#8.31课堂总结#JS基础
一、Javascript能做些什么?
- 表单数据合法性验证
- 网页特效:使用DOM和CSS可以实现网页特效
- 交互式菜单:创作具有动态效果的交互式菜单,完全能够与flash制作的导航菜单相媲美
- 动态页面:使用JavaScript可以对WEB页面的全部元素进行访问或者修改其属性,实现动态的效果,如网页版的扑克游戏等。
- 数值计算:丰富的数据操作方式,让JavaScript也具有了可以开发网页版计算器的功能。
- 游戏开发:随着Unity3d、cocos2d-js、Html5的兴起,用JS写游戏的人越来越多了(当然JavaScript简单也是其重要因素)
二、什么是JavaScript?
JavaScript是一种动态类型、弱类型、基于原型的客户端脚本语言。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,在HTML网页上使用,用来给HTML网页增加动态功能。
JavaScript由三部分组成
ECMAScript(核心)
作为核心,它规定了语言的组成部分:语法、类型、语句、关键字、保留字、操作符、对象
DOM(文档对象模型)
dom把整个页面映射为一个多层节点树,开发人员可借助dom提供的api,轻松地删除、添加、替换或修改任何节点
BOM(浏览器对象模型)
支持可以访问和操作浏览器窗口的浏览器对象模型,开发人员可以控制浏览器显示的页面以外的部分
三、怎么讲Javascript应用到网页中?
a、在html文件中直接进行代码的书写
<body>
<script>
alert('hello world_body内引入')
</script>
</body>
b、外部引入
把<script>元素放在页面的<head>元素中
<head> <meta charset="UTF-8"> <title>引入方式</title> <script src="my.js"></script> </head>
c、直接写在标签内
<h2 onclick="test()">点点我</h2>
<h2 onclick="alert('别摸我2')">点我试试看</h2>
<script>
function test(){
alert('别摸我1');}
</script>
四、JavaScript语法
1、区分大小写:
JS中的一切(变量、函数名、操作符)都区分大小写
2、标识符:指变量、函数、属性的名字,或者函数的参数
标识符命名规范:
第一个字符必须是字母、下划线(_)或美元符号($);
其他字符可以是字母、下划线、美元符号或数字;
不能含有空格
不能以关键字或保留字命名
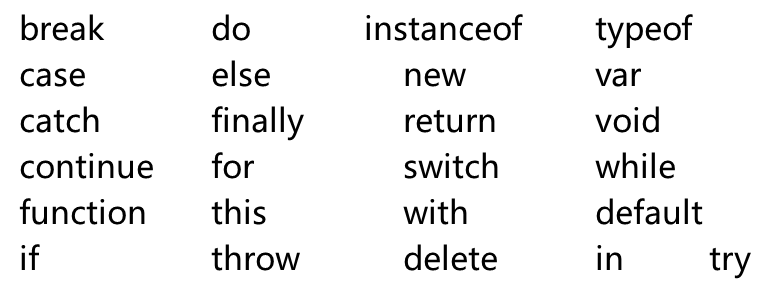
3、关键字
可用于表示控制语句的开始或结束,或用于执行特定操作等。按照规则,关键字也是语言保留的,不能用作标识符!

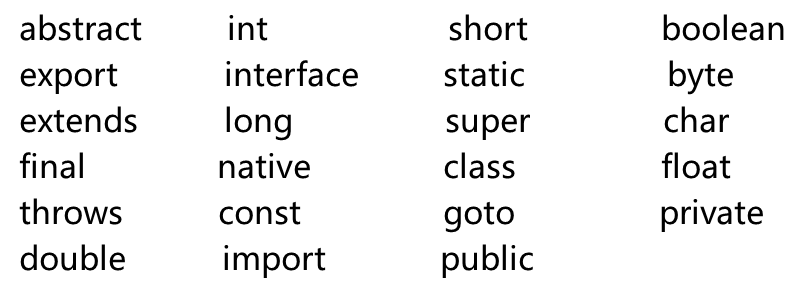
4、保留字(有可能在将来被用作关键字来使用)不能用作标识符!

