cocos2dx基础篇(21) 进度条CCProgressTimer
【3.x】
(1)去掉 “CC”
(2)CCProgressTimerType 改为强枚举 ProgressTimer::Type::
//RADIAL //扇形进度计时器BAR //条形进度计时器//
1、进度动作CCProgressTo、CCProgressFromTo
在讲解进度条CCProgressTimer之前,先讲讲和进度条有半毛线关系的两个动作类:
(1)CCProgressTo (2)CCProgressFromTo
为什么在之前的基本动作CCAction那章不介绍,而放在这里进行介绍呢?这是因为,这两个动作只是针对CCProgressTimer而言的,对其他的CCNode子类(如:CCSprite)没啥用处。
从这两个动作的字面上,也可以看出他们的用处了吧?就是进度条的进度从 a% 变化到 b% 。
使用方法如下:
////几秒内从0%变化到指定进度CCProgressTo::create('时间', '变化到百分之几');//几秒内从a%进度变化到b%进度CCProgressFromTo::create('时间', '从百分之几', '变化到百分之几');//
2、CCProgressTimer
CCProgressTimer就是拿一张CCSprite精灵图片来作为进度条,然后根据一个百分比属性,实现显示/隐藏图片的一部分区域,达到图形化显示进度的作用。
进度条有两种样式:扇形进度条、条形进度条。默认锚点(0.5,0.5)。
常用操作如下:
//class CCProgressTimer : public CCNodeRGBA{/*** 创建方法 create*///精灵图片作为进度条CCProgressTimer::create(CCSprite* sp);/*** 属性设置* setSprite , setPercentage , setType*///设置进度条所使用的精灵图片void setSprite(CCSprite *pSprite);CCSprite* getSprite();//设置进度百分值[0,100]void setPercentage(float fPercentage);float getPercentage();//设置进度条样式// kCCProgressTimerTypeRadial 扇形进度计时器// kCCProgressTimerTypeBar 条形进度计时器void setType(CCProgressTimerType type);CCProgressTimerType getType();//反进度显示//条形:从100到0。//扇形:false顺时针,true逆时针void setReverseProgress(bool reverse);/*** 进度条设置* setMidpoint , setBarChangeRate*///设置进度条起始的中心位置,范围[0,1](默认图片中点ccp(0.5,0.5))void setMidpoint(CCPoint);CCPoint getMidpoint();//用于做进度条所占的图片比例void setBarChangeRate(CCPoint);CCPoint getBarChangeRate();/*** 父类继承* setAnchorPoint , setColor , setOpacity*///设置锚点void setAnchorPoint(CCPoint anchorPoint);//设置颜色virtual void setColor(const ccColor3B& color);virtual const ccColor3B& getColor() const;//设置透明度virtual void setOpacity(GLubyte opacity);virtual GLubyte getOpacity() const;};//
