【web前端】面题整理(2)
今天是520,单身狗在这里祝各位520快乐!
DOM节点统计
DOM 的体积过大会影响页面性能,假如你想在用户关闭页面时统计(计算并反馈给服务器)当前页面中元素节点的数量总和、元素节点的最大嵌套深度以及最大子元素个数,请用 JS 配合原生 DOM API 实现该需求(不用考虑陈旧浏览器以及在现代浏览器中的兼容性,可以使用任意浏览器的最新特性;不用考虑 shadow DOM)。比如在如下页面中运行后
- <html>
- <head></head>
- <body>
- <div>
- <span>f</span>
- <span>o</span>
- <span>o</span>
- </div>
- </body>
- </html>
会得出这样一个对象:
- {
- totalElementsCount: 7,
- maxDOMTreeDepth: 4,
- maxChildrenCount: 3
- }
我的答案
- const obj={}
- class Ele{
- constructor(ele){
- this.ele=ele;
- this.funum=1;
- }
- //取当前节点的元素深度
- getEleDepth(){
- let fuele=this.ele.parentNode;
- if(fuele!==document){
- this.funum++;
- this.ele=fuele;
- return this.getEleDepth();
- }else{
- return this.funum;
- }
- }
- //去当前节点的子元素个数
- getEleSubNum(){
- let zieles=this.ele.childNodes,zinum=0;
- for(let i=0;i<zieles.length;i++){
- if(zieles[i].nodeName!=='#text'){
- zinum++;
- }
- }
- return zinum;
- }
- }
- const totalElements=document.getElementsByTagName("*")
- obj.totalElementsCount=totalElements.length;//dom中的所有节点数量
- let eleDepthArr=[];
- let eleSubArr=[];
- for(let i=0;i<totalElements.length;i++){
- eleDepthArr.push(new Ele(totalElements[i]).getEleDepth())
- eleSubArr.push(new Ele(totalElements[i]).getEleSubNum())
- }
- eleDepthArr=eleDepthArr.sort((a,b)=>(b-a))
- eleSubArr=eleSubArr.sort((a,b)=>(b-a))
- obj.maxDOMTreeDepth=eleDepthArr[0]//元素节点的最大嵌套深度
- obj.maxChildrenCount=eleSubArr[0]//最大子元素个数
- console.log(obj)
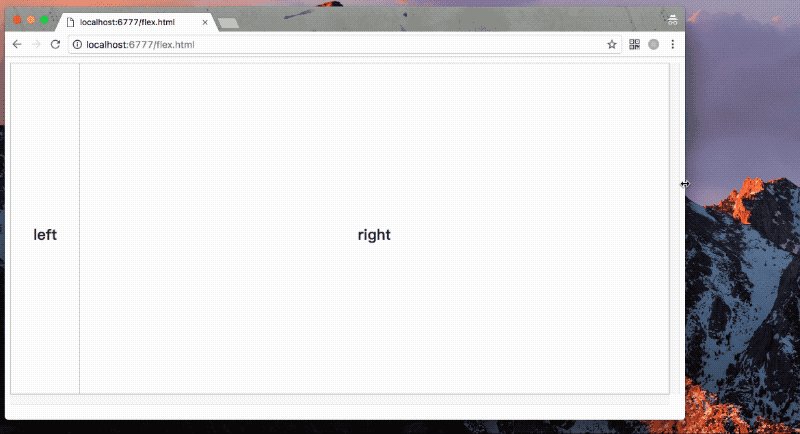
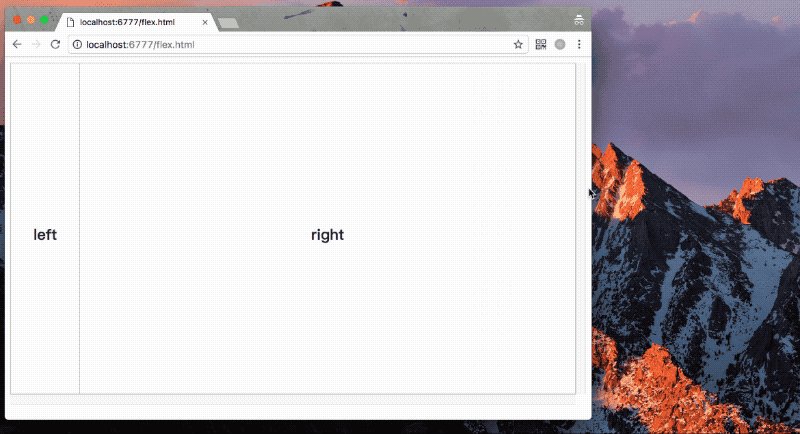
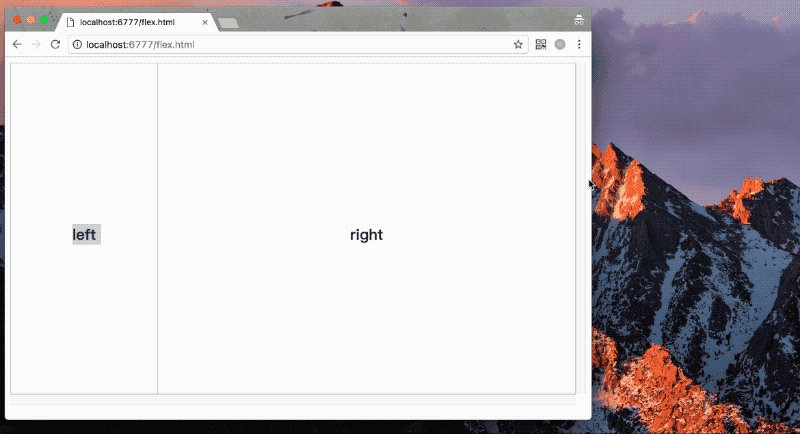
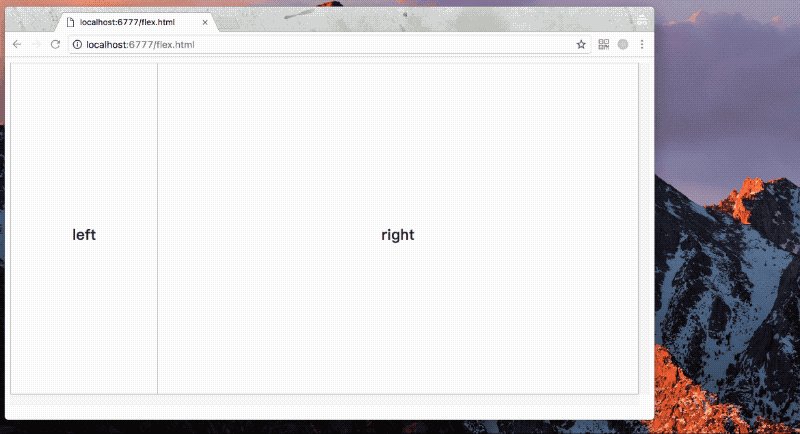
按图完成布局和拖动效果
在已提供的HTML片段的基础上继续编写 CSS 和 JS,已完成如下效果图所演示的效果,且要求左侧left部分最小宽度100px,最大宽度300px。提示:可以使用 mousedown, mouseup, mousemove 几个事件来组合处理拖动效果,也欢迎使用其他方案。
