React全栈-社交网络程序 提交表单数据
1. 给每个input 表格添加change 事件
当input 变化时触发
<div className="form-group">
<input
type="text"
className="form-control form-control-lg"
placeholder="用户名"
name="name"
value={this.state.name}
onChange={this.onChange}
/>
</div>
onchange事件:
//获取输入的值,每个值对应相对应的名字
onChange(e) {
this.setState({ [e.target.name]: e.target.value });
}
e.target.value :表示input 输入的内容 e.target.name:表示输入框对应的名字
2.添加表格提交事件
<form onSubmit={this.onSubmit}>
.......
</form>
onSubmit 事件:
onSubmit(e) {
//阻止默认的行为哦
e.preventDefault();
const newUser = {
name: this.state.name,
email: this.state.email,
password: this.state.password,
password2: this.state.password2
};
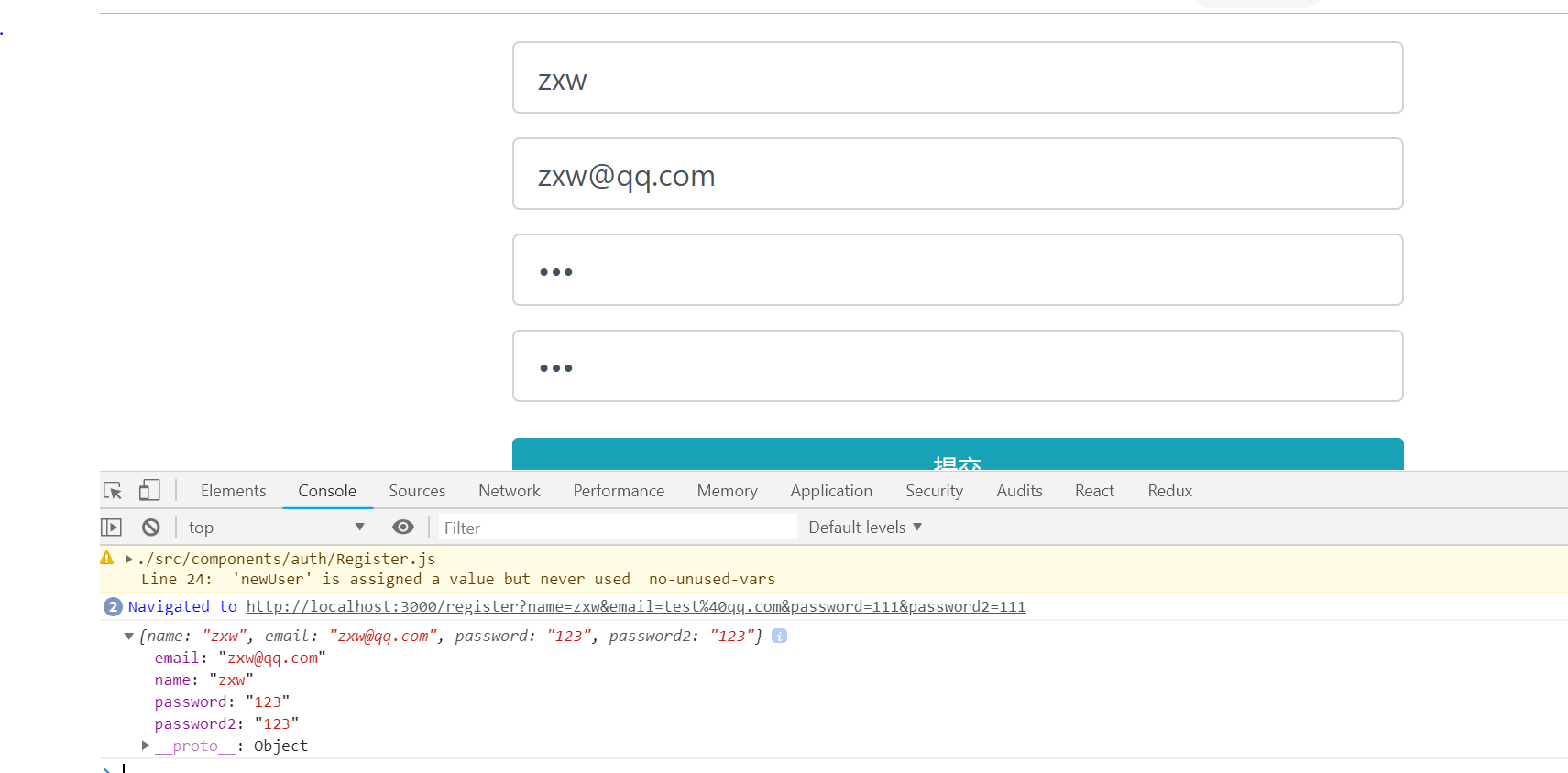
console.log(newUser)
// { name: "zxw", email: "zxw@qq.com", password: "123", password2: "123"}
// email: "zxw@qq.com"
// name: "zxw"
// password: "123"
// password2: "123"
// __proto__: Object
// }
}
记得绑定this 的指向:
constructor() {
super();
this.state = {
name: '',
email: '',
password: '',
password2: '',
errors: {}
};
this.onChange = this.onChange.bind(this);
this.onSubmit = this.onSubmit.bind(this);
}
完整代码
import React, { Component } from 'react'
class Register extends Component {
constructor() {
super();
this.state = {
name: '',
email: '',
password: '',
password2: '',
errors: {}
};
this.onChange = this.onChange.bind(this);
this.onSubmit = this.onSubmit.bind(this);
}
//获取输入的值,每个值对应相对应的名字
onChange(e) {
this.setState({ [e.target.name]: e.target.value });
}
onSubmit(e) {
//阻止默认的行为哦
e.preventDefault();
const newUser = {
name: this.state.name,
email: this.state.email,
password: this.state.password,
password2: this.state.password2
};
console.log(newUser)
// { name: "zxw", email: "zxw@qq.com", password: "123", password2: "123"}
