day30—使用Flexbox和CSS Grid实现高效布局实践
转行学开发,代码100天——2018-04-15
(今天是代码开发的第30天,但是代码记录有些滞后,尽快补上。日后要严格执行,避免学习进度和内容相对滞后。)
今天,记录“前端大全”里分享的一篇关于利用Flexbox和CSS Grid实现高效布局的案例。
原文来源:葡萄城控件
www.cnblogs.com/powertoolsteam/p/combine-flexbox-and-css-grids-for-layouts.html
关于Flexbox前期学习笔记已经介绍过其基本用法。再添加一篇介绍文章:
flexbox-CSS3弹性盒模型flexbox布局完整版教程
一方面,使用Flexbox可以使元素对齐排列变得更加容易,另一方面,浏览器逐渐增加对CSS Grid的布局支持,使其为网页设计带来一定的便利。通过使用Flexbox 和CSS Grid均能实现网页布局设计,本次实践是组合两者工具,实现较复杂页面的布局设计。
对于下图的页面布局

一.用Flexbox 实现的布局
HTML:cotainer(header+wraper+footer)
<div class="container">
<!--header start-->
<header>
<nav>
<ul>
<li><a href="#">LOGO</a></li>
<li><a href="#">CONTACT</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
<span class="login">
<a href="#">Login</a>
</span> </header>
<!--header end --> <!--wrapper start--> <div class="wrapper">
<side class="sidebar">
<h3>Recent Posts</h3>
<ul>
<li><a href="#">page one</a></li>
<li><a href="#">page two</a></li>
<li><a href="#">page three</a></li>
</ul> </side>
<section class="main">
<h2>Flexbox Layout</h2>
<p>fasdgabadga<br/><br/><br/>
<img src="img/8.jpg">
</p>
<br/><br/><br/>
</section>
</div>
<!--wrapper end--> <!--footer start-->
<footer>
<h3>Flexbox Layout Example</h3>
<p>© xxxx</p>
</footer>
<!--footer end-->
</div>
<style type="text/css">
*{
margin:;
padding:; }
ul li{
list-style: none;
color: #fff;
}
a{
text-decoration: none;
color: #fff;
}
.container{
display: flex;
flex-direction: column;
width: 80%;
height: 100%;
margin-left: 10%;
}
header{
padding:15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
/*border:1px solid red;*/
background: #1f1e23;
}
nav ul{
display: flex;
flex-direction: row;
margin-left: 20px;
}
nav ul li{
/*background: #ccc;*/
width: 100px;
height: 30px;
line-height: 30px;
text-align: center; }
nav ul li:hover{
background: #ccc;
color: #000;
}
.login{
width: 60px;
height: 30px;
background: #0093ff;
text-align: center;
line-height: 30px;
border-radius: 14px; }
.wrapper{
display: flex;
flex-direction: row;
color: #000;
border:1px solid green;
}
.main{
flex:;
margin-right: 60px;
}
.sidebar{
flex:;
color: #000;
}
.sidebar ul {
margin-left: 0px; }
.sidebar a{
color: #000;
} footer{
/*border:1px solid black;*/
background: #1f1e23;
text-align: center;
bottom:;
color: #fff;
height: 60px;
line-height: 60px; } </style>
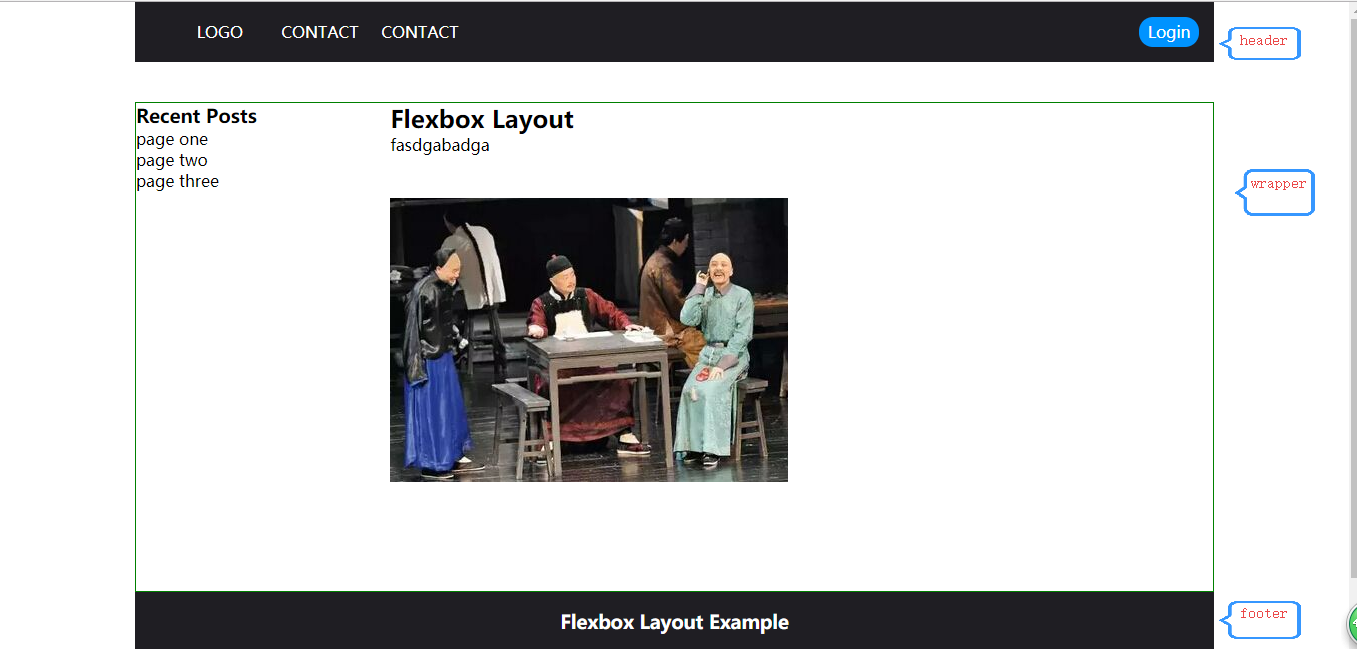
基本布局效果如下:

二.用CSS Grid方式实现
未完,待续。。。。
day30—使用Flexbox和CSS Grid实现高效布局实践的更多相关文章
- 如何使用Flexbox和CSS Grid,实现高效布局
CSS 浮动属性一直是网站上排列元素的主要方法之一,但是当实现复杂布局时,这种方法不总是那么理想.幸运的是,在现代网页设计时代,使用 Flexbox 和 CSS Grid 来对齐元素,变得相对容易起来 ...
