推荐15款创建漂亮幻灯片的 jQuery 插件
对于设计师,开发者,摄影师或任何创造性的个人和企业,他们自己的网站是展示他们的技能和服务的最佳场所。你可能打算设计一个新的个人作品网站,不管你是从头开始或使用模板,都会需要使用 jQuery 幻灯片插件,以美丽夺目的方式显示的作品。
网络上有很多的 jQuery 幻灯片插件,很难决定哪一个更好。因此,我们编辑了15款目前比较优秀的 jQuery 幻灯片插件,帮助你用一个美丽的和创新的方式展示你的图片或者视频列表。如果你有熟悉的任何其他幻灯片插件,请与我们的读者分享您的反馈。
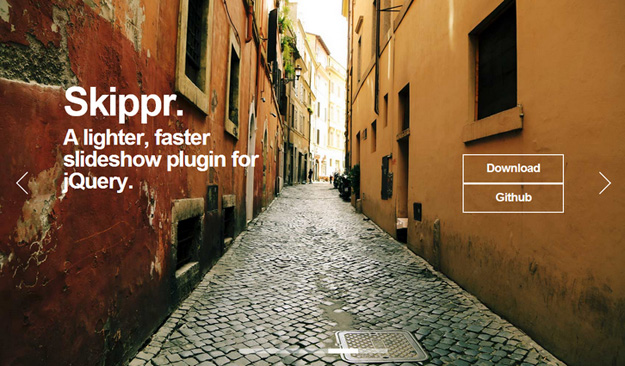
1. Skippr

Skippr 是一个超级简单的 jQuery 幻灯片插件。只是包括你的网页中引入 jquery.skippr.css 和 jquery.skippr.js 文件就能使用了。Skippr 能够自适应窗口宽度,而且导航是独特的条形导航。
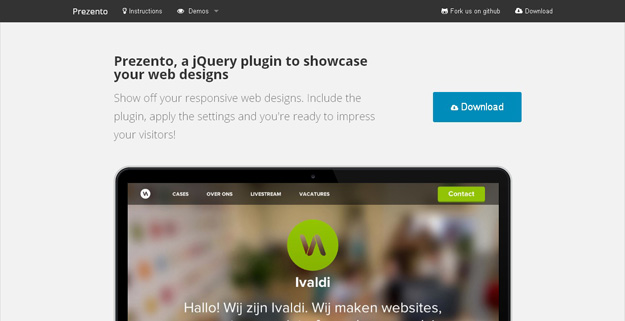
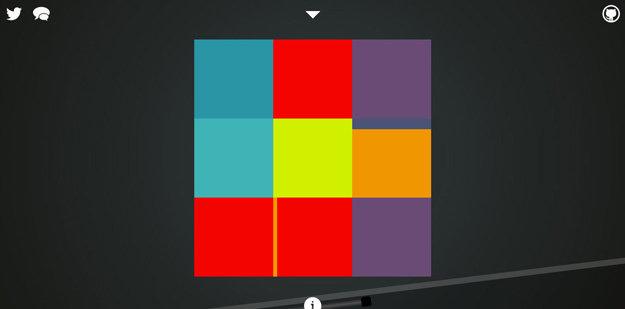
2. Prezento

Prezento 这款 jQuery 插件可以让你网页以新颖的交互方式呈现。另外,Prezento 支持响应式设计,配置项也很灵活,可以根据你需要的效果配置。
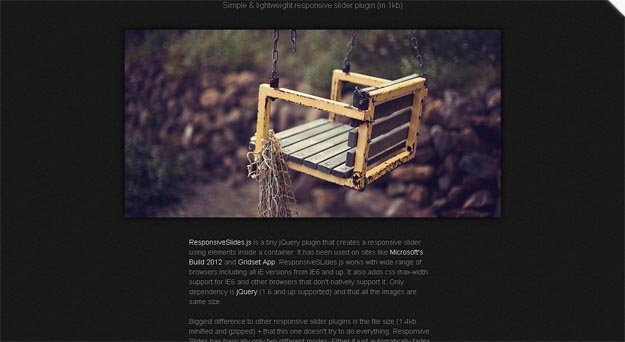
3. Responsiveslides.js

ResponsiveSlides.js 是轻量的 jQuery 幻灯片插件,用于创建响应式的图片滑动功能。支持大多数的浏览器,甚至包括IE6。
4. Reveal.js