5、变量
JS的变量是松散类型的,可以用来保存任何类型的数据。
在JS中,只有一种声明变量的操作符var,它可以声明各种类型的数据
五、变量数据类型
1、typeof 运算符
语法:typeof(x) 或 typeof x
使用typeof操作符可能返回下列某个字符串:
undefined---值为定义
boolean---值是布尔值
string---值是字符串
number---值是数值
object---值是对象或null
function---值是函数
函数在js中是对象,不是一种数据类型,但函数有一些特殊属性,通过typeof操作符来区分函数和其他对象
2、 undefined类型
undefined类型只有一个特殊值为undefined
声明变量未初始化(赋值)时,这个变量的值就是undefined
示例1:
var a;
alert(a); //undefined alert(b); //报错
这个结果有其逻辑上的合理性,无论对哪个变量都不能执行真正的操作
3、null类型
null类型只有一个特殊值为null
从逻辑角度来看,null表示空对象指针,所以typeof检测时返回object。如果变量准备在将来用于保存对象,那么该变量最好初始化为null。
alert(null == undefined);
实际上,undefined派生自null值的,ECMAScript规定它们的相等性要返回true,但两者的用途完全不同。
4、boolean类型
boolean类型有两个字面值:true 和 false
在js中所有类型值都有与这两个布尔值等价的值
1.特殊值undefined和null -- false
2.数字0和NaN -- false
3.空字符串 -- false
4.所有其他值 -- true
5、 number类型
number类型表示整型和浮点型,基本的数值字面量格式都是十进制。
此外,整数的字面量还可以是八进制和十六进制。
var num1=15; //整数
var num2=1.5; //浮点数
var num3=15.0; //解析为整数15
var num4=070; //八进制56
var num5=0x1f; //十六进制3
NaN即非数值,是number类型中的一个特殊值
NaN用于表示本来要返回一个数值的操作数,结果未返回数值的情况(这样不会报错)。
NaN有两个特点:
1.任何涉及NAN的操作都会返回NaN
2.NaN与任何值都不相等,包括它本身
示例:var a=0/0; var b=parseInt('x123');
6、string类型
string类型用于表示由零个或多个16位unicode字符组成的字符序列,即字符串,由双引号或单引号表示。
示例:
var str1=‘123’;
var str3=‘你好’;
var str4=‘ ’;//空字符串
7、object类型
JavaScript中对象其实就是一组数据和功能的集合。
示例:
var obj1=[1,2,3];//数组
var obj2={name:'laowang'};//对象

1 <script>
2 var a=3;//数值型number
3 var b=null;//object(空对象)
4 var c='hello';//string
5 var d=true;//boolean
6 var e;//undefined(只声明未初始化)
7 var f='';//string
8 var g=function(){};//function(函数)
9 console.log(typeof a);
10 console.log(typeof b);
11 console.log(typeof c);
12 console.log(typeof d);
13 console.log(typeof e);
14 console.log(typeof f);
15 console.log(typeof g);
16 </script>

六、操作符
1、逻辑操作符
逻辑非(!)
逻辑与(&&)
逻辑或(||)
2、算数操作符
+ - * / %(求余) ++ --
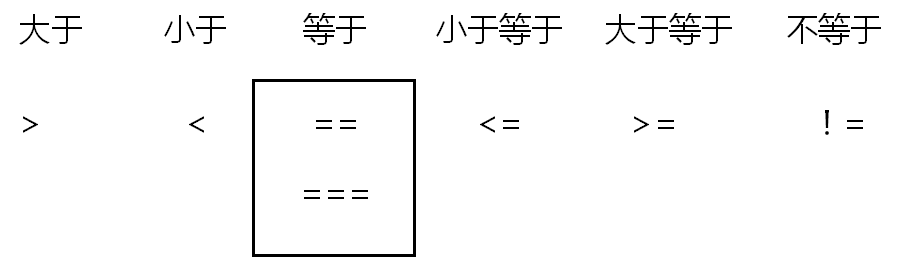
3、关系操作符

等于(==)的情况下 只要值相同就返回 true
全等(===)的时候需要值和类型都要匹配才能返回 true
关系操作符返回的是布尔值(true 或 false)
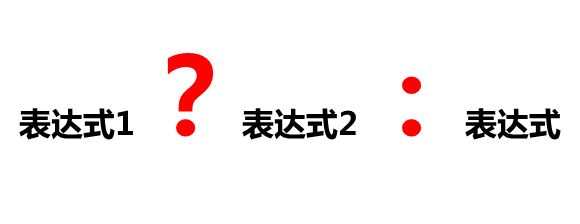
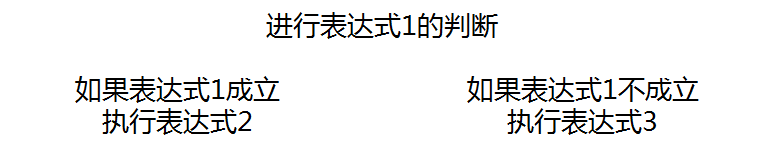
4、条件操作符


