vue事件修饰符(once:prev:stop)
vue事件修饰符(once:prev:stop)
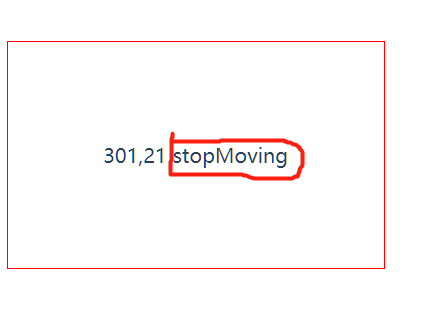
stop修饰符 效果如下:

当你鼠标在这个div里的时候,x与y的值;会随着鼠标的变化而变化。但是当鼠标放在stopMoving的时候,x与y的值是不会变化的;因为采用了阻止冒泡事件;或者也可以采用我注释了的那个方法。代码如下:
<template>
<div id="app">
<div class="stopMoving" v-on:mousemove="upadataXY">
{{x}},{{y}}
<!-- <span v-on:mousemove="stopMoving">
stopMoving
<span/>--> <!-- 採用阻止冒泡事件的方法 -->
<span v-on:mousemove.stop>stopMoving</span>
</div>
</div>
</template> <script>
export default {
name: "app",
data() {
return {
age: 30,
x: 0,
y: 0
};
},
methods: {
upadataXY: function(event) {
console.log(event);
this.x = event.offsetX;
this.y = event.offsetY;
},
stopMoving: function(event) {
event.stopPorpagation();
}
}
};
</script> <style>
#app {
text-align: center;
color: #2c3e50;
margin-top: 60px;
} .stopMoving {
width: 300px;
height: 100px;
border: 1px solid red;
text-align: center;
padding-top:80px;
}
</style>
prevent修饰符 效果如下:

这是一个a链接,默认的请款下会跳转页面;但是当你采用prevent的时候,页面弹出一个框之后,就不会再跳转页面。
代码如下:
<!-- 采用prevent阻止默认的跳转事件 -->
<a v-on:click.prevent="alert()" href="https://www.baidu.com">the new Page</a> // 在methods里面写入这个方法
alert:function(){
alert('啥?你说素素很美?');
}
可以把.prevent去掉看看效果

vue事件修饰符(once:prev:stop)的更多相关文章
- Vue—事件修饰符
Vue事件修饰符 Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation(). Vue. ...
- Vue2.0学习笔记:Vue事件修饰符的使用
事件处理 如果需要在内联语句处理器中访问原生DOM事件.可以使用特殊变量$event,把它传入到methods中的方法中. 在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间 ...
- Vue事件修饰符详解
整体学习Vue时看到Vue文档中有事件修饰符的描述,但是看了之后并没有理解是什么意思,于是查阅了资料,现在记录下来与大家分享 先给大家画一个示意图理解一下冒泡和捕获 (1) .stop修饰符 请看如下 ...
- vue事件修饰符与按钮修饰符
事件修饰符:(当事件无需传参数时可直接写成以下形式,有参数时则为@click.stop="handleLiClick($event)") stop:阻止事件冒泡行为(子元素被点击, ...
- vue 事件修饰符(阻止默认行为和事件冒泡)
1. 原生js中,阻止事件冒泡,获取点击对象, e.stopPropagation(); 2. vue阻止事件冒泡@click.stop="show" <body> & ...
- vue事件修饰符
阻止单击事件冒泡 <a v-on:click.stop="doThis"></a>提交事件不再重载页面<form v-on:submit.preven ...
- 对官网vue事件修饰符串联的顺序如何理解?
官网有一个提醒:使用修饰符时,顺序很重要:相应的代码会以同样的顺序产生.因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent ...
- Vue事件修饰符,.capture关键字详解
.prevent 用于阻止默认事件,点击a标签href可以打开相应的链接,那么给事件加 上此关键字,click.prevent .capture 冒泡顺序 例如 div1中嵌套div2中嵌 ...
- vue 事件修饰符
1.用.stop来阻止冒泡(点击click按钮之后,先执行clickBtn2方法,然后执行clickBtn1方法,.stop命令阻止了clickBtn1方法的执行) 2.使用.prevent命令来阻止 ...
随机推荐
- Thymeleaf 遇到的问题
1. 后台传递long类型的值作为 js 执行方法的参数,精准度失效解决办法 解决办法:用thymeleaf的拼接字符串方法来解决 例:<button class="btn btn-p ...
- 一步一步学Vue(九) 路由元数据
一步一步学Vue(九):https://www.cnblogs.com/Johnzhang/p/7260888.html
- CSS div内放长英文字母或长数字自动换行 CSS一行排不下自动打断换行
添加css word-wrap:break-word 解释:使用break-word时,是将强制换行. 兼容各版本IE浏览器,兼容谷歌浏览器.
- cf:c题
题目: 代码: #include<iostream> #include<algorithm> #include<vector> #include<string ...
- jQuery学习笔记(基础部分)
参考:菜鸟教程 一.简介 1.jQuery 是一个 JavaScript 库. 2.jQuery的版本:压缩版(用户生成)和未压缩(用于测试和开发) 3.jQuery的引入方式: 从http://jq ...
- ubuntu16.04安装docker11.09
1. 安装Docker 操作系统 ubuntu16.04 1.1. 配置源文件 $sudo apt-get update #允许 apt 命令 HTTPS 访问 Docker 源 $sudo ...
- Linux安装配置nfs实现共享远程目录
1. 服务端安装nfs yum -y install nfs-utils rpcbind 2.编辑/etc/exports /etc/exports文件内容格式: <输出目录> [客户端1 ...
- Sql 将A表数据插入到B表
A表和B表字段不同 --insert into B(Name,PersonalId,Education,IsDel) select Name, PersonId as PersonalId, ( ca ...
- 四、bootstrap-Table
一.bootstrap-Table基础表格 <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- 你了解SEO中的时效性吗?
你了解SEO中的时效性吗? 本文摘自web前端早读课,侵删. 前言 最近刚好在负责一个新项目,App在还没上线的前提上,PC/WAP可以优先部署相关SEO,这样在后续的推广中得以运用.今日早读文章由腾 ...