这个框架用来帮助你轻松地使用 HTML 创建漂亮的演示文稿。 reveal.js 配备广泛的功能,包括嵌套幻灯片、PDF导出、演讲笔记和 JavaScript API。在现代浏览器中效果最好,也提供了降级处理以确保您的演示文稿仍然可以在其他地方观看。
5. Vegas 2

Vegas 是用于实现背景图片滑块的 jQuery 插件,可以让你添加美丽的全屏背景到您的网页中。它还能实现各种幻灯片。不同背景,过渡和回调的幻灯片可以很容易地建立起来。大多数时候,背景会被拉伸以适应大屏幕。
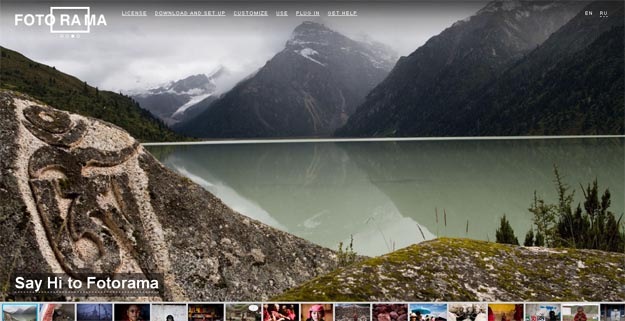
6. Fotoroma

Fotorama 是一个高度灵活的图片库 jQuery 插件,支持桌面和移动浏览器。它提供了多种选择,包括缩略图,上一个,下一个按钮,幻灯片或子弹导航图像浏览。
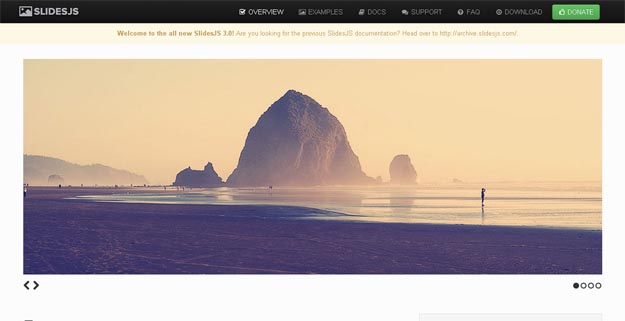
7. SlidesJS

SlidesJS 是一款老牌的 jQuery 幻灯片插件,经过多年的发展,已经成为一款功能齐全,设计精巧的幻灯片插件。支持循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页,可以帮助开发者制作出优雅的幻灯片效果。
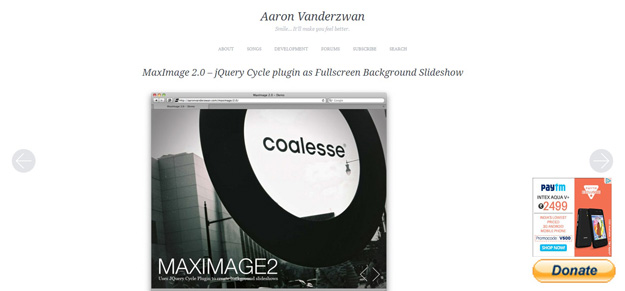
8. MaxImage

MaxImage 2.0 是一个全屏背景的幻灯片插件,它利用 jQuery Cycle 插件和所有它的转换/选项。用户都会有一个流畅的体验,这对于大图像动画很重要。
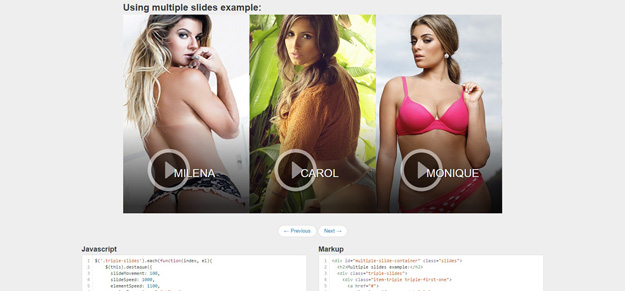
9. Slide Me

Slideme 是一个响应式的滑块插件,可定制,易于安装和使用,支持多实例,全屏,凉爽的,功能强大的 jQuery 幻灯片插件。
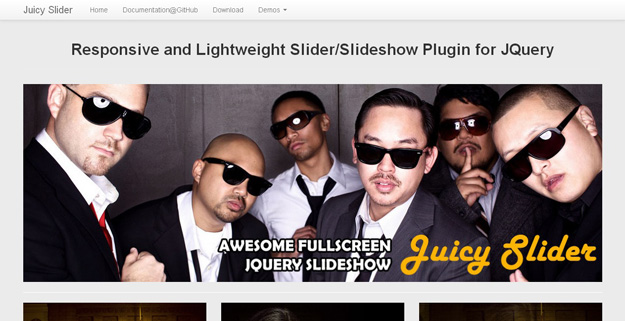
10. Juicy Slider