3、setMidpoint
setMidpoint是用来设置进度条的起始中心位置的。
(1)对于扇形进度条:相当于“圆心”,从0到100,慢慢展开扇形。
(2)对于条形进度条:相当于从某点向两边扩散。


3、setBarChangeRate
setBarChangeRate是用于设置条形进度条所占的图片比例,对于扇形是无效的。
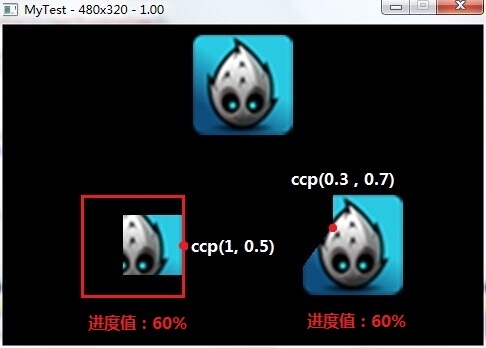
下列三组图解中,黄颜色区域表示一开始就已经显示的图片区域。而ccp(x,y):表示宽度还有 x 比例的图片还未显示,高度还有 y 比例的图片还未显示,用作显示进度条。
有下图可知,“进度百分值”是相对剩余ccp(x,y)用作显示进度条的那一部分,已经显示的百分率,而不是整张图片的百分率。
常用方式如下:
//setBarChangeRate( ccp(1,0) ) : //只有X轴变化。 (起始X轴不显示)setBarChangeRate( ccp(0,1) ) : //只有Y轴变化。 (起始Y轴不显示)setBarChangeRate( ccp(1,1) ) : //X,Y轴都变化。(起始X,y轴都不显示)setBarChangeRate( ccp(0.5,0.5) ): //X,Y轴都变化。(起始X,y轴都已显示一半)//
三组图片对比图:



4、常用的进度条方式
由上面的讲解可以得出,进度条的显示方式主要受三个设置的影响:
(1)setType :扇形、条形进度条。
(2)setMidpoint :中心位置。
(3)setBarChangeRate:用作条形进度条显示的图片所占比例。
其中(1)的设置决定了进度条的类型。而(2)(3)的配合使用可以有多种不同的显示方式。
常用的(2)(3)配合使用方式如下:
////当条形进度条样式为:setBarChangeRate( ccp(1,0) )ccp(1,0): "从右到左显示"ccp(0.5,0): "从中间到两边显示"ccp(0,0): "从左到右显示"//当条形进度条样式为:setBarChangeRate( ccp(0,1) )ccp(0,1): "从上到下显示。"ccp(0,0.5): "从中间到两边显示。ccp(0,0): "从下到上显示。"//当条形进度条样式为:setBarChangeRate( ccp(1,1) )ccp(0,1): "X从左到右显示, Y从上到下显示"ccp(0,0.5): "X从左到右显示, Y从中间到两边显示"ccp(1,0): "X从右到左显示, Y从下到上显示"ccp(0.5,0): "X从中间到两边显示,Y从下到上显示"ccp(0,0): "X从左到右显示, Y从下到上显示"ccp(0.5,0.5): "X从中间到两边显示,Y从中间到两边显示"ccp(1,1): "X从右到左显示, Y从上到下显示"//
【代码实战】
1、资源图片

2、创建两类进度条:条形、扇形
并定义进度条显示方式。