// email: "zxw@qq.com"
// name: "zxw"
// password: "123"
// password2: "123"
// __proto__: Object
// }
}
render() {
return (
<div className="register">
<div className="container">
<div className="row">
<div className="col-md-8 m-auto">
<h1 className="display-4 text-center">注册</h1>
<p className="lead text-center">创建新的账户</p>
<form onSubmit={this.onSubmit}>
<div className="form-group">
<input
type="text"
className="form-control form-control-lg"
placeholder="用户名"
name="name"
value={this.state.name}
onChange={this.onChange}
/>
</div>
<div className="form-group">
<input
type="email"
className="form-control form-control-lg"
placeholder="邮箱地址"
name="email"
info="我们使用了gravatar全球公认头像, 如果需要有头像显示, 请使用在gravatar注册的邮箱"
value={this.state.email}
onChange={this.onChange}
/>
</div>
<div className="form-group">
<input
className="form-control form-control-lg"
type="password"
placeholder="密码"
name="password"
value={this.state.password}
onChange={this.onChange}
/>
</div>
<div className="form-group">
<input
type="password"
className="form-control form-control-lg"
placeholder="确认密码"
name="password2"
value={this.state.password2}
onChange={this.onChange}
/>
</div>
<input type="submit" className="btn btn-info btn-block mt-4" />
</form>
</div>
</div>
</div>
</div >
)
}
}
export default Register;

React全栈-社交网络程序 提交表单数据的更多相关文章
- 使用jQuery实现跨域提交表单数据
我们在WEB开发中有时会遇到这种情况,比如要从A网站收集用户信息,提交给B网站处理,这个时候就会涉及到跨域提交数据的问题.本文将给您介绍如何使用jQuery来实现异步跨域提交表单数据. 在jQue ...
- Struct2提交表单数据到Acion
Struct2提交表单数据到Action,Action取表单的数据,传递变量.对象 HTML.jsp <form action="reg.do" method="p ...
- python全栈开发 * 表格标签 表单标签 css 引入方式 * 180807
html部分 一.表格标签<table> 1.一个表格<table>由每行<tr>组成的,每行是由<td>组成的. 注意: 一个表格是由行组成的(行是由 ...