Juicy Slider 滑块是另外一款响应式的幻灯片 jQuery 插件。与其它依靠浏览器 CSS3 支持的插件不同,它通过计算图像的相应宽高比和视图,使用 JavaScript 调整图像大小。这种方法使得它与旧的浏览器更兼容。
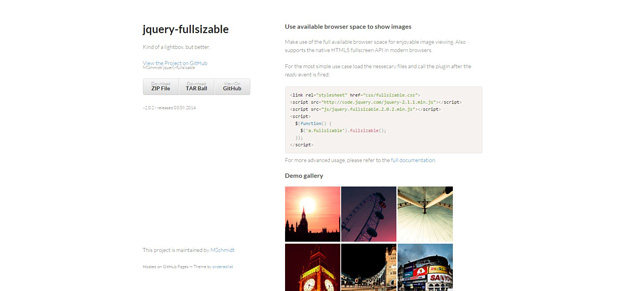
11. Fullsizable

fullsizable 这款 jQuery 插件充分利用浏览器空间来查看影像。还支持现代浏览器的原生 HTML5 全屏 API。
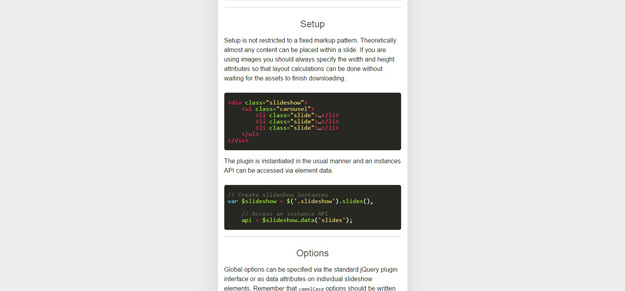
12. jQuery Slideshow

jQuery 幻灯片是一个高性能和对开发者友好的幻灯片和内容旋转木马插件,支持触摸手势,压缩后只有不到 2KB 大小。
13. ConveyorBelt

这是一个简单的,可调节的幻灯片旋转木马的 jQuery 插件。大量的可用配置,包括过渡类型、图像适合和幻灯片的速度等。
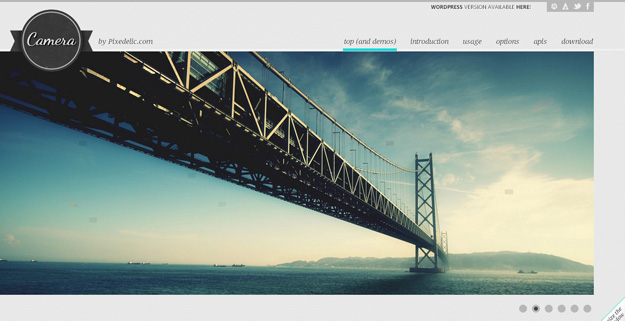
14. Camera

Camera 是由 Diapo 开发人员创建的,并包括了各种功能与响应式布局功能。幻灯片支持任何的 HTML 元素(图片,文字,视频等)。
15. Destaque

