Kendo UI使用教程:Bower Packages
Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库;Kendo UI for Angular是专用于Angular开发的专业级Angular UI组件;Kendo UI Support for React支持React Javascript框架,更快地构建更好的应用程序;Kendo UI Support for Vue为Vue技术框架提供可用的Kendo UI组件,更快地构建更好的Vue应用程序。
Bower是一个流行的Web程序包管理器,用于处理框架、库、资产和使用程序。
概述
Kendo UI维护2个Bower包:
- Kendo UI Core.
- Kendo UI Professional
所有正式版本,Service Pack和内部版本都会上传到它们中。
注意:Kendo UI Professional Bower软件包仅适用于商业授权用户。
安装
Kendo UI Core Bower软件包作为公共Git存储库提供,而Kendo UI Professional Bower软件包则作为私有软件包提供。
Kendo UI Core
Kendo UI Core Bower软件包托管在公共Git存储库中,并在Bower注册表中注册为kendo-ui-core。要安装Kendo UI Core Bower软件包,请运行bower install kendo-ui-core命令。要检查Kendo UI Core Bower软件包的可用版本,请运行bower info kendo-ui-core --verbose命令。
Kendo UI Professional
Kendo UI Professional Bower包托管在私有Git存储库中。 要访问该软件包,您需要为Kendo UI或DevCraft提供有效订阅。 Bower会在安装和更新过程中提示您输入用户名和密码。要安装Kendo UI Professional Bower软件包,请运行bower install https://bower.telerik.com/bower-kendo-ui.git命令。您还可以将包添加到bower.json文件中,如以下示例所示。
示例:
"dependencies": {
"kendo-ui": "https://bower.telerik.com/bower-kendo-ui.git#~2019.2.619"
}
要检查Kendo UI Professional Bower软件包的可用版本,请运行bower info kendo-ui --verbose命令。
注意:在安装Bower软件包期间,可能会要求您多次确认您的凭据。 有关如何存储用户名和密码的详细信息,请参阅以下有关凭据的部分。
证书
为避免在安装Kendo UI Bower软件包时多次询问您提供凭据,您可以保留它们以供将来参考。
选择存储选项
Option 1:通过将凭据作为纯文本存储在.netrc文件中来缓存凭据。
Option 2:使用Git凭据帮助程序存储您的凭据。
存储在Windows上
注意:如果在ASP.NET vNext项目中使用Kendo UI Bower包,则需要缓存凭据。
Step 1:在主目录中创建名为_netrc的文本文件 - 例如,c:\ users \ jane \ _netrc。
Step 2:声明HOME环境变量。
示例:
C:\> SETX HOME %USERPROFILE%
Step 3:使用以下示例中演示的格式添加凭据。
示例:
machine bower.telerik.com
login my-telerik.identity@example.com
password mysecret
如果您的主目录在其路径中包含空格,Git可能在解决它时遇到问题 - 例如,c:\ Documents and Settings \ jane。 这就是为什么您需要更新%HOME%环境变量来指向目录并且名称中没有空格的原因。
存储在Linux,OS X和类Unix系统上
Step 1:在您的主目录中,创建一个名为.netrc(〜/ .netrc)的文件,验证您是否修改了文件权限以使其仅对您可读。
示例:
touch ~/.netrc
chmod 0600 ~/.netrc
Step 2:使用以下示例中演示的格式将您的凭据添加到〜/ .netrc文件中。
示例:
machine bower.telerik.com
login my-telerik.identity@example.com
password mysecret
故障排除
本节提供了安装Kendo UI Bower软件包时可能遇到的常见问题的解决方案。
SSL问题在Windows上出现
Windows上的Bower在安装存储库时遇到麻烦,并显示以下错误消息:
fatal: unable to access 'https://bower.telerik.com/bower-kendo-ui.git/': SSL certificate problem: unable to get local issuer certificate
此问题的原因是基础Git安装缺少证书包。
解决办法:请按照此帮助文章中的步骤操作。
注意:
- 1.9.5 Git版本不适用于Bower包。
- 例如,如果由于网络限制或管理规则而需要使用URL中的@符号来访问Kendo UI Bower存储库,请确保将其编码为https://firstname.lasname%40domain.com@bower.telerik.com/bower-kendo-ui.git。
在Visual Studio 2015中的ASP.NET Core MVC RC项目中还原失败
捆绑在Visual Studio中的Git客户端无法通过Kendo UI Bower存储库进行身份验证,并抛出类似于ECMDERR的错误消息无法执行“git ls-remote --tags --heads https://bower.telerik.com /bower-kendo-ui.git“,退出代码#-532462766。
解决办法:使用Git的Windows端口和存储的凭据而不是内置客户端:
- 存储您的凭据。
- 安装Git for Windows。
- 右键单击Dependencies下的Bower文件夹。
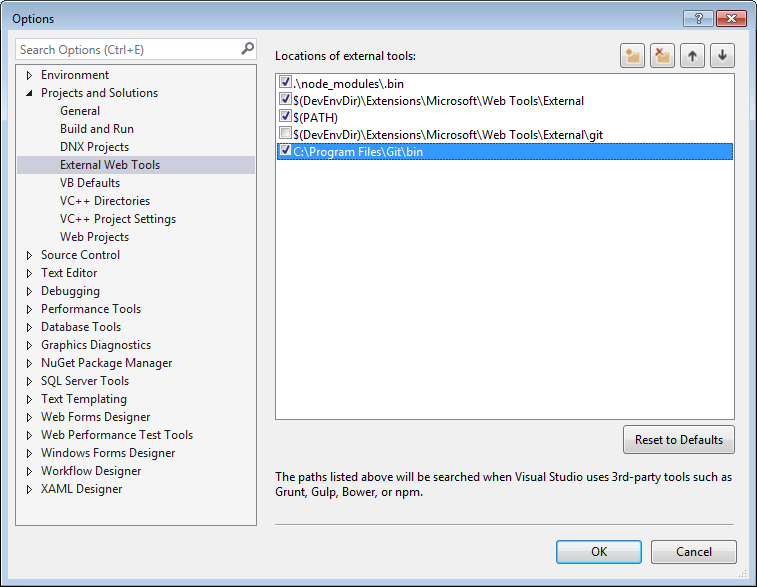
- 选择Configure external tools。
- 取消选中$(DevEnvDir)\Extensions\Microsoft\Web Tools\External\git and/or $(VSINSTALLDIR)\Web\External\git。
- 添加新条目C:\Program Files\Git\bin或您的安装位置。
图1:添加新条目

Kendo UI R2 2019 SP1全新发布,最新动态请持续关注Telerik中文网!
扫描关注慧聚IT微信公众号,及时获取最新动态及最新资讯

Kendo UI使用教程:Bower Packages的更多相关文章
- HTML5 UI框架Kendo UI Web教程:创建自定义组件(三)
Kendo UI Web包 含数百个创建HTML5 web app的必备元素,包括UI组件.数据源.验证.一个MVVM框架.主题.模板等.在前面的2篇文章<HTML5 Web app开发工具Ke ...
- [置顶] Kendo UI开发教程: Kendo UI 示例及总结
前面基本介绍完Kendo UI开发的基本概念和开发步骤,Kendo UI的示例网站为http://demos.kendoui.com/ ,包含了三个部分 Web DemoMobile DemoData ...
- Kendo UI开发教程(16): Kendo MVVM 数据绑定(五) Events
本篇和Kendo UI开发教程(14): Kendo MVVM 数据绑定(三) Click类似,为事件绑定的一般形式.Events绑定支持将ViewModel的方法绑定到DOM元素的事件处理(如鼠标事 ...
- Kendo UI开发教程(9): Kendo UI Validator 概述
Kendo UI Validator 支持了客户端校验的便捷方法,它基于HTML 5 的表单校验功能,支持很多内置的校验规则,同时也提供了自定义规则的便捷方法. 完整的Kendo UI 的Valida ...