已知HTML片段:
效果图:

给点html:
- <html>
- <head>
- <title>按图完成布局和拖动效果</title>
- </head>
- <body>
- <div class="container">
- <div class="left">left<div class="drag"></div></div>
- <div class="right">right</div>
- </div>
- </body>
- </html>
给定部分css:
- .container {
- width: 100%;
- height: 500px;
- min-width: 500px;
- overflow: scroll;
- }
- .left,
- .right {
- border: 1px solid #ccc;
- font-size: 22px;
- color: #333;
- font-weight: bold;
- text-align: center;
- line-height: 500px;
- }
- .right {
- border-left: 0 none;
- }
我的改动:
有些未完成。。。暂时想到是这个思路
- .container {
- width: 100%;
- height: 500px;
- min-width: 500px;
- overflow: scroll;
- /*--*/
- display: flex;
- justify-content: flex-start;
- }
- .left,.right {
- border: 1px solid #ccc;
- font-size: 22px;
- color: #333;
- font-weight: bold;
- text-align: center;
- line-height: 500px;
- }
- .right {
- border-left: 0 none;
- width: 100%;
- }
- /*--*/
- .left{
- max-width: 300px;
- min-width: 100px;
- position: relative;
- }
- .drag{
- height: 100%;
- width: 10px;
- float: right;
- margin-right: -5px;
- }
- <div class="container">
- <div id="left" class="left">
- left
- <div id="drag" class="drag"></div>
- </div>
- <div class="right">right</div>
- </div>
- const drag=document.getElementById("drag");
- const left=document.getElementById("left");
- drag.onmousedown=function(e){
- // console.log(e.clientX)
- let mx=e.clientX
- this.onmousemove=function(){
- let cw=left.clientWidth;
- console.log(e.clientX)
- }
- this.onmouseup=function(){
- console.log(3)
- this.onmousemove=null;
- this.onmouseup=null;
- }
- }
【web前端】面题整理(2)的更多相关文章
- Web前端错题模糊题记录
title: Web前端错题模糊题记录 toc: true date: 2018-09-20 10:04:36 categories: Web tags: HTML CSS JavaScript HT ...