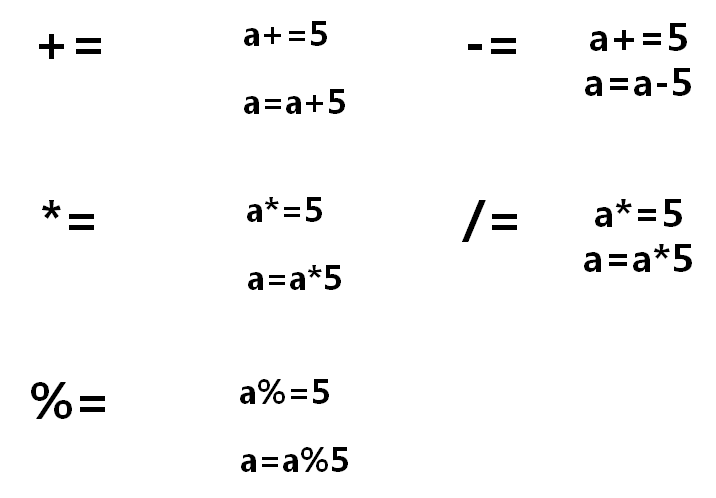
5、赋值操作符

6、操作符优先级
逻辑非——算术操作符——关系操作符——逻辑与 逻辑或——条件操作符——赋值操作符
#8.31课堂总结#JS基础的更多相关文章
- #9.1课堂总结#JS基础(二)
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之一,数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活.强大,不像是Java等强类型高级语言数组只 ...
- js基础到精通全面教程--JS教程
适合阅读范围:对JavaScript一无所知-离精通只差一步之遥的人 基础知识:HTML JavaScript就这么回事1:基础知识 1 创建脚本块 1: <script language=”J ...
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- JS基础 复习: Javascript的书写位置
爱创课堂JS基础 复习: Javascript的书写位置复习 js书写位置:body标签的最底部.实际工作中使用书写在head标签内一对script标签里.alert()弹出框.console.log ...
- js基础——运算符
爱创课堂前端培训--js基础 运算符一.运算符 运算符(Operators,也翻译为操作符),是发起运算的最简单形式.分类:(运算符的分类仁者见智,本课程进行一下分类.)数学运算符(Arithmeti ...
- 前端面试题目汇总摘录(JS 基础篇)
JS 基础 JavaScript 的 typeof 返回那些数据类型 object number function boolean undefined string typeof null; // o ...
- NodeJs>------->>第三章:Node.js基础知识
第三章:Node.js基础知识 一:Node.js中的控制台 1:console.log.console.info 方法 console.log(" node app1.js 1> ...
- 原生JS 基础总结
0. 好习惯 分号 ; 花括号 {}, var 弄清楚 null , undefined 区别 , isNaN, === 与 == 区别 1. prompt , confirm , alert 不同框 ...
- 进击Node.js基础(二)
一.一个牛逼闪闪的知识点Promise npm install bluebird 二.Promise实例 ball.html <!doctype> <!DOCTYPE html> ...
随机推荐
- PHP SESSION机制,从存储到读取
PHP中,如果要获取SESSION数据,必须要有对应的session_id,session_id的获取方式有两种 1.基于客户端的cookie 2.基于url 先说第一种情况,基于客户端的cookie ...
- Yii2-多表关联的用法示例
本篇博客是基于<活动记录(Active Record)>中对于AR表关联用法的介绍. 我会构造一个业务场景,主要是测试我比较存疑的各种表关联写法,而非再次介绍基础用法. 构造场景 订单ar ...
- 使用Event Message 对 Package 进行Troubleshoot
在SSIS Server上,发现一个Package Job运行异常,该Package处于僵死状态.从 Job Activity Monitor中看到该Job一直处于运行状态,但是,DW中没有执行任何Q ...
- 前端MVVM框架avalon揭秘 - HTML编译器
MVVM试图更加清晰的讲用户界面(UI)开发从应用程序的业务逻辑与行为中心分离,因为,很多这样的模式的实现都需要利用声明式数据绑定来实现讲View(视图)工作从其他层分离 所以出现了一大堆自定义的声明 ...
- Android调用Jni,非常简单的一个Demo
step1:创建一个android项目 Project Name:jnitest Build Target: Android 1.6 Application Nam ...
- js 根据屏幕大小调用不同的css文件
原因:屏幕大小不一样,网站看起来总觉得怪怪的,所以,针对不同大小的屏幕,写了不同的css,写完了,要解决的问题就是:怎么根据屏幕的大小来引用不同的CSS,下面就是解决方法了. 解决方法:首先,在hea ...
- 高级javascript---变量作用域
变量作用域 (JavaScript) JavaScript 有两个范围:全局和局部. 在函数定义之外声明的变量是全局变量,它的值可在整个程序中访问和修改. 在函数定义内声明的变量是局部变量. 每当执行 ...
- MySQL分区表的管理~1
一.如何管理RANGE和LIST分区 以该分区表为例 CREATE TABLE members ( id INT, fname ), lname ), dob DATE ) PARTITION BY ...
- golang 字符串操作实例
package main import s "strings" import "fmt" var p = fmt.Println func main() { p ...
- @Async in Spring--转
原文地址:http://www.baeldung.com/spring-async 1. Overview In this article we’ll explore the asynchronous ...
