盒模型 box-sizing 属性
css3增添了盒模型box-sizing属性,box-sizing属性值可以有下面三个值:
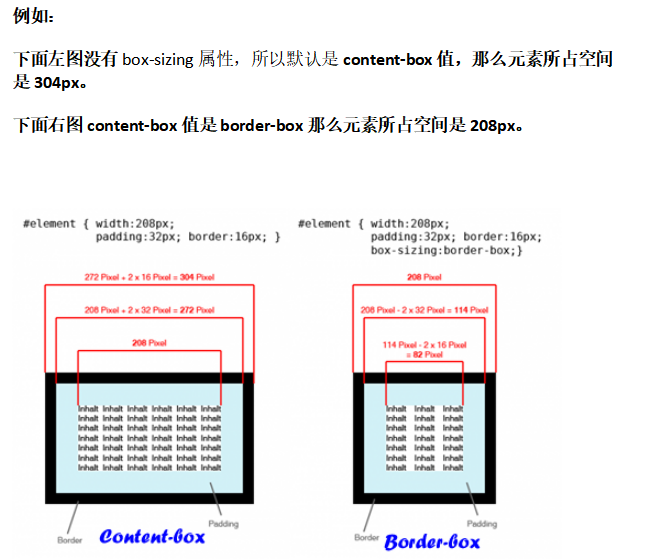
content-box:默认值,让元素维持W3C的标准盒模型。元素的宽度/高度(width/height)(所占空间)等于元素边框宽度(border)加上元素内边距(padding)加上元素内容宽度 /高度(content width/height)即:Element Width/Height = border+padding+content width/height。
border-box:让元素维持IE6及以下版本盒模型。元素的宽度/高度(所占空间)等于元素内容的宽度/高度。
这里的content width/height包含了元素的border,padding,内容的width/height。即:Element Width/Height =width /height-border-padding。
inherit:继承父元素的盒模型模式。

具体适用场景:
<div class="wrapper">
<div id="header">页眉</div>
<div class="sidebar">侧边栏</div>
<div class="content">内容内容内容内容内容内容内容内容内容内容内容</div>
<div id="footer">页脚</div></div>
*{margin: 0;padding: 0;}
.wrapper{
width: 500px;
margin: 0 auto;
color:#fff;
text-align: center;
}
#header{
height: 50px;
background-color: red;
}
.sidebar{
float: left;
width: 150px;
height: 100px;
background-color: #0099cc;
}
.content{
float: left;
width: 350px;
height: 100px;
background-color: #999999;
}
#footer{
background-color: #ff6600;
height: 50px;
clear: both;
}

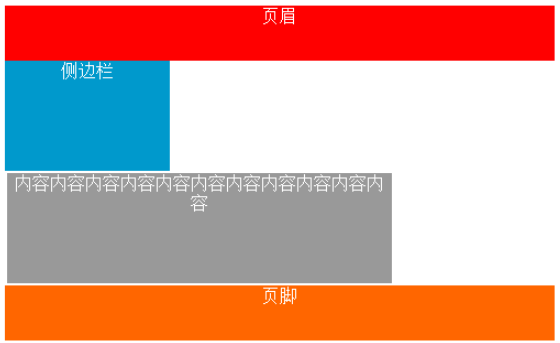
但如果又被要求改好看点,比如内容区加内边距,边框什么的修饰一下。
如果直接加上padding、border什么的,马上就破坏了布局

因为box-sizing默认是content-box,内容区大小不会变,加上padding、margin、border的话,就会往外撑开,从而破坏布局结构
这时,使用border-box就可以完美解决了
.content{
box-sizing: border-box;
padding: 22px;
border: 12px solid blue;
float: left;
width: 350px;
height: 100px;
background-color: #999999;
}
这样,元素所占空间不会变,加了padding、border的话,会往内挤,保持外面容器不被破坏
(注意,margin不包含在元素空间,加了margin会向外撑开)

