css的样式问题
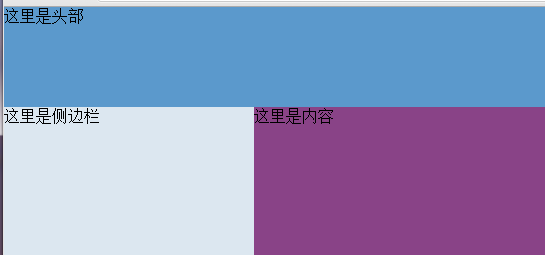
项目里面遇到一个布局:
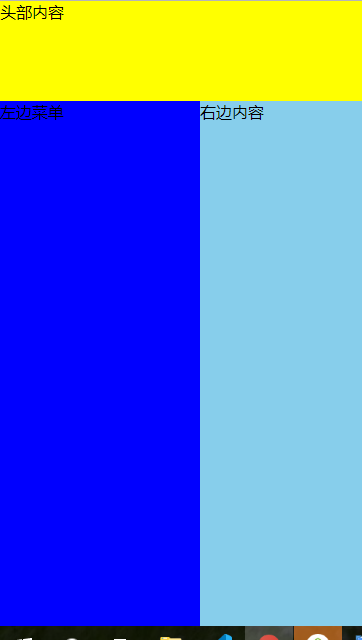
然后侧边栏菜单的高度要随着内容的高度变化而变化;所以在这里贴一下代码;效果如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
background-color: aqua;
width:100%;
height: 100%;
}
.header{
height: 100px;
background-color:yellow;
}
.main{
display: flex;
}
.aside{
width: 200px;
/* height: auto; */
height: 100%;
background-color:blue
}
.content{
height: 1000px;
flex: 1;
background-color: skyblue
}
</style>
</head>
<body>
<div class='container'>
<div class='header'>头部内容</div>
<div class='main'>
<div class='aside'>左边菜单</div>
<div class='content'>右边内容</div>
</div>
</div>
</body>
</html>
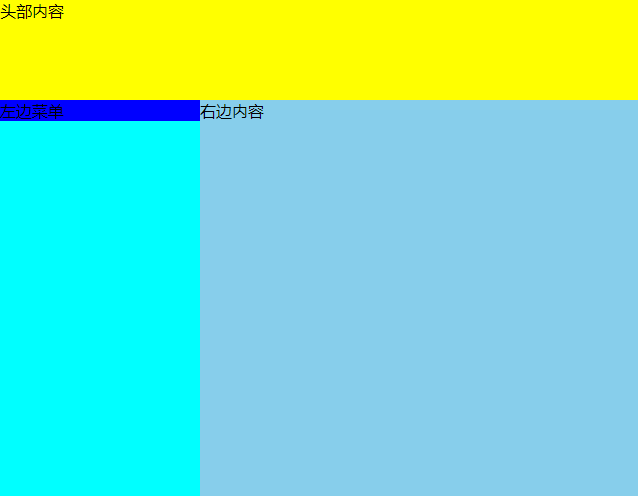
通过上面的代码发现,如果类.aside的高度设置为:height:100%;并没有跟右边内容的高度一致。而放出注释的height:auto;。则会跟着右边的高度的变化而变化。
.aside{
width: 200px;
height: auto;
/* height: 100%; */
background-color:blue
}

css的样式问题的更多相关文章
- 精简的网站reset 和 css通用样式库
参考链接:http://www.zhangxinxu.com/wordpress/2010/07/我是如何对网站css进行架构的/ reset.css body{ line-height:1.4; c ...
- css初始化样式代码
为什么要初始化CSS? CSS初始化是指重设浏览器的样式.不同的浏览器默认的样式可能不尽相同,所以开发时的第一件事可能就是如何把它们统一.如果没对CSS初始化往往会出现浏览器之间的页面差异.每次新开发 ...
- 漂亮的CSS按钮样式集以及在线生成工具
以前我们制作一样带带阴影.圆角或3D感的按钮都需要用图片来制作,但CSS3出来后就可以不用图片了,由于是代码写的按钮样式,在Retina上浏览依然清晰美观.虽然不错,但我们写一个阴影+质感的按钮还是挺 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- html / css打印样式
最近做公司后台系统,需要打印贴箱标签,按照正常打印A4纸的标准,测试的效果不是自己想要的,文字排版布局都乱了,查了一些资料,需要设置的东西我总结了一下: 显示器(screen)和打印机(printer ...
- CSS常用样式及示例
CSS常用样式及示例 一.简介 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集) ...
- 第 15 章 CSS 文本样式[下]
学习要点: 1.文本总汇 2.文本样式 3.文本控制 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.文本总汇 本节课, ...
- 第 15 章 CSS 文本样式[上]
学习要点: 1.字体总汇 2.字体设置 3.Web 字体 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.字体总汇 本节 ...
- CSS常用样式(四)之animation
上篇CSS常用样式(三)这篇博文中已经介绍过了CSS中具有动画效果的transition.transform,今天来大概说说CSS中的animation.animation的加入会使得动画效果更加乐观 ...
- CSS Reset样式重置
为了让页面在各不同浏览器之间显示效果一致,CSS样式清除和重置是前端开发必需要做的事情,结合前车之鉴,整理了份CSS重置样式代码供参考. @charset "utf-8"; /* ...
随机推荐
- springboot学习问题一:启动springboot报错端口被占用解决办法
一:问题 二:分析原因 springboot启动默认端口为8080,现在提示被占用,那我们可以修改springboot的启动端口,换一个未被占用的端口即可 三:解决方法 打开application.p ...
- 数字 kotlin (1)
数字Kotlin 处理数字在某种程度上接近 Java,但是并不完全相同.例如,对于数字没有隐式拓宽转换(如 Java 中 int 可以隐式转换为 long ——译者注),另外有些情况的字面值略有不同. ...
- FragmentFactory
import android.support.v4.app.Fragment; import java.util.HashMap; public class FragmentFactory { pri ...
- Jmeter(二)关联
phpwind发贴时由于随着登陆用户的改变, verifycode是动态变化的, 因此需要用到关联. LoadRunner的关联函数是reg_save_param, Jmeter的关联则是利用后置处理 ...
- 使用 Supervsior 守护进程
概述 一般来说,在终端开启的服务,如果退出终端的话,就会自动关闭服务.这个时候需要守护这个服务的进程. Supervisor 是一个用 Python 写的进程管理工具,可以很方便的用在 UNIX-li ...
- 调整Linux终端显示分辨率
linux 默认cli (command line interface)分辨率一般都比较小,显示的字体很大,不太美观,有时还影响结果的显示(例如出现kernel panic).所以有必要改变一下cli ...
- Flask扩展包之flask-admin
入门 初始化 第一步是为Flask应用初始化一个空的管理界面: from flask import Flask from flask_admin import Admin app = Flask(__ ...
- 微信小程序---绘图
传送门: https://mp.weixin.qq.com/debug/wxadoc/dev/api/canvas/reference.html
- Exceptionless安装的一些坑
零.参考网站: https://www.cnblogs.com/zgshi/p/9152196.html 博客园上介绍.基本上介绍了如何安装和放到IIS上面. https://www.cnblogs. ...
- 平衡树(fhq无旋treap)
fhq板子(代码正确且风格易懂) 洛谷P3369 #include<iostream> #include<cstring> #include<cstdio> #in ...
