使用cordova,监听安卓机物理返回按键,实现退出程序的功能
在使用html5开发app时,并不能像Android原生那样调取手机自身的方法。而cordova正好弥补了html5这一缺陷。
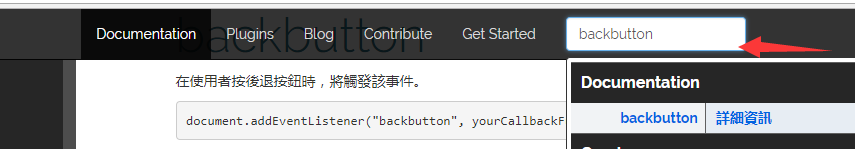
一,在cordova中文网http://cordova.axuer.com/docs/zh-cn/latest/,搜索"backbutton",如下图:

页面会自动查找backbutton的监听方法。
document.addEventListener("backbutton", onBackKeyDown, false);
在回调函数里就可以操作一些语句了。
二,实现双击返回键,退出程序
1,根据也页面的“url”,来判断是否符合“退出app”程序的操作
var url = location.href;
2,当满足退出app时,使用一个“backClick”标志点击了多少次返回按键
3,使用一个时间戳,标志当条件满足退出操作时,,再2s的时间内多次点击返回按键,再退出,大于2s,,重复上述判断。
4,退出app程序
navigator.app.exitApp();
5,具体示例
、// 连续点击返回按键,退出app
var backClick=0;// 退出点击次数,默认为0
function backbutton () {
var time=new Date(); // 2s内再次点击就退出
// 监听返回按钮
document.addEventListener('backbutton', function(evt) {
var url = location.href.split('/views/')[1].split('.')[0];
// var urlList = location.href
if(url=='index'){ // 处于app首页,满足退出app操作
if(backClick){ // 不为0时
navigator.app.exitApp(); // app退出
}else{
alert('再按一次退出二网助手'); // 提示信息 if(new Date()-time<2000){// 小于2s,退出程序
backClick++;
}else{ // 大于2s,重置时间戳,
time = new Date();
}
}
return;
}
return;
} history.back(); // 不满足退出操作,,返回上一页
}, false);
},
,
使用cordova,监听安卓机物理返回按键,实现退出程序的功能的更多相关文章
- vue里监听安卓的物理返回键
Hybrid App中,原生内嵌H5单页,由于安卓是有物理返回键的,按安卓物理返回键的时候会返回到上一个路由. 实际中需求是:当有弹层的时候,按物理返回键是关闭弹层,是页面的时候才执行返回上一个路由, ...
- 在 React 组件中监听 android 手机物理返回/回退/back键事件
当前端页面嵌入到 webview 中运行时,有时会需要监听手机的物理返回按键事件来做一些自定义的操作. 比如我最近遇到的,在一个页面里面有批量选择的功能,当点击手机的返回键时,清除页面上的选中状态.我 ...
- Cocos Creator 监听安卓屏幕下方返回键
addEscEvent = function(node){ cc.eventManager.addListener({ event: cc.EventListener.KEYBOARD, onKeyP ...
- vue+hbuilder监听安卓返回键问题
1.监听安卓返回键问题 效果:在一级页面按一下返回键提示退出应用,按两下退出应用;在其它页面中,按一下返回上个历史页面 1 2 import mui from './assets/js/mui.min ...
- vue监听移动设备的返回事件
在公共方法文件common.js中实现一个存储当前历史记录的方法 common.js // 存储当前历史记录点,实现控制手机物理返回键的按钮事件 var pushHistory = function ...
- 在Activity,Service,Window中监听Home键和返回键的一些思考,如何把事件传递出来的做法!
在Activity,Service,Window中监听Home键和返回键的一些思考,如何把事件传递出来的做法! 其实像按键的监听,我相信很多人都很熟练了,我肯定也不会说这些基础的东西,所以,前期,还是 ...
- Qt之键盘事件监听-实时响应大小写Capslock按键
目录 一.开篇 二.效果展示 三.实现思路 1.重写QLlinEdit 2.全局应用程序事件 3.windows钩子 四.相关文章 原文链接:Qt之键盘事件监听-实时响应大小写Capslock按键 一 ...
- 从网页监听Android设备的返回键
最近搞Android项目的时候,遇到一个比较蛋疼的需求,需要从Client App调用系统浏览器打开一个页面,进行杂七杂八的一些交互之后,返回到App.如何打开浏览器和如何返回App这里就不说了,有兴 ...
- cocos2d-x 游戏暂停界面,监听home键,返回键,Menu键 解决方案
游戏暂停界面: cocos2d-x中游戏暂停界面提供的思路是用pushScene()和popScne(),即推进和弹出场景,当游戏暂停时,推进(pushScene())暂停场景,之前运行的场景将会自动 ...
随机推荐
- 21.Semaphore信号量
Semaphore是一种基于计数的信号量.它可以设定一个阈值,基于此,多个线程竞争获取许可信号,做自己的申请后归还,超过阈值后,线程申请许可信号将会被阻塞.Semaphore可以用来构建一些对象池,资 ...
- C语言结构体实例-创建兔子
参考裸编程思想. #include <stdio.h> //#include "ycjobject.h" // 颜色定义 #define CL_BLACK 0 #def ...
- Delphi 字符串函数SysUtils单元 AnsiSameStr、AnsiSameText、AnsiCompareStr、AnsiCompareText、AnsiCompareFileName、AnsiUpperCase、AnsiLowerCase、AnsiUpperCaseFileName、AnsiLowerCaseFileName、AnsiPos、AnsiQuotedStr
USES 单元 SysUtils 非 StrUtils AnsiSameStr.AnsiSameText.AnsiCompareStr.AnsiCompareText.AnsiCompareFileN ...
- vue-cli创建的项目中引入第三方库报错'caller', 'calle', and 'arguments' properties may not be...
本文链接:https://blog.csdn.net/Sophie_U/article/details/76223978 问题: 在vue的main.js中引入mui.min.js时,报错. 如上,单 ...
- 每天一个linux命令:touch(9)
touch touch命令有两个功能:一是用于把已存在文件的时间标签更新为系统当前的时间(默认方式),它们的数据将原封不动地保留下来:二是用来创建新的空文件 格式 touch [选项] [文件] 参数 ...
- 树莓派2代 B型 4核 1G内存 raspberry pi 2 model B
树莓派技术交流群:318799602 期盼已久的PI2 已经到货,Element14版,非RS版本.诚信卖家如期发货,不会像某些淘宝卖家一样,没有货还标注现货,发货时间一拖再拖. 树莓派的最新力作!! ...
- charles使用教程
概述 Charles是目前最强大的http调试工具,在界面和功能上远胜于Fiddler,同时是全平台支持.是收费软件,可以试用15分钟,下面提供了破解方法. 安装破解 https://www.cn ...
- 执行sudo apt-get update报错
1.在官网源https://mirrors.ustc.edu.cn/repogen/下载对应版本最新的源,比如我是16.04版本的ubuntu,对应下载的是这个 2.下载sources.list完成之 ...
- Smokeping分享
Somkeping master端搭建过程 服务端/master端 一. 搭好环境,安装依赖包(1)yum -y install httpd fping echoping curl rrdtool ...
- 怎么在vue-cli中利用 :class去做一个底层背景或者文字的点击切换
// html <div class="pusherLists" :class="{hidden: isHidden}"> <span @cl ...
