我的浏览器标签同步方案:坚果云+Floccus
前言
floccus github地址: https://github.com/marcelklehr/floccus
Floccus插件是一款浏览器书签收藏同步插件,支持Chrome和Firefox浏览器,用户可以通过Nextcloud,WebDAV或本地文件快速同步书签,便捷浏览。
XBEL 地址: http://xbel.sourceforge.net/
The XML Bookmark Exchange Language, or XBEL, is an Internet "bookmarks" interchange format. It was originally designed by the Python XML Special Interest Group on the group's mailing list.
XBEL 文件可以通过文本编辑器进行编辑
我选择的是使用 坚果云 的 WebDAV + Floccus 方案;
Nextcloud 可自建私有云,因我自己没有服务器,故放弃。
浏览器安装相关扩展介绍
离线安装的步骤:
Chrome 扩展我是用 floccus的releases 下载 后缀未crx的 文件,然后在本地 通过 7-zip 直接解压
Chrome 扩展安装:
- 在地址栏输入
chrome://extensions/或者 通过点击 Chrome 浏览器 右上角的|(快捷键: Alt + F) 打开菜单,更多工具->扩展程序,进入扩展程序页面 - 确认右上角的
开发者模式是否开启,如果已开启,可看到加载已解压的扩展程序的按钮 - 点击
加载已解压的扩展程序按钮,然后选择 刚才解压的crx的文件夹,至此,扩展程序就会安装成功了
我遇到在chrome 离线安装的floccus的扩展,在输入webdav的信息出现 输入的值总是被还原,最后还是去 chrome商店安装了这个扩展。
firefox的扩展程序,可通过 floccus firefox安装说明进行安装
坚果云的准备
- 登录到 坚果云,在
我的文件->同步文件夹(是登录成功之后的首页)下新建了一个类型是个人同步文件夹,名字为floccus的文件夹,用于 专门存放 floccus 同步的书签 - 通过
账户信息->安全选项->第三方应用管理,创建一个WebDAV应用,获取密码
bookmarks.xbel 文件的内容
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE xbel PUBLIC "+//IDN python.org//DTD XML Bookmark Exchange Language 1.0//EN//XML" "http://pyxml.sourceforge.net/topics/dtds/xbel.dtd">
<xbel version="1.0">
</xbel>
然后上传一个bookmarks.xbel文件到刚才新建的文件夹里面,没有的点这里下载。
设置Chrome 已安装的floccus扩展
点击刚才安装 chrome 的floccus 扩展的图标,选择 WebDAV共享中的XBEL文件
WebDAV的服务器信息就跟着坚果云给你的信息填写上去就可以了。
Bookmarks file path(书签地址)的值填写你刚才创建的文件夹/bookmarks.xbel,如:floccus/bookmarks.xbel
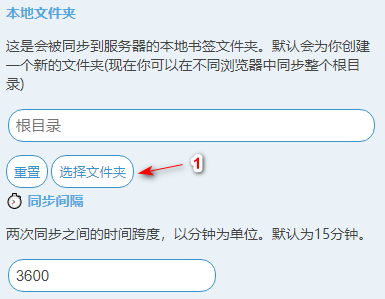
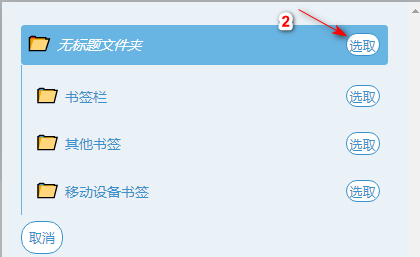
书签的目录直接选择根目录就可以了,如果新建的话他是在你现在浏览器书签基础上新建一个同步的书签文件夹。


配置好了点击一次同步,就会先把你浏览器上所有书签同步到坚果云。然后你去另外的浏览器上同步就会把坚果云的和你本地的合并,设置里可以设置重新导入,不过建议是新浏览器里直接清空书签了再进行同步。
因为遇到浏览器标签因为没有及时备份就直接还原了系统,虽然很久以前同步过 chrome的标签,但是后来新电脑虽然还是用chrome,标签还是会加,但是标签未同步到google上,导致自己个人电脑上的chrome标签丢失,心里感到有点遗憾。通过搜索引擎找 浏览器书签同步 ,有专门介绍了EverSync方案,发现参考文章有提到 flocus,并支持webadv。
在 google chrome下,我个人是使用 Floccus 和 google 同步2种方法进行使用的。
我将 google chrome 同步回之前同步过的书签之后,为了避免书签混乱,我将 放在 坚果云的 bookmarks.xbel 文件重命令为bookmarks2.xbel,下一步在 坚果云的 同一个文件夹下上传一个xbel节点为空的bookmarks.xbel文件,最后进行 chrome 的 floccus 扩展将书签同步到坚果云。这样 google 同步和坚果云里面的bookmarks.xbel 的书签列表是一样的了。
References
我的浏览器标签同步方案:坚果云+Floccus的更多相关文章
- 使用 Floccus 插件和坚果云同步 Chrome 类浏览器书签
使用 Floccus 插件和坚果云同步 Chrome 类浏览器书签 魏刘宏 2019 年 11 月 22 日 如题,本文讨论在使用 Chromium 内核的浏览器上,使用 Floccus 插件,配合 ...