- web前端面试知识点整理
一.HTML5新特性 本地存储 webStorage websocket webworkers新增地理位置等API对css3的支持canvas多媒体标签新增表单元素类型结构标签:header nav ...
- web前端常用meta整理
标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务. 页面关键词 <meta ...
- web前端开发资源整理
webpack中文文档 http://webpackdoc.com/index.html 饿了么UI http://mint-ui.github.io/#!/zh-cn http://element. ...
- WEB 前端开发插件整理
下拉框插件 1.select http://select2.github.io/ 2.双 select http://loudev.com 3.selectbox http://aui.github. ...
- web前端的问题整理
css实现三列布局?如果中间又是自适应布局怎么做?
- Web 前端开发学习之路(入门篇)
字数1374 阅读4622 评论0 喜欢49 以前学习过一段时间的web前端开发,整理了一些我看过的/我认为比较好的学习资料(网站.书籍).不要问我为啥没有进阶版,我只是一条产品汪而已,求轻喷.== ...
- 【编码题篇】收集整理来自网络上的一些常见的 经典前端、H5面试题 Web前端开发面试题
编写一个方法 求一个字符串的字节长度假设:一个英文字符占用一个字节,一个中文字符占用两个字节 function GetBytes(str){ var len = str.length; var byt ...
- BAT 前端开发面经 —— 吐血总结 前端相关片段整理——持续更新 前端基础精简总结 Web Storage You don't know js
BAT 前端开发面经 —— 吐血总结 目录 1. Tencent 2. 阿里 3. 百度 更好阅读,请移步这里 聊之前 最近暑期实习招聘已经开始,个人目前参加了阿里的内推及腾讯和百度的实习生招聘, ...
- 1+X Web前端开发(初级)理论考试样题(附答案)
传送门 教育部:职业教育将启动"1+X"证书制度改革 职业教育改革1+X证书制度试点启动 1+X成绩/证书查询入口 一.单选题(每题 2 分,共 60 分) 1.在 HTML 中, ...
随机推荐
- Codeforces 919 行+列前缀和 树上记忆化搜索(树形DP)
A B C #include <bits/stdc++.h> #define PI acos(-1.0) #define mem(a,b) memset((a),b,sizeof(a)) ...
- elk搭建的详细步骤以及说明
一:准备工作 1.准备一台虚拟机 192.168.175.222 elk-node2 2.关闭防火墙以及selinux 命令:systemctl stop firewalld # ...
- C#基础知识之图解TCP IP》读书笔记
一.网络基础知识 1. 计算机使用模式的演变 2.协议 协议就是计算机与计算机之间通过网络实现通信事先达成的一种“约定”.这种“约定”使那些由不同厂商的设备.不同的CPU以及不同的操作系统组成的计算机 ...
- Ubuntu 16.04 orb-slam2配置
说明:Ubuntu 16.04以及必要的基础软件安装完成之后进行: 1.OpenNI2安装(可选) 安装依赖项: sudo apt--dev freeglut3-dev doxygen graphvi ...
- angularjs 代码结构两种写法
1.当路由中不写controller的时候,controller写在对应的html表单中 2.若要写在路由中,如下 3.转到相应的路由(页面) 1.采用location服务 2.采用 transiti ...
- DevExpress WPF v19.1新版亮点:PDF Viewer等控件新功能
行业领先的.NET界面控件DevExpress 日前正式发布v19.1版本,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WPF v19.1中新增的一些控件及部 ...
- webpack 热更新
1.安装webpack npm install webpack -g //全局安装 npm install webpack --save-dev //开发环境 2.使用webpack 创建一个we ...
- Python之网络编程之并发编程的IO模型,
了解新知识之前需要知道的一些知识 同步(synchronous):一个进程在执行某个任务时,另外一个进程必须等待其执行完毕,才能继续执行 #所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调 ...
- vue项目刷新页面,使数据不丢失(sessionStorage、localStorage、cookie)
vue项目刷新页面时,存储在vuex中的数据会丢失,把他们存到stroage中可以保证不丢失.
- 【NOIP2016提高A组模拟8.19】(雅礼联考day2)公约数
题目 给定一个正整数,在[1,n]的范围内,求出有多少个无序数对(a,b)满足gcd(a,b)=a xor b. 分析 显然a=b是一定不满足, 我们设\(a>b\), 易得gcd(a,b)&l ...