////条形进度条pro1CCSprite* bg1 = CCSprite::create("Icon.png");CCProgressTimer* pro1 = CCProgressTimer::create(bg1);pro1->setPosition( ccp(130, 100) );this->addChild(pro1);//条形,定义进度条方式:从右到左显示pro1->setType(kCCProgressTimerTypeBar);pro1->setBarChangeRate( ccp(1, 0) );pro1->setMidpoint( ccp(1, 0) );//pro1->setReverseProgress(true); //反进度显示//扇形进度条pro2CCSprite* bg2 = CCSprite::create("Icon.png");CCProgressTimer* pro2 = CCProgressTimer::create(bg2);pro2->setPosition( ccp(350, 100) );this->addChild(pro2);//扇形,圆心ccp(0.3 , 0.7)pro2->setType(kCCProgressTimerTypeRadial);pro2->setMidpoint( ccp(0.3, 0.7) );//pro2->setReverseProgress(true); //逆时针//
3、创建进度动作CCProgressTo、CCProgressFromTo
并让pro1、pro2分别执行两个进度动作。
////进度动作CCProgressTo* ac1 = CCProgressTo::create(2.0f, 100);CCProgressFromTo* ac2 = CCProgressFromTo::create(2.0f, 30, 100);pro1->runAction( CCRepeatForever::create(ac1) ); //2秒内,从0到100pro2->runAction( CCRepeatForever::create(ac2) ); //2秒内,从30到100//
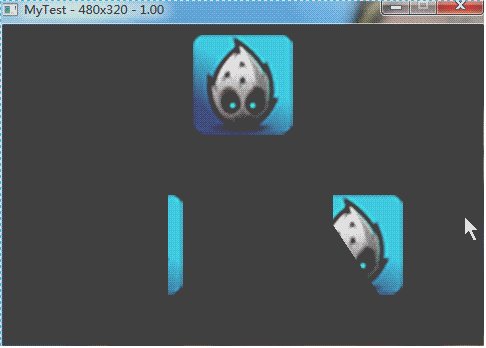
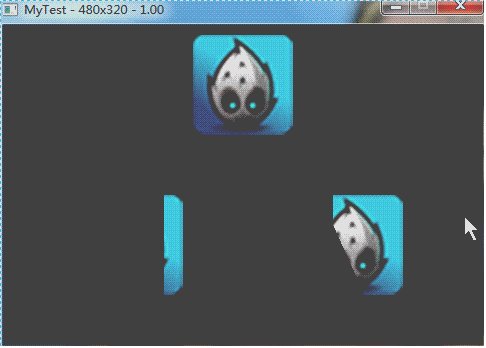
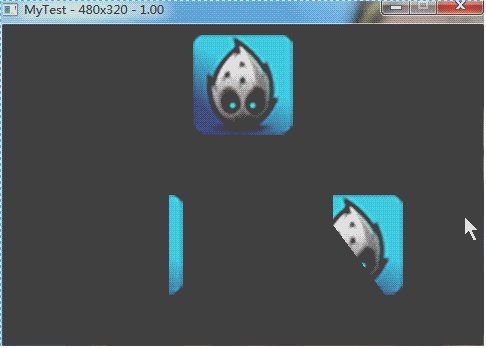
4、运行结果

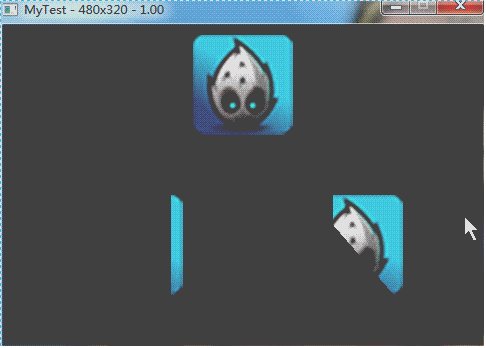
若添加反进度显示setReverseProgress()
//pro1->setReverseProgress(true); //反进度显示pro2->setReverseProgress(true); //逆时针//
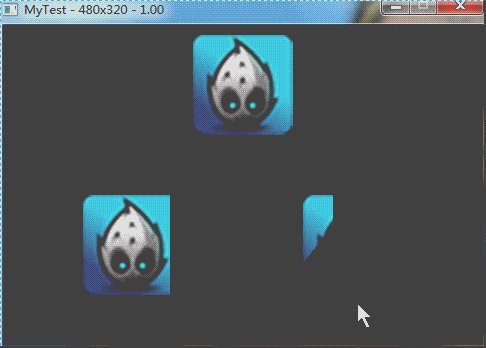
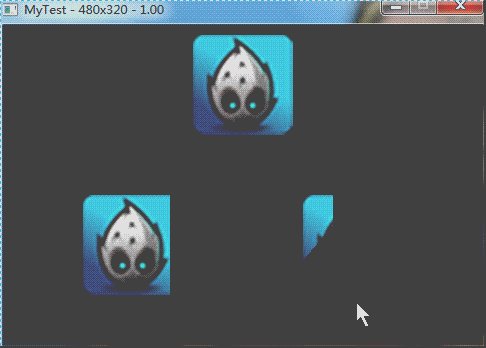
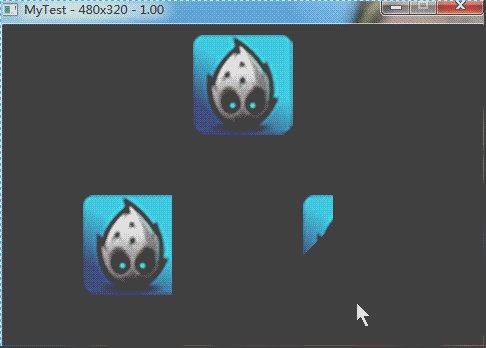
结果如下:

cocos2dx基础篇(21) 进度条CCProgressTimer的更多相关文章
- [Cocos2d-x For WP8]Progress 进度条
Cocos2d-x可以有多种进度条的展示方式,进度条的种类是根据进度条运动的方向来区分,包括顺时针,逆时针,从左到右,从右到左,从下到上和从上到下6种方式,这和WP8的进度条是由很大的区别的.那么Co ...
- cocos2dx基础篇(3) 常用重要类
---------------------------------------- 入口类main.cpp 主要控制类AppDelegate.cpp -------------------------- ...
- Android自定义控件系列之应用篇——圆形进度条
一.概述 在上一篇博文中,我们给大家介绍了Android自定义控件系列的基础篇.链接:http://www.cnblogs.com/jerehedu/p/4360066.html 这一篇博文中,我们将 ...