- 使用BestSync同步软件与坚果云同步
坚果云的免费用户可以享受每个月的1G上传与3G下载流量,同时号称是国内唯一支持WebDAV的云.我的工作备份的文档不多,正好手头有BestSync同步软件可以用.决定试试BestSync的与WebDA ...
- 中国版dropbox“坚果云”和它背后的团队故事(大的优势就在于他为用户提供了设定多个文件夹的权利)
(速途网专栏 作者:娄昊川)坚果云是一款中文存储服务,前身是“坚果铺子”,提供免费的云空间,与dropbox类似,用户可以直接把档案同步到坚果云,供自己和伙伴用任何设备访问.自上线以来,几乎所有用户都 ...
- 使用mybase、Typora搭配坚果云实现个人云笔记
如果我们没有使用印象笔记.有道云之类的云笔记,那么就会遇到一个问题,比如我在公司是用的公司的电脑,然后下班回家用的自己的电脑,那么我在公司写的文档,比如markdown 文件,mybase知识管理工具 ...
- 通过Foxit和坚果云实现iPad和PC的pdf同步阅读(修改,笔记)
这是解决我之后上班地铁上看书问题的一个关键部分 一个手持电子设备,不大不小 一个方便做笔记的笔 一个方便做笔记的阅读器软件 方便快速地同步(只同步标记最好了) 在查看很多建议以及自己尝试之后,总结了这 ...
- leanote使用本地账户+坚果云同步
1. 换机器后笔记无法显示 这是因为新建账户与原账户userid不一致. 正确的同步方式为: 下载leanote并解压,不运行,不新建账户 从坚果云同步leanote数据 创建leanote的数据目录 ...
- 坚果云无法同步SVN文件夹
把svn的库放在云盘上,同步到本地,以前在金山快盘.360网盘都用得好好的,换坚果云后,想着肯定没问题,结果发现,不行! 新机子上的版本库可以建起来,但检出时报错: Could not open th ...
- 解决Anki服务器同步问题:坚果云 & Floder sync (已测试)
读前须知: 更新日期:2019-07-08 1.本教程面向对象为:有一定计算机知识人群 2.配合参考链接中的文章,共同食用. 3.已经过测试,可同步图片,音频,视频 4.尝试有风险,提前导出Anki卡 ...
- 坚果云创业团队访谈:我们 DIY 云存储(不要过度关注竞争对手,尤其当我们还是小公司的时候)
坚果云(http://jianguoyun.com/)是一款用于多平台文件同步.备份和交换的云存储工具,立志于提供“便捷,安全”的服务.坚果云自去年年初启动内测,至今年三月初刚刚正式发布.近日我们拜访 ...
随机推荐
- java 逻辑运算符
/* 与(并且) && 全部是true 否则就是false 或(或者) ||至少有一个是true ,就是true 全部是false 才是faalse 非(取反) ! 本来是true,变 ...
- PHP+Redis 有序集合实现 24 小时排行榜实时更新
基本介绍 Redis 有序集合和集合一样也是 string 类型元素的集合,且不允许重复的成员. 不同的是每个元素都会关联一个 double 类型的分数.redis 正是通过分数来为集合中的成员进行从 ...
- sql-主键、外键、索引
SQL的主键和外键的作用: 外键取值规则:空值或参照的主键值. (1)插入非空值时,如果主键表中没有这个值,则不能插入. (2)更新时,不能改为主键表中没有的值. (3)删除主键表记录时,你可以在建外 ...
- php strrev()函数 语法
php strrev()函数 语法 strrev()怎么用? php strrev()函数用于反转字符串,语法是strrev(string),返回已反转的字符串.大理石构件来图加工 作用:反转字符串 ...
- Kattis - boxes (LCA)
Boxes There are NN boxes, indexed by a number from 11 to NN. Each box may (or not may not) be put in ...
- nginx启动报错: libpcre.so.1/libpcre.so.0: cannot open shared object file
1.用file /bin/ls查看当前系统是几位的 2.64位系统创建软连接:ln -s /usr/local/lib/libpcre.so.1 /lib64 3.32未系统创建软连接:ln -s / ...
- rocketmq集群、配置详解和常用命令
集群原文地址: http://www.cnblogs.com/520playboy/p/6716235.html 常用命令原文地址: http://www.cnblogs.com/gmq-sh/p/6 ...
- Linux指定用户运行程序
参考:http://blog.useasp.net/archive/2015/07/29/run-command-as-different-user-on-linux.aspx 在实际中,我们有时候想 ...
- 修改PhpStorm创建Php类文件时头部作者
原文链接:https://segmentfault.com/a/1190000015617093 首先打开phpstorm后找到Setting/Editor/Inspections/PHP/File ...
- python自动化之函数封装
函数最重要的目的是方便我们重复使用相同的一段程序. 将一些操作隶属于一个函数,以后你想实现相同的操作的时候,只用调用函数名就可以,而不需要重复敲所有的语句. 前面一些记录了selenium的各种API ...
