Angular:ViewProviders和Providers的区别
在Angular中使用依赖注入(DI)的时候,我们一般会使用providers。其实要做同样的事我们还有另外一个选择:viewProviders。
viewProviders允许我们定义只对组件的view可见的provider。下面我们用例子详细的说明这一点。
假设我们有一个简单的服务:
// myService.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyService{
testIfGetService(where){
console.log('Got My Service in ' + where);
}
}
这个服务很简单,只需要打印出在哪里调用了该服务。
然后有一个子组件,是用来投射到父组件里面的(等会将会看到):
// child.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-child',
template: `
<div>This is child!!!</div>
`
})
export class VPChild{
constructor(
private service: MyService
){
this.service.testIfGetService('child');
}
}
这个组件注入了MyService服务,调用MyService的testIfGetService方法,并传入child表明这是在child组件调用的。
还有另外一个子组件,这个组件是用来放在父组件的模板(template)里面的:
// viewChild.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-viewchild',
template: `
<div>This is viewChild!!!</div>
`
})
export class ViewVPChild{
constructor(
private service: MyService
){
this.service.testIfGetService('viewChild');
}
}
这里同样注入MyService服务,调用MyService服务的testIfGetService方法,并传入viewChild。
最后是父组件:
// parent.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-parent',
template: `
<div>This is parent!!!</div>
<ng-content></ng-content>
<vp-viewchild></vp-viewchild>
`,
providers: [MyService]
})
export class VPParent{
constructor(
private service: MyService
){
this.service.testIfGetService('parent');
}
}
在父组件,用providers注册MyService,然后调用MyService的testIfGetService传入parent。
然后就像这样使用父组件:
<vp-parent>
<vp-child></vp-child>
</vp-parent>
运行程序,控制台打印出了结果:

一切就像预期那样!!
然后,我们用viewProviders代替providers注册MyService,看看会发生什么:
// parent.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-parent',
template: `
<div>This is parent!!!</div>
<ng-content></ng-content>
<vp-viewchild></vp-viewchild>
`,
viewProviders: [MyService] // <---
})
export class VPParent{
constructor(
private service: MyService
){
this.service.testIfGetService('parent');
}
}
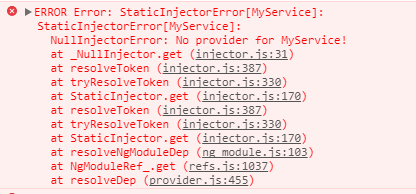
这样修改之后,运行程序,发现报错了:

如果把contentChild注释掉,就像这样:
<vp-parent>
<!-- <vp-child></vp-child> -->
</vp-parent>
是不会报错的:

