百度地图api设置点的自定义图标不显示
百度地图api设置点的设置代码为:
var myIcon = new BMap.Icon();
所以首先要找到这行代码,并在括号中加上图片信息:
var myIcon = new BMap.Icon("http://map.baidu.com/image/us_mk_icon.png", new BMap.Size(50,50));
很多人使用过程中会发现如果百度地图的这个设置点的自定义图标替换成本地静态路径会不显示,当用网上的图片链接方式就可以,
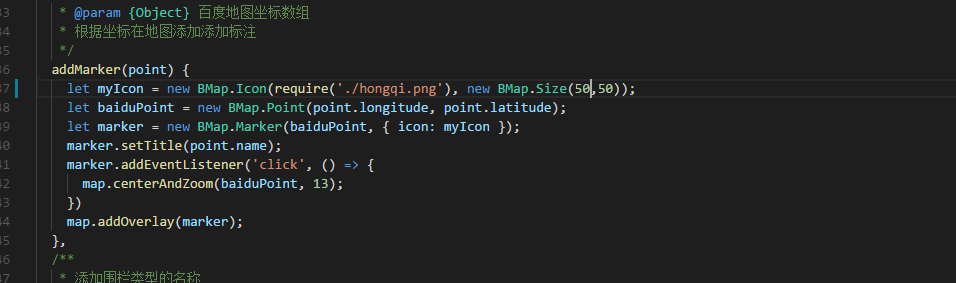
网上搜了很多发现没有真正解决的方法,最后自己测试发现还是图片路径的引用问题,最后加上require将图片当成模块引进来,就行了。如图:

然后调节图片大小等细节。
百度地图api设置点的自定义图标不显示的更多相关文章
- 【百度地图API】如何制作自定义样式的公交导航结果面板?
原文:[百度地图API]如何制作自定义样式的公交导航结果面板? 摘要: 百度地图API有默认的公交导航结果面板,但样式比较单一:而百度地图上的结果面板就比较美观.如何利用百度地图API来制作一个比较美 ...
- 【百度地图API】如何给自定义覆盖物添加事件
原文:[百度地图API]如何给自定义覆盖物添加事件 摘要: 给marker.lable.circle等Overlay添加事件很简单,直接addEventListener即可.那么,自定义覆盖物的事件应 ...
- 百度地图API详解之自定义地图类型
http://blog.csdn.net/sup_heaven/article/details/8461586 今天的文章主要介绍如何利用地图API实现自定义地图. 百度地图API目前默认支持两种地图 ...
- android菜鸟学习笔记30----Android使用百度地图API(一)准备工作及在应用中显示地图
1.准备工作: 百度地图API是免费开放的,但是需要申请API Key: 1)先注册一个百度开发者帐号 2)进入百度开放服务平台http://developer.baidu.com/ 3)进入LBS云 ...
- 解决页面引用百度地图API设置点的logo不显示问题
在写css时需要引用一个百度的api地图,却发现设置点的logo图片不能显示,后查阅百度测试发现是图片路径的问题: 在引用的下载的html页面找到 var icon = new BMap.Icon 将 ...
- aaronyang的百度地图API之LBS云[把数据丰富显示1/3]
中国的IT 需要无私分享和贡献的人,一起努力 本篇博客来自地址:http://www.cnblogs.com/AaronYang/p/3673933.html,请支持原创,未经允许不许转载 一.第一步 ...
- 百度地图API 简单示例
百度地图API2.0需要申请AK javascript引用百度地图API 设置地图DIV样式 javascript设置地图DIV 如下图代码: <!DOCTYPE html> <ht ...
- 百度地图API和高德地图API资料集锦
[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 [高德地图API]从零开始学高德JS API(四)搜索服务——POI搜索|自动完成|输入提示|行政区域|交叉路口|自 ...
- 百度地图API 自定义标注图标
通过Icon类可实现自定义标注的图标,下面示例通过参数MarkerOptions的icon属性进行设置, 也可以使用marker.setIcon()方法. <script type=" ...
随机推荐
- java8 stream 用法收集
public class Test1 { public static void main(String[] args) { List<Integer> numbers = new Arra ...
- Cannot change column 'id': used in a foreign key constraint
原因:为表添加自增长,但由于该表有外键而报错 发现是因为外键的影响,不能随便的更改表结构. 要想更改表结构,首先要把基层的表修改了. A表 作为B表的外键,A表不能随便修改. B表 有A表的外键,必须 ...
- 20191202IIS
IIS和.netfw4.0安装顺序是从前到后,如果不小心颠倒了,无所谓. 打开程序-运行-cmd:输入一下命令重新注册IIS C:\WINDOWS\Microsoft.NET\Framework\v4 ...
- 20191119PHP.class类练习
<?phpclass person{ public $name; private $age; public $sex; const WOMAN=0; const MAN=1; function ...
- td内容超出 以…显示
table中的td内容超出以省略号显示,需满足的条件是: <style type="text/css"> table{ table-layout: fixed; bor ...
- 使用Tabulator遇到的问题
1.Tabulator好像是不支持ie,按照Tabulator文档引入,打开浏览器总是报缺少文件,换了谷歌果然好了. 2.编辑某一行的数据 代码: //Build Tabulator var tabl ...
- Route的exact属性
exact是Route下的一个属性,react路由会匹配到所有能匹配到的路由组件,exact能够使得路由的匹配更严格一些. exact的值为bool型,为true时表示严格匹配,为false时为正常匹 ...
- 2019-3-1-C#-json-转-xml-字符串
title author date CreateTime categories C# json 转 xml 字符串 lindexi 2019-03-01 09:20:24 +0800 2019-1-1 ...
- linux NFS 服务器的安装
1. 安装 nfs 服务 [root@allentuns ~]# yum -y install nfs-utils rpcbind 2. 启动 nfs 服务 [root@allentuns ~]# ...
- linux配置 sudo 授权管理
为什么使用 sudo,如果普通用户使用 su - root 切换到管理员.进行非法操作,比如 passwd root 修改 root 密码.那么系统其他用户将无法访问系统.这个普通管理员说白了,已经” ...
