述为机器学习领域中的hello world. MNIST是一个非常简单的机器视觉数据集.它由 ...
- splite与join
Python split() 通过指定分隔符对字符串进行切片 切片之后为list数据类型. sentence = 'I can because I think I can ' s_1 = senten ...
- 不同浏览器之间的javascript和css兼容性问题
po主手头维护的网站是上世纪的作品.当时约摸ie所占的市场份额相当大,以至于开发人员都没有考虑到浏览器兼容性问题(这不科学!).怎奈po主是个强迫症阿.最近在修改的时候,还是没忍住,把兼容性问题解决了 ...
- hive_UDTF函数
hive的UDTF函数是可以输入一行数据然后输出多行多列(可以是单行/单列)的函数 public class Tex extends GenericUDTF { /** * 对传入的参数进行初始化 * ...
- [HDU517] 小奇的集合
题目链接 显然有贪心每次选择最大的两个数来做. 于是暴力地把最大的两个数调整到非负(暴力次数不超过1e5),接下来使用矩阵乘法即可. \[ \begin{pmatrix} B'\\S'\\T' \en ...
- Django基础之模型(models)层(上)
目录 Django基础之模型(models)层 单表查询 必知必会13条 神奇的双下划线查询 多表查询 外键的字段的增删改查 表与表之间的关联查询 基于双下划线的跨表查询(连表查询) 补充知识 Dja ...
- 什么是blazor
blazor是一个微软推出的基于webassembly和C#(面向对象) 以及F#(面向函数)的前端框架 它类似vue react anglar的单页前端框架 只是他不再使用js 或typescrip ...
- Charles学习(二)之使用Map local代理本地静态资源以及配置网页代理在Mac浏览器上调试移动端
前言 我们在开发的过程肯定是一边写代码,一边查看自己的代码写的是否存在问题,那么问题来了,有两种情况 情况一:我们可以本地起服务,那么我们就可以在本地检查自己的代码,查看运行结果 情况二:本地无法起服 ...