- 如何使用 Flexbox 和 CSS Grid,实现高效布局
CSS 浮动属性一直是网站上排列元素的主要方法之一,但是当实现复杂布局时,这种方法不总是那么理想.幸运的是,在现代网页设计时代,使用 Flexbox 和 CSS Grid 来对齐元素,变得相对容易起来 ...
- 你不需要基于 CSS Grid 的栅格布局系统
在过去的几个星期里,我开始看到基于 CSS Grid 的布局框架和栅格系统的出现.我们惊讶它为什么出现的这么晚.但除了使用 CSS Grid 栅格化布局,我至今还没有看到任何框架能提供其他有价值的东西 ...
- CSS Grid 读书笔记
基本概念 MDN上的解释是这样的 CSS Grid Layout excels at dividing a page into major regions or defining the relati ...
- 【CSS】340- 常用九宫格布局的几大方法汇总
对,就是类似这样的布局~ 目录 1 margin负值实现 2 祖父和亲爹的里应外合 3 换个思路 - li生个儿子帮大忙 4 借助absolute方位值,实现自适应的网格布局 5 cloumn多 ...
- CSS Grid 布局完全指南(图解 Grid 详细教程)
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- CSS Grid 布局
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- CSS Grid布局入门
相信大家都比较熟悉flex布局了,最近有空研究了波grid布局,感觉虽然兼容性还不是太高,应用不是太普遍,但是功能非常强大.未来应该是grid+flex为主流,grid是二维布局,很灵活,适合整体构架 ...
- CSS Grid布局指南
简介 CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.如我们所知,CSS 总是用于网页的样式设置,但它并没有起到 ...
随机推荐
- 快速排序 && 寻找第K大(小)的数
参考:https://minenet.me/2016/08/24/quickSort.html 快速排序 利用分治法可将快速排序的分为三步: 在数据集之中,选择一个元素作为"基准" ...
- linux 截取变量字符串
STR=123456abc FINAL=`echo ${STR: -1}` 或者 FINAL=${STR: -1} 都可以让FINAL获得c这个最后一个字符 Linux 的字符串截取很有用.有八种 ...
- Codeforces 1159F Winding polygonal line(叉积)
其实这个几何写起来还是比较方便,只用到了叉积.首先我们贪心的考虑一种情况,对于任意给定的LR串,我们起点的选择肯定是在这些点围成的凸包端点上,对于这样的起点来说,他对于L或者R都是有选择的机会,而且一 ...
- P2586 [ZJOI2008]杀蚂蚁(模拟)
P2586 [ZJOI2008]杀蚂蚁 大模拟. 什么都不想补了. 看变量名感性理解吧 #include<iostream> #include<cstdio> #include ...
- 自定义django中间件
自定义中间件 第一步:在根目录创建路径Middle/m1.py(注意如果是python2的话Middle下要有__init__.py文件,不然会报找不到模块错误) m1.py的内容: # -*- co ...
- Spark Thrift Server
ThriftServer是一个JDBC/ODBC接口,用户可以通过JDBC/ODBC连接ThriftServer来访问SparkSQL的数据.ThriftServer在启动的时候,会启动了一个Spar ...
- mysql导出函数或者存储过程 设置显示方式
mysql导出函数或者存储过程 mysqldump -hhostname -uusername -ppassword -ntd -R databasename > /app/backupflie ...
- 使用Nginx代理和转发Websocket连接
1.Websocket 简介 WebSocket协议是基于TCP的一种新的网络协议.它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端. 2.Nginx 简介 ...
- kali优化配置(3)--工具箱
1.netcat 收集信息.Telnet/banner.传输文本信息.连接服务器端口. *通过IP,连接服务器端口: *信息通信: *重定向符号:> (e.g:>>ps.txt:重定 ...
- linux使用v 2ray
一.安装配置服务端程序 是时候使用 了,因为相对安全,使用方法很简单,使用root权限执行以下命令即可 $ sudo -i 一顿安装后如图 输入 命令可以查看链接,然后在客户端使用这个链接就能配置好了 ...