这就说明,在父组件用viewProviders注册的provider,对contentChildren是不可见的。而使用providers注册的provider,对viewChildren和contentChildren都可见!
补充说明:组件会逐级向上寻找provider,直到找到为止,否则就会抛出错误。就像这里:
<vp-parent>
<vp-child></vp-child>
</vp-parent>
vp-child往上找MyService的provider,结果在vp-parent找到了。但是在用viewProviders的时候,vp-child往上找,也就是到vp-parent,结果没找到,然后又去找vp-parent的父级,还是没找到(因为在这个例子里,我们只在vp-parent注册了MyService),然后又继续往上找……如此找到边界也没找到,所以抛出了一个错误。如果你不希望这样,可以使用@Host做出限制,就像这样:
constructor(
@Host() private service: MyService
){}
关于@Host()本文不作展开,有兴趣可以自行google。
Angular:ViewProviders和Providers的区别的更多相关文章
- [Angular] Difference between Providers and ViewProviders
For example we have a component: class TodoList { private todos: Todo[] = []; add(todo: Todo) {} rem ...
- [Angular 2] Value Providers & @Inject
Dependecies aren’t always objects created by classes or factory functions. Sometimes, all we really ...
- [Angular 2] BYPASSING PROVIDERS IN ANGULAR 2
Artical --> BYPASSING PROVIDERS IN ANGULAR 2 Here trying to solve one problem: On the left hand s ...
- [Angular] Pipes as providers
In this example, we are going to see how to use Pipe as providers inject into component. We have the ...
- angular $observe() 和$watch的区别
1.$observe()是属性attributes的方法,只能在DOM属性的值发生变化时用,并且只用于directive内. 当需要监听一个包含变量的属性值时attr1="Name:{{na ...
- angular js jquery中post请求的一点小区别
这也是最近遇到的坑,还是之前那个项目,现在要实现登录功能. 背景:注册功能之前已经跑通了.前端用的是jquery后台是springMVC.鉴于注册和登录有些接口功能是类似的(比如注册确保邮箱是没有注册 ...
- angular学习—组件
组件: vue组件:xxx.vue react组件:xxx.js+xxx.css angular组件:xxx.ts+xxx.css+xxx.html angular的装饰器: @ngModule:an ...
- quora 中有关angular与emberjs的精彩辩论
原贴地址,要注册才能看,这里只有国人翻译的一部分内容 本文源自于Quora网站的一个问题,作者称最近一直在为一个新的Rails项目寻找一个JavaScript框架,通过筛选,最终纠结于Angular. ...
- Angular.js vs Ember.js
Angular.js 拥抱 HTML/CSS Misko Hevery(Angular.js的开发者之一)回答了这一问题,他的主要观点如下: 在HTML中加入太多逻辑不是好做法.Angular.js只 ...
随机推荐
- day63—JavaScript浏览器对象cookie
转行学开发,代码100天——2018-05-18 今天的主要学内容时JavaScript中浏览器对象——cookie. cookie用于存储web页面的用户信息,其存储容量很小,一般几k左右.如常见的 ...
- Delphi XE2 之 FireMonkey 入门(12) - 动画(上)
在 HD 窗体上添加一个 TAniIndicator, 修改其 Enabled 属性为 True, 动画完成了. 这是最简单的动画相关的控件了, 只有两个值得注意的属性: Enabled: Boole ...
- 阶段1 语言基础+高级_1-3-Java语言高级_07-网络编程_第4节 模拟BS服务器案例_2_模拟BS服务器代码实现
这三行代码是固定的在输出之前 浏览器再次访问这个页面. 图片没有显示出来 复制刚才的代码一份出来重命名 加个while循环.把代码都放进去. 然后在while里面开启一个线程.把读取的代码都放在线程里 ...
- [转载]借助openssl解析ECC公钥
void GetPubKey(const char* FilePath, char* PubKey) { unsigned ]; unsigned char *pTmp = NULL; FILE *f ...
- Python3之异常处理
写自动化脚本时经常会用到异常处理,下面将python中的异常处理做一整理: 注意:以下所有事列中的111.txt文件不存在,所以会引起异常 用法一:try...except...else..类型 1. ...
- 【Unity Shader】---CG标准函数库
1.CG标准函数库 和C的标准函数库类似,CG也提供了一系列的内建函数库,这些函数用于计算数学上的通用计算或算法(如纹理映射).例如:求取入射光线的反射光线用Reflect函数,求折射光线用Refla ...
- C#异步:AsyncCallback和IAsyncResult
在线程池异步的执行委托,异步编程模型 msdn官方解释:https://msdn.microsoft.com/zh-cn/library/ms228972(VS.80).aspx 使用AsyncCal ...
- Spring MVC-学习笔记(1)认识spring mvc
1.基于XML Schema.Controller接口的spring mvc简单例子 1>创建一个动态Web项目,选择同时创建web.xml文件 2>在WEB-INF/lib中粘贴spri ...
- Ubuntu 12.04安装Gitlab及问题解决
最近看了下Git,并且之前听同学说过gitlab这个东西,就想自己也搭建一个gitlab,做一个像github那样的代码管理站点,现在的gitlab要安装确实是非常非常方便, https://abou ...
- Linux 查看日志文件
1. tail命令:从文本文件的尾部开始查看,用于显示文本文件的末尾几行 tail -n filename 指定需要显示多少行 tail -f filename 实时 ...