盒模型 box-sizing 属性的更多相关文章
- css盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和 ...
- css3:盒模型以及box-sizing属性
文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性——比如它的颜色.背景.边框方面——及这些盒子的位置.在CSS中,这些矩形盒子用标准盒模型来描述.这个模型描述了一个元素所占用的空间. ...
- 盒模型Box Model(浮动)
一.标准盒模型的大小:border+padding+content(width) 怪异盒模型大小:padding+border 二.display inline 默认,且变为行由内 ...
- python全栈开发day39-CSS继承性和层叠性、权重问题、盒模型和其属性、文本级标签和块级标签、浮动
一.上次内容回顾 1.CSS的三种引入方式: 行内式 内接式 外接式 链接式 导入式 2.基础选择器和高级选择器 1)标签选择器 p{} 2) id选择器 #nva{} 3) 类选择器 .nva{} ...
- CSS3 中弹性盒模型--容器的属性
1.display : flex | inline-flex注意,设为 Flex 布局以后,子元素的float.clear和vertical-align属性 将失效. 2.flex-direction ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- IT兄弟连 HTML5教程 CSS3属性特效 盒模型阴影
除了为文字添加阴影,我们还可以为盒模型添加阴影.盒模型阴影的属性名称为box-shadow,此属性与text-shadow一样有4个值,前两个值分别表示水平方向位移距离和垂直方向的位移距离,第三个值表 ...
- css之盒模型(box,box-shadow,overflow,BFC)
一.盒模型的概念 CSS中每一个元素都是一个盒模型(Box Model),包括HTML和body标签元素.一般称之为box model.它的本质就是一个盒子,它的属性有margin,border,pa ...
- CSS盒模型(Box Model)
阅读目录 1. 什么是CSS盒模型 2. IE盒模型和W3C盒模型 3. CSS3属性box-sizing 4. 关于盒模型的使用 在最初接触CSS的时候,对于CSS盒模型的不了解,撞了很多次的南墙呀 ...
- CSS盒模型属性详细介绍
一.概述 CSS盒模型是定义元素周围的间隔.尺寸.外边距.边框以及文本内容和边框之间内边距的一组属性的集合. 示例代码: <!DOCTYPE html> <html lang=&qu ...
随机推荐
- nginx 常用的命令和配置文件
常用的命令 进入 nginx 目录中 cd /usr/local/nginx/sbin 1.查看 nginx 版本号 ./nginx -v 2.启动 nginx ./nginx 3.停止 n ...
- @Mapper和@Repository的区别
参考博客地址 https://www.cnblogs.com/wangshen31/p/8735037.html 相同点 两个都是注解在Dao上 不同 @Repository需要在Spring中配置扫 ...
- spring 视图解析 ——InternalResourceViewResolver
原文:https://www.cnblogs.com/lyj-gyq/p/8963885.html Spring自带了13个视图解析器,能够将逻辑视图名转换为物理实现 首先将会介绍 InternalR ...
- vue history模式下的微信支付,及微信支付授权目录的填写,处理URL未注册
微信公众号配置网页授权域名:填写网址域名 微信开发者平台配置url: 访问url:http://www.baidu.com/pay/ment 支付授权目录:http://www.baidu.com/p ...
- 再提供一种解决Nginx文件类型错误解析漏洞的方法
[文章作者:张宴 本文版本:v1.2 最后修改:2010.05.24 转载请注明原文链接:http://blog.zyan.cc/nginx_0day/] 注:2010年5月23日14:00前阅读本文 ...
- BZOJ 4154: [Ipsc2015]Generating Synergy KDtree+dfs序
多组数据真tm恶心~ 把 $dfs$序和深度分别看作横纵坐标,然后用 $KDtree$ 数点就可以了~ #include <cstdio> #include <cstring> ...
- CF1213G Path Queries
题目链接 问题分析 直接按边从小到大加入,求所有的连通点对数量即可.最后离线询问.使用并查集维护Size. 参考程序 #include <bits/stdc++.h> using name ...
- HDU 3507 [Print Article]DP斜率优化
题目大意 给定一个长度为\(n(n \leqslant 500000)\)的数列,将其分割为连续的若干份,使得 $ \sum ((\sum_{i=j}^kC_i) +M) $ 最小.其中\(C_i\) ...
- docker删除容器再删除镜像
1. 查询镜像 docker images 现在想删除第一个,ID为 99f85991949f 的镜像. docker rmi ID 从上面看出,需要先停到ID为 67*** 的容器. 2. 查询容 ...
- 分布式-信息方式-ActiveMQ的消息存储持久化
ActiveMQ的消息存储持久化■概述ActiveMQ不仅支持 persistent和 non-persistent两种方式,还支持消息的恢复( recovery)方式PTPQueue的存储是很简单的 ...
