js中 json对象的转化 JSON.parse()
JSON.parse()方法用来解析JSON字符串,json.parse()将字符串转成json对象。
构造由字符串描述的JavaScript值或对象。
提供可选的reviver函数用以在返回之前对所得到的对象执行变换(操作)。
var json = '{"result":true, "count":42}';
obj = JSON.parse(json);
console.log(obj.count);
// expected output: 42
console.log(obj.result);
// expected output: true
console.log(obj);
//{ result: true, count: 42 }
一.Json对象与Json字符串的转化
1.jQuery插件支持的转换方式:
$.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象
2.浏览器支持的转换方式(Firefox,chrome,opera,safari,ie9,ie8)等浏览器:
JSON.stringify(obj)将JSON转为字符串。JSON.parse(string)将字符串转为JSON格式;
var a={"name":"tom","sex":"男","age":"24"};
var b='{"name":"Mike","sex":"女","age":"29"}';
var aToStr=JSON.stringify(a);
var bToObj=JSON.parse(b);
alert(typeof(aToStr)); //string
alert(typeof(bToObj));//object
3.Javascript支持的转换方式:
eval('(' + jsonstr + ')'); //可以将json字符串转换成json对象,注意需要在json字符外包裹一对小括号
注:ie8(兼容模式),ie7和ie6也可以使用eval()将字符串转为JSON对象,但不推荐这些方式,这种方式不安全eval会执行json串中的表达式。
4.JSON官方的转换方式:
http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。
二、JSON 字符串 与 java 对象的转换
1. 把java 对象列表转换为json对象数组,并转为字符串
JSONArray array = JSONArray.fromObject(list);
String jsonstr = array.toString();
2. 把java对象转换成json对象,并转化为字符串
JSONObject object = JSONObject.fromObject(user);
Log4jInit.ysulogger.debug(object.toString());
3.Java中把JSON字符串转换为JAVA 对象数组
JSONArray json = JSONArray.fromObject(userStr);//userStr是json字符串
List<User> users= (List<User>)JSONArray.toCollection(json, User.class);
4.Java中 把JSON字符串转换为JAVA 对象
JSONObject jsonobject = JSONObject.fromObject(jsonStr);
User user= (User)JSONObject.toBean(object,User.class);
js中
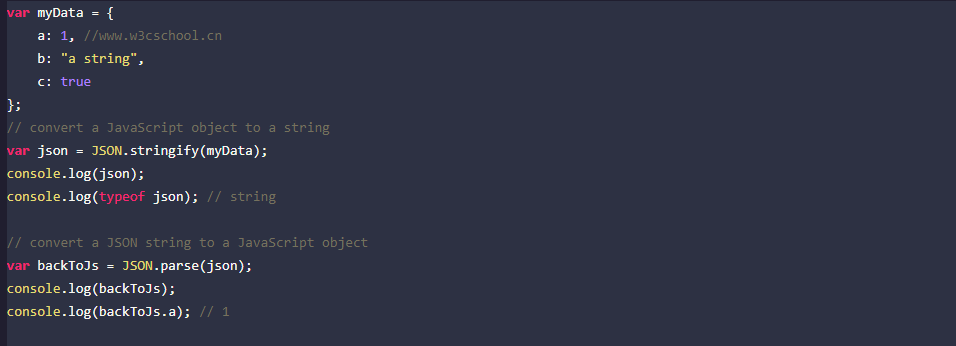
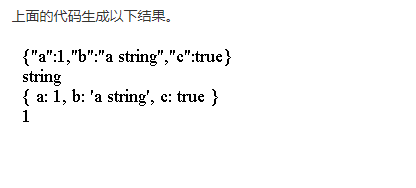
要将JavaScript对象转换为JSON字符串,请调用JSON.stringify传递JavaScript对象。此函数返回JavaScript对象的JSON字符串表示形式。
转换JSON字符串转换为JavaScript对象,使用JSON.parse函数,它只是解析JSON字符串并返回一个JavaScript对象


js中 json对象的转化 JSON.parse()的更多相关文章
- 在js中将map对象转换成json 和 js对cookie的操作
在js中将map对象转换成json //msp转objectlet obj= Object.create(null); for (let[k,v] of map) { obj[k] = v; }//o ...