- 关于Kendo UI 开发教程
Kendo UI 开发教程 jQuery UI 是一套 JavaScript 函式库,提供抽象化.可自订主题的 GUI 控制项与动画效果.基于 jQuery JavaScript 函式库,可用来建构互 ...
- Kendo UI使用教程:入门指南
[Kendo UI最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support for React和 ...
- Kendo UI开发教程(27): 移动应用开发简介
Kendo UI 支持开发Web应用,前面介绍的SPA,也支持开发移动应用,至于使用 HTML5 + JavaScript + CSS开发移动是不是一个好的选择不在本文的讨论之中.Kendo UI M ...
- Kendo UI开发教程(6): Kendo DataSource 概述
Kendo 的数据源支持本地数据源(JavaScript 对象数组),或者远程数据源(XML, JSON, JSONP),支持CRUD操作(创建,读取,更新和删除操作),并支持排序,分页,过滤,分组和 ...
- Kendo UI开发教程(7): Kendo UI 模板概述
Kendo UI 框架提供了一个易用,高性能的JavaScript模板引擎.通过模板可以创建一个HTML片段然后可以和JavaScript数据合并成最终的HTML元素. Kendo 模板侧重于UI显示 ...
随机推荐
- IDEA工具创建项目并提交码云和一些基本使用
https://blog.csdn.net/autfish/article/details/52513465https://blog.csdn.net/zsyoung/article/details/ ...
- linux中安装rdesktop远程访问windows服务器
下载rdesktop.此处提供一个.deb的下载包,下载地址.提取码:t020. 1.安装.终端输入 dpkg -i rdesktop_1.8.6-2_amd64.deb 安装中可能会提示错误: 缺少 ...
- 【react】input输入框可输入的最好实现方式
使用的是refs.react中输入框不能直接定义value.输入框是可变的,react会提示报错.需要使用的inChange事件(输入框内容被改变时触发). 要定义输入框初始值,需要在componen ...
- VTK中,定义imread()函数,读取“.vts"文件
在本程序中,定义了一个imread()函数,用于读取“.vts”文件,第一个参数为文件路径,第二个参数为输出对象,可以输出为tkStructuredGrid型对象,也可以输出为vtkActor型对象. ...
- CTF—攻防练习之ssh私钥泄露
攻防练习1 ssh私钥泄露 靶场镜像:链接: https://pan.baidu.com/s/1xfKILyIzELi_ZgUw4aXT7w 提取码: 59g0 首先安装打开靶场机 没办法登录,也没法 ...
- Python学习之表的介绍
9.4 表的介绍 存储引擎 数据的存储方式就是存储引擎,引擎不同,数据的存储方式就不同 MySQL中比较重要的引擎: InnoDB:mysql5.6以上,默认的存储方式 支持 transactio ...
- for循环实现九九乘法表
<!--for循环实现九九乘法表--> <table border="> <tbody> {% for x in range(1,10) %} <t ...
- [转帖]Marvell第二代ARM处理器ThunderX2解析
Marvell第二代ARM处理器ThunderX2解析 https://www.cnbeta.com/articles/tech/853137.htm 长久以来,服务器数据中心市场一直被x86 CPU ...
- 洛谷P1600 天天爱跑步——题解
题目传送 首先要考虑入手点.先考虑一个一个玩家处理,显然不加优化的话,时间复杂度是O(n)的.发现对于玩家路径上的点都有一个观察员,一个都不能忽视,看起来是很难优化了.在做题时,发现一个思路很难想,就 ...
- [ZJOI2008]骑士 题解
题面 这道题稍微想一想就会联想到树形DP的入门题:没有上司的舞会: 但是再想一想会发现这根本就不是一颗树,因为它比树多了一条边: 这时候我们引入一个新的概念:基环树: 顾名思义(??),基环树就是在一 ...
