h5离线缓存
离线缓存:application cache
什么是离线缓存:
离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没链接网络,被缓存的页面也可以展示
离线缓存的优势:
提高用户的访问速度,节省流量;
如何实现离线缓存
1.在需要缓存文件的根节点 html 上添加 manifest 属性(属性值是以 .appcache 为后缀的文件) 案例 (<html manifest="a.appcache"> ... </html> )
2.必须在同级目录下添加以 .appcache为后缀的文件
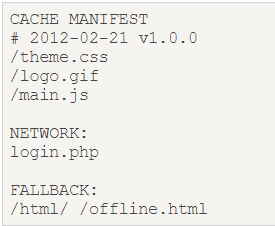
3. .appcache文件的内容
在 .appcache 其实本质上也属于txt文件 所以 # 代表注释的意思
CACHE MANIFEST
# 1.0 版本号 (这个注释是给 开发者看的,代表了第几个版本)
CACHE:
在这里书写需要被缓存的文件,既可以是相对路径,也可以使用绝对路径
NETWORK:
* 指的是不会被缓存的文件, * 代表 上面的除了上面的缓存文件之外的其他所有都不会被缓存
FALLBACK:
如果无法建立英特网请求(如404),而打开的文件
 (在/theme.css 前面加上 CACHE 就更好了)
(在/theme.css 前面加上 CACHE 就更好了)
在服务端的处理(服务端有可能无法解析此文件),需要添加他的mime类型
不然在控制台 会报错: failed to parse manifest (意思是:解析manifest文件失败)
原因是服务端,没有响应这个文件的mime类型
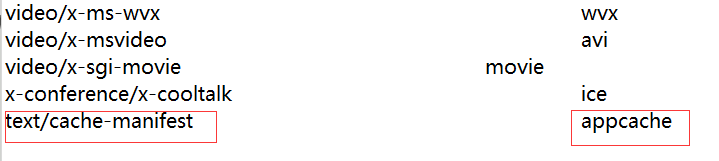
在服务器上添加 .appcache文件的mime类型
以phpstudy为例
phpstudy-->apache-->conf-->mime.types
在最后一行添加mime类型: text/cache-manifest .appcache (还有添加后缀名)
如图

如何查看缓存文件
F12-->检查元素:application---->application cache 中 source中 查看 ,但随着浏览器的升级,现在不能直接查看了,因为他会引发上下文的安全,及耗资源
并且,同级目录下不能出现 以 .txt 结尾的文件,否则缓存功能失效
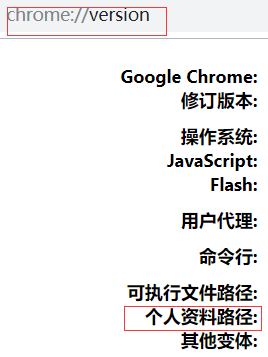
在客户端插在缓存文件的位置;
在浏览器的地址栏输入 chrome://version
然后在个人资料路径一栏便可找到

h5离线缓存的更多相关文章
- H5离线缓存技术Application Cache
H5离线缓存技术Application Cache 1.离线缓存技术:是浏览器本身的一种机制 HTML5引入Application Cache(应用程序缓存)技术,离线存储可以将站点的一些文件存储在本 ...
- h5 离线缓存小demo
传统的web应用是在线应用,这其实也是web的特色,对于PC时代问题并不大,但到了移动互联网时代,设备终端位置不再固定,依赖无线信号,网络的可靠性变得更低.比如:在火车上,穿山越岭进隧道,便无法访问w ...
- H5 离线缓存的用法
H5离线缓存基础系列 1.什么是离线缓存 离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示. 2. ...
- H5离线缓存机制-manifest
简介:Manifest 其实就是web应用的一种缓存机制,主要用于现在webapp应用中,它是浏览器自己的一种机制,随着移动互联网时代的到来,网络可靠性降低,如果我们已经将需要的文件缓存下下来,一旦网 ...
- H5离线缓存技术
HTML5提供了很多新的功能以及相应的接口,离线存储就是其中的一个,离线存储可以将站点的一些文件存储在本地,在没有网络的时候还是可以访问到以缓存的对应的站点页面,其中这些文件可以包括html,js ...
- H5离线缓存基础系列
1.什么是离线缓存 离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示. 2.离线缓存的优势 在没有网络 ...
- H5离线缓存(基础)学习指南
离线缓存 application cache 1. 什么是离线缓存: 离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可 ...
- 体验h5离线缓存
摘要 Application Cache是浏览器自己的一种机制,随着移动互联网时代的到来,如果我们已经将需要的文件缓存下下来,一旦网络无法访问,也能继续访问.不仅能提高用户体验,而且在有网络时,也能直 ...
- H5 应用程序缓存(离线缓存)
离线缓存这个功能的实现有以下步骤: 1,以nginx做web服务器为例,在mime.types文件中添加一行:text/cache-manifest manifest,作用是为了让服务器识别该 ...
随机推荐
- HTTP/2 最新漏洞,直指 Kubernetes!
Java技术栈 www.javastack.cn 优秀的Java技术公众号 在这个数据.应用横行的时代,漏洞的出现早已屡见不鲜.在尚未造成大面积危害之前,我们该如何做好防御措施?或许从过往经常发生漏洞 ...
- P1219八皇后
这个题是一道USACO的经典dfs,与我见面的时间起码七个月了. 放置n个皇后于n*n棋盘,他们不能互相吃(行,列,对角线),问有几种摆法?于是想到了dfs(自我认为有图的就不用DP).首先确定好了要 ...
- 搜索专题: HDU1312Red and Black
Red and Black Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) To ...
- Quartz.NET | 佳佳的博客
原文:Quartz.NET | 佳佳的博客 Quartz.NET 是一个定时计划任务的框架,支持 .NET Core. 本文示例代码大部分来自于官方教程:Quartz.NET - Quartz.NET ...
- Eclipse Git分支实战
切换分支 右键工程,创建新分支 命名新分支 点击finish,可以看到项目已经切换到hot_fix 修改代码: Ctrl+#提交到本地仓库,之后提交到远程仓库 Next,Finish 等待一下, 点击 ...
- Consider defining a bean of type 'org.springframework.web.client.RestTemplate' in your configuration
https://www.cnblogs.com/EasonJim/p/7546136.html 错误如下: ERROR 31473 --- [ main] o.s.b.d.LoggingFailure ...
- centos7安装mxnet
pip install mxnet-cu90 -i http://pypi.douban.com/simple --trusted-host pypi.douban.com 安装sklearn时总报错 ...
- Qt中添加自定义信号和槽带来的一些问题
背景: 自己定义了一个类,并在类中添加了槽函数 class XImage : public QWidget { public: XImage(QWidget *p = 0); //重载绘制方法 upd ...
- Spring AOP注解配置demo
https://blog.csdn.net/yhl_jxy/article/details/78815636#commentBox
- 真正解决iframe高度自适应问题
1.前言 解决iframe高度自适应问题有两种方法1.pym2.手动设置iframe的高度 本文主要是总结第二种实现方式,因为第一种pym.js插件我没用懂 如果使用iframe时,遇到以下的需求: ...