- 递增和递减进度条CCProgressTimer
关于scheduleUpdate看这篇即可 http://www.benmutou.com/blog/archives/56 接下来是示例代码: CCSize size = CCDirector::s ...
- 【Cocos2d入门教程二】Cocos2d-x基础篇
上一章已经学习了环境的搭建.这一章对基础概念进行掌握.内容大概有: 1.导演 2.场景 3.节点 4.层 4.精灵 1.导演(Director) 导演存在的主要作用: a.环境设定(帧率 初始化ope ...
- cocos2dx基础篇(23) 粒子系统CCParticleSystem
[3.x] (1)去掉"CC" (2)粒子位置模式 tPositionType 改为强枚举类型 ParticleSystem::PositionType:: // ...
- cocos2dx基础篇(22) 基本动画CCAnimation/CCAnimate
[小知识] CCSpriteFrame :精灵帧. 它是相对动画而产生的,其实就是一张纹理图片. CCAnimationFrame :动画帧. 由精灵帧与间隔帧数组成,是动画CC ...
- cocos2dx基础篇(6) 定时器schedule/update
定时器在大部分游戏中是不可或缺的,即每隔一段时间,就要执行相应的刷新体函数,以更新游戏的画面.时间.进度.敌人的指令等等.cocos2dx为我们提供了定时器schedule相关的操作.其操作函数的定义 ...
- cocos2dx基础篇(16) 基本绘图DrawPrimitives
[3.x] (1)去掉前缀 "cc" (2)将 ccDraw***() 封装到了 DrawPrimitives 命名空间中. (3)重写绘图函数: draw(Ren ...
随机推荐
- TCP/IP的网络客户端和服务器端程序
服务器端的过程可以分为以下几个步骤: (1) 初始化套接字的版本信息WSAStartup (2)创建套接字 ,需要两个套接字及客户端和服务器端的套接字 (3)绑定服务器(bind),该函数用于绑定服 ...
- valgrind 性能测试工具学习使用
一.valgrind简介 Valgrind工具套件提供了许多调试和分析工具,可帮助您使程序更快,更正确.这些工具中最受欢迎的是Memcheck.它可以检测许多与C和C ++程序中常见的内存相关的错误, ...
- 第六篇:Scrapy框架
爬虫框架之Scrapy 一.介绍 二.安装 三.命令行工具 四.项目结构以及爬虫应用简介 五.Spiders 六.Selectors 七.Items 八.Item Pipelin 九. Dowload ...
- Python面向对象的三大特性之异常处理
一.错误与异常 程序中难免会出现错误,而错误分为两种 1.语法错误:(这种错误,根本过不了python解释器的语法检测,必须在程序执行前就改正) 2.逻辑错误:(逻辑错误),比如用户输入的不合适等一系 ...
- mysql的视图、索引、触发器、存储过程
USE school; SELECT * FROM sc; SELECT * FROM course; SELECT * FROM student; SELECT * FROM teacher; -- ...
- Docker(五):Dockerfile
我们使用 Dockerfile 定义镜像,依赖镜像来运行容器,因此 Dockerfile 是镜像和容器的关键,Dockerfile 可以非常容易的定义镜像内容,同时在我们后期的微服务实践中,Docke ...
- CentOS8 中文输入法
CentOS8发布了,安装了下试试,结果发现中文输入法调不出来. 系统安装完成后,在系统[设置]的[Region&Language]里的[输入源]里可以添加汉语输入源,但是不能打中文字. 下面 ...
- postman—使用newman来执行postman脚本
我们知道postman是基于javascript语言编写的,而导出的json格式的postman脚本也无法直接在服务器运行,它需要在newman中执行(可以把newman看做postman脚本的运行环 ...
- webpack--第三方loader
1.配置处理css样式表的第三方loader webpack默认只能打包处理js类型的文件,无法处理非js类型的文件:要想处理*.css文件,需要手动安装一下合适的第三方loader加载器: npm ...
- Python爬虫十六式 - 第三式:Requests的用法
Requests: 让 HTTP 服务人类 学习一时爽,一直学习一直爽 Hello,大家好,我是Connor,一个从无到有的技术小白.今天我们继续来说我们的 Python 爬虫,上一次我们说到了 ...