- 深入理解JS中的对象(三):class 的工作原理
目录 序言 class 是一个特殊的函数 class 的工作原理 class 继承的原型链关系 参考 1.序言 ECMAScript 2015(ES6) 中引入的 JavaScript 类实质上是 J ...
- JS高级面试题思路(装箱和拆箱、栈和堆、js中sort()方法、.js中Date对象中的getMounth() 需要注意的、开发中编码和解码使用场景有哪些)
1.装箱和拆箱: 装箱:把基本数据类型转化为对应的引用数据类型的操作: var num = 123 // num var objNum = new Num(123) // object console ...
- js中判断对象具体类型
大家可能知道js中判断对象类型可以用typeof来判断.看下面的情况 <script> alert(typeof 1);//number alert(typeof "2" ...
- 浅解析js中的对象
浅解析js中的对象 原文网址:http://www.cnblogs.com/foodoir/p/5971686.html,转载请注明出处. 前面的话: 说到对象,我首先想到的是每到过年过节见长辈的时候 ...
- js中XMLHttpRequest对象实现GET、POST异步传输
js中XMLHttpRequest对象实现GET.POST异步传输 /* * 统一XHR接口 */ function createXHR() { // IE7+,Firefox, Opera, Chr ...
- JavaScript学习12 JS中定义对象的几种方式
JavaScript学习12 JS中定义对象的几种方式 JavaScript中没有类的概念,只有对象. 在JavaScript中定义对象可以采用以下几种方式: 1.基于已有对象扩充其属性和方法 2.工 ...
- js中推断对象详细类型
大家可能知道js中推断对象类型能够用typeof来推断. 看以下的情况 <script> alert(typeof 1);//number alert(typeof "2&quo ...
- JavaScript学习12 JS中定义对象的几种方式【转】
avaScript学习12 JS中定义对象的几种方式 转自: http://www.cnblogs.com/mengdd/p/3697255.html JavaScript中没有类的概念,只有对象. ...
随机推荐
- 搭建团队协作办公wiki (confluence)
搭建环境 操作系统:centos7 数据库:mysql 一.准备工作 下载软件:atlassian-confluence-6.7.1-x64.bin wget https://downloads.at ...
- 【HDU3308】LCIS
题目大意:维护一个长度为 N 的序列,支持单点修改,区间查询最长连续上升子序列的长度. 题解: 线段树维护一段区间左端点开始的 LCIS 长度,右端点开始的 LCIS 长度以及区间最优解.考虑进行合并 ...
- 【BZOJ1999】树网的核
题目大意:题目过长,无法简单描述... 题解: 由于树网的核一定是树直径的一段,因此考虑先将直径取出,通过两次 BFS 即可.要求的东西是树上任意一点到这条取出的线段的距离的最大值,发现这个最大值有可 ...
- Linux 软件的下载安装
一.Linux系统安装软件的方式有两种: 1.通过 Linux 资源服务(类似于APP Shop)直接安装 2.下载tar包,解压安装. 二.Linux 资源服务安装软件 1.提示:一般安装一个软 ...
- html中全选反选
<!--第一层--> <div class="first"> <div class="first_top"> <img ...
- 【新手】【十分钟上手系列-一】快速开发vue插件
2018.6.28 在这浮躁的前端娱乐圈,不会三两个新框架都觉得自己不是前端.哦,不是我说的.说到底.原生才是重中之重.加油. vue用了大半年多,一直在用ui库,插件等,没有自己的东西. 想想连个v ...
- JDBC与Hibernate的区别
相同点: ◆两者都是JAVA的数据库操作中间件. ◆两者对于数据库进行直接操作的对象都不是线程安全的,都需要及时关闭. ◆两者都可以对数据库的更新操作进行显式的事务处理. 不同点: ◆使用的SQL语言 ...
- Python---CSS选择器权重以及补充
一. 嵌入式CSS CSS引入方式优先级 二.
- python接口自动化五(参数关联)
前言 我们用自动化发帖之后,要想接着对这篇帖子操作,那就需要用参数关联了,发帖之后会有一个帖子的id,获取到这个id,继续操作传这个帖子id就可以了 (博客园的登录机制已经变了,不能用账号和密码登录了 ...
- sh_06_女友的节日
sh_06_女友的节日 # 定义 holiday_name 字符串变量记录节日名称 holiday_name = "生日" # 如果是 情人节 应该 买玫瑰/看电影 if holi ...