- Yii表单模型使用及以数组形式提交表单数据
按Yii文档里的描述,Yii在处理表单的一般过程是: 创建表单对应的模型类,设置字段验证规则 创建表单提交对应的action,处理提交的内容 在视图中创建表单form 在刚刚的一个小项目里,想使用aj ...
- OkHttp框架从入门到放弃,解析图片使用Picasso裁剪,二次封装OkHttpUtils,Post提交表单数据
OkHttp框架从入门到放弃,解析图片使用Picasso裁剪,二次封装OkHttpUtils,Post提交表单数据 我们这片博文就来聊聊这个反响很不错的OkHttp了,标题是我恶搞的,本篇将着重详细的 ...
- jquery ajax异步提交表单数据
使用jquery的ajax方法可以异步提交表单,成功后后台返回json数据,回调函数处理,可以不用刷新页面,达到异步的目的: 处理表单的数据可以用serialize()方法进行序列化,而如果提交的数据 ...
- Ajax在jQuery中的应用 (4)向jsp提交表单数据
ajax技术带给我们的是良好的用户体验,同时,使用jquery可以简化开发,提高工作效率. 下面就介绍一下大致的开发步骤. 工具/原料 本文中使用的是 jquery-1.3.2.min.js 方法/步 ...
- HTML5新技术FormData提交表单数据
免去了你每次都要document.getElement的方式去获取input的表单值 传统方式 新技术表单数据提交 FormData使用注意 .无需调用setRequestHeader()方法 .要求 ...
- jquery Ajax提交表单数据
//表单中控件的name要和实体类字段属性一致 $.ajax({ cache: true, type: "POST", url:ajaxCallUrl, data:$('#your ...
随机推荐
- 利用 Redis 锁解决高并发问题
这里我们主要利用 Redis 的 setnx 的命令来处理高并发. setnx 有两个参数.第一个参数表示键.第二个参数表示值.如果当前键不存在,那么会插入当前键,将第二个参数做为值.返回 1.如果当 ...
- BZOJ2143 飞飞侠 & [校内NOIP2018模拟20181026] 最强大脑
Time Limit: 50 Sec Memory Limit: 259 MB Description 飞飞国是一个传说中的国度,国家的居民叫做飞飞侠.飞飞国是一个N×M的矩形方阵,每个格子代表一个街 ...
- HTML5浏览器
你可以学会如何使用旧的浏览器正确处理新的HTML5. HTML5 浏览器支持 HTML5 支持所有现代浏览器. 此外,所有的浏览器,旧的和新的,自动处理未被识别的元素作为内联元素. 因为这样,你可以& ...
- 回炉Spring--事务及Spring源码
声明式事务 配置文件信息: /** * @EnableTransactionManagement 开启基于注解的事务管理功能 * 1.配置数据源 * 2.配置事务管理器来管理事务 * 3.给方法上标注 ...
- 直击KubeCon 2018 |云原生正在改变你的衣食住行
云计算从不被看好到成长为势不可挡的技术潮流,仅仅用了十年的时间.如今“云原生”又被企业以及开发者奉为圭臬,并被认为是云计算的未来. 阿里云容器技术负责人易立认为云计算有三个阶段:云搬迁.云就绪和云原生 ...
- delphi WaitForSingleObject 示例之一等待另一个进程的结束
<pre>unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Cont ...
- Ant Design Pro (中后台系统)教程
一.概念:https://pro.ant.design/docs/getting-started-cn(官方网站) 1.Ant Design Pro 是什么: https://www.cnblogs ...
- 禅道安装--结合openldap
原文地址: https://blog.csdn.net/plei_yue/article/details/79075298 ldap结合禅道(需要神道不是开源版) https://www.cnblog ...
- python删除列表中得重复得数据
解决思想:将列表转换为 集合,利用集合删除重复数据得特性删除重复数据,然后将集合转换为列表 #删除列表中得重复元素 def delect_1 (lt): s = set(lt) lt = list(s ...
- mysql隔离级别相关
1.原子性.隔离性.一致性.持久性 2.mysql并发控制可能出现的问题: 脏读(A事务读取到B事务未commit的数据后,B事务回滚) 不可重复读(A事务第一次读到的数据,被B事务更新数据后,第二次 ...