Destaque 是一个简单的幻灯片插件,内置视差(Parallax)效果。支持 IE+ 浏览器,配置灵活。
英文链接:jQuery Plugins Creating Beautiful Slideshows
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文出处【http://www.cnblogs.com/lhb25/】
推荐15款创建漂亮幻灯片的 jQuery 插件的更多相关文章
- 15款创建美丽幻灯片的 jQuery 插件
1. Skippr Skippr 是一个超级简单的 jQuery 幻灯片插件.仅仅是包含你的网页中引入 jquery.skippr.css 和 jquery.skippr.js 文件就能使用了. Sk ...
- 15 款优化表单的 jQuery 插件
网页上的表单提供给用户的一种交互的方式,用户输入数据,提交到服务器,等待后续的处理.这些表单在我们浏览的网页中随处可见,也容易被我们忽略. 比如,“联系我们”页面会提供一个表单给用户填写他们的信息和想 ...
- 16款创建CSS3动画的jQuery插件
jQuery插件是用来扩展jQuery原型对象的方法. 本文搜集了用来为你的站点创建CSS3动画的一些jQuery插件. 1. jQuery Smoove Smoove 简化了CSS3转换效果.使得页 ...
- 推荐15款最佳的 jQuery 分步引导插件
当用户浏览到一个网站,它可能从不知道如何浏览,如何操作网站或 Web 应用程序的内容和流程.在这篇文章中,我们编制了一些最好的 jQuery 引导插件列表.你会发现这些插件对于提高你的网站的整体用户体 ...
- 15款效果很酷的最新jQuery/CSS3特效
很久没来博客园发表文章了,今天就分享15款效果很酷的最新jQuery/CSS3特效,废话不说,一起来看看吧. 1.3D图片上下翻牌切换 一款基于jQuery+CSS3实现的3D图片上下翻牌切换效果,支 ...
- 推荐15款Google Chrome 插件
Google Chrome是由Google开发的免费网页浏览器.Chrome是化学元素“铬”的英文名称,过去也用Chrome称呼浏览器的外框.Chrome相应的开放源代码计划名为Chromium,而G ...
- 分享七款视差滚动效果的jQuery 插件
视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是”改变”.在网页设计中,视差滚动(Parallax Scr ...
- 推荐15款响应式的 jQuery Lightbox 插件
利用现代 Web 技术,网络变得越来越轻巧与.模态框是突出展现内容的重要形式,能够让用户聚焦到重要的内容上去.在这个列表中,我们编制了15款响应式的 jQuery 灯箱库,这将有助于开发人员创建和设计 ...
- 推荐15款最好的 Twitter Bootstrap 开发工具
Twitter Bootstrap 自从2011年最初发布到网上后,迅速成为 Web 领域最流行的响应式前端开发框架之一,是网页设计的优秀实践.Twitter Bootstrap 框架包含了众多的预定 ...
随机推荐
- sql复习第四次
1.关系操作的特点是集合操作 2.关系模型的完整性规则包括实体完整性规则,参照完整性规则,用户定义的完整性规则 3.rou联接运算是由笛卡儿积和选择操作组合而成的 4.自然联接运算是由笛卡儿积,选择, ...
- IOS 开发中 Whose view is not in the window hierarchy 错误的解决办法
在 IOS 开发当中经常碰到 whose view is not in the window hierarchy 的错误,该错误简单的说,是由于 "ViewController" ...
- 传智播客--WPF基础视频学习--sender解释(小白内容)
sender是激发该事件的对象,如果用在Button的双击点击事件上的话,就是只当前点击的对象 用例子来说明一下,有两个Button控件,分别为1和2,同时绑定一个Button_Click事件 pri ...
- 掌握 Cinder 的设计思想 - 每天5分钟玩转 OpenStack(46)
上一节介绍了 Cinder 的架构,这节讨论 Cinder 个组件如何协同工作及其设计思想. 从 volume 创建流程看 cinder-* 子服务如何协同工作 对于 Cinder 学习来说,Volu ...
- IE内核发送ajax请求时不会将url中的参数编码
有一次用户遇到创建文件,名称为中文时乱码的问题. 经调查,发现用户使用的是国产浏览器ie模式 抓取请求发现 IE: 键 值请求 POST /Handlers/CreateTxtFile.ashx?fi ...
- canvas学习笔记
html5的新标签:canvas; 作用:标签定义图形,比如图表和其他图像:标签只是图形容器,您必须使用脚本来绘制图形.默认大小:宽300px,高150px; 背景知识:概念最初由苹果公司提出的,用于 ...
- iOS 7 tabbar 透明的问题
在某种特定情景中,ios的tabbar会出现完全透明的情况,出现这种情况的原因是ios7 默认的view因为IOS7默认是全延伸,也就是说controller是延伸到tabbar下面,并且在windo ...
- 异步Promise实现
简介 异步回调的书写往往打乱了正常流的书写方式,在ECMAScript 6中实现了标准的Promise API,旨在 解决控制回调流程的问题. 简单的实现了Promise API: (function ...
- Hibernate之加载策略(延迟加载与即时加载)和抓取策略(fetch)
假设现在有Book和Category两张表,表的关系为双向的一对多,表结构如下: 假设现在我想查询id为2的那本书的书名,使用session.get(...)方法: Session session=H ...
- struts2学习笔记--struts.xml配置文件详解
这一节主要讲解struts2里面的struts.xml的常用标签及作用: 解决乱码问题 <constant name="struts.i18n.encoding" value ...
