GUI学习之二十一——QSlider、QScroll、QDial学习总结
上一章我们学习了QAbstractSlider的用法,在讲功能的时候我们是借助了它的子类QSlider来实现的,今天来学习一下它的三个子类——QSlider、QScroll和QDial。
一.QSlider控件
QSlider的信号全继承自其父类,还有几个自身的功能
1.标尺位置
QSlider.setTickPosition(self, position: 'QSlider.TickPosition') #标尺设置
QSlider.tickPosition() #标尺位置获取——>int
# type: 'QSlider.TickPosition' #标尺位置枚举值
NoTicks = ... # 0——无刻度
TicksAbove = ... # 1——在水平的滑块上方(竖直布局在左侧)
TicksLeft = ... # 1水平上方,数值左侧
TicksBelow = ... # 2——水平下方,竖直右侧
TicksRight = ... # 2——水平下方,竖直右侧
TicksBothSides = ... # 3——两侧
2.标尺密度间隔
这个间隔是实际值的间隔,而不是像素值。比方说范围是0-100,如果间隔设为20则每20画一个标尺线。
QSlider.setTickInterval(self, ti: int) #设定标尺间隔
QSlider.tickInterval() #获取标尺间隔
3.案例
基于QSlider我们做一个案例分析,要实现下面的效果
※在滑动的过程中有标签来显示当前的值
※标签位置在滑块上并且始终随着滑块的滑动

from PyQt5.Qt import *
from PyQt5 import QtGui
import sys class MySlider(QSlider):
def __init__(self,parent = None,*args,**kwargs):
super().__init__(parent,*args,**kwargs)
self.setup_UI() def setup_UI(self):
self.label = QLabel('',self)
self.label.hide() def mousePressEvent(self, ev: QtGui.QMouseEvent):
super().mousePressEvent(ev) #增加功能
x = (self.width()-self.label.width())/2
y = (1-self.value()/(self.maximum()-self.minimum()))*(self.height()-self.label.height())
self.label.move(x,y)
self.label.show()
self.label.setText(str(self.value())) def mouseMoveEvent(self, ev: QtGui.QMouseEvent):
super().mouseMoveEvent(ev)
x = (self.width() - self.label.width()) / 2
y = (1 - self.value() / (self.maximum() - self.minimum())) * (self.height() - self.label.height())
self.label.move(x,y)
self.label.show()
self.label.setText(str(self.value()))
self.label.adjustSize() def mouseReleaseEvent(self, ev: QtGui.QMouseEvent):
super().mouseReleaseEvent(ev)
self.label.hide() class Window(QWidget):
def __init__(self):
super().__init__()
self.UI_test() def UI_test(self):
self.resize(500,300)
slider = MySlider(self)
label = QLabel('',self)
slider.move(50,50)
pass
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
QSlider案例
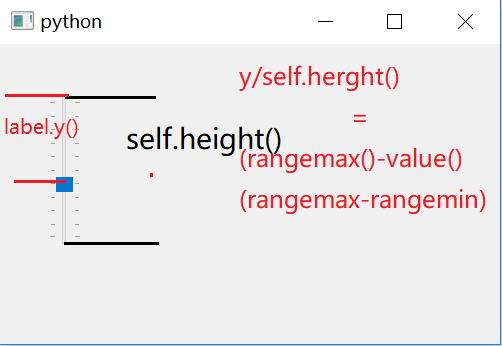
因为label要随着滑块的位置的变化而变化,所以难点就是在于对滑块位置的判定。
x的值就可以看作slider控件的中心位置,就是用slider的宽度减去label的宽度再除以2就可以了
而y的值就比较麻烦,

就是说
label.y()/self.height() = (self.maximum()-self.value())/(self.maximum()-self.minimum()
但是这样还有些差距,因为我们没有考虑到标签自身的高度,所以要修改一下
label.y()/(self.height()-label.heitht()) = (self.maximum()-self.value())/(self.maximum()-self.minimum()
简化一下就是有这么个关系
y = (1-self.value()/(self.maximum()-self.minimum()))*(self.height()-self.label.height())
二.QScrollBar控件
1.描述
QScrollBar一般很少单独使用,都是和QAbstractScrollArea一同使用来对界面进行滚动操作。它通常包括四个单独的控件:一个滑块、两个滚动箭头和页面控件
它的作用功能都是继承自QAbstractSlider的
2.创建
QScrollBar的创建分为水平滚动条和垂直滚动条,是在实例化的时候直接声明的
QScrollBar(Qt.Horizontal,self) #水平
QScrollBar(Qt.Vertical,self) #垂直
3.滚动条的长度
滚动条的长度是可以手动设置的,它有这么个关系

所以改变PageStep()的值就可以改变滚动块的大小。
三.QDial控件
QDial控件的外观和滚动块的不大一样,是一个旋钮

但是作用效果和滑块差不多,都是改变数值用的。除了继承父类的功能,它有些自己的API
1.刻度显示
QDial.setNotchesVisible(self, visible: bool) #显示刻度
QDial.notchesVisible() #获取是否显示刻度——>bool
控件的刻度分为大刻度和小刻度。一个大刻度就是一个PageStep移动的值。

注意细节,和控件接触的就是大刻度,两个大刻度之间被小刻度等分。
2.包裹
在最大值和最小值之间是有一段空白的(就像上个图里的一样),如果想要一个360°无死角都有刻度的就要用到包裹设置了
QDial.setWrapping(self, on: bool) #设置是否包裹
QDial.wrapping() #获取是否设置包裹——>bool
启用包裹后的效果就是这样了

图里所示旋钮所在位置就是0。
3.刻度间隙
QDial.setNotchTarget(self, target: float) #设置刻度之间的像素数
QDial.notchTarget() #获取刻度之间的像素数——>float
GUI学习之二十一——QSlider、QScroll、QDial学习总结的更多相关文章
- python3.4学习笔记(二十一) python实现指定字符串补全空格、前面填充0的方法
python3.4学习笔记(二十一) python实现指定字符串补全空格.前面填充0的方法 Python zfill()方法返回指定长度的字符串,原字符串右对齐,前面填充0.zfill()方法语法:s ...
- 学习笔记:CentOS7学习之二十一: 条件测试语句和if流程控制语句的使用
目录 学习笔记:CentOS7学习之二十一: 条件测试语句和if流程控制语句的使用 21.1 read命令键盘读取变量的值 21.1.1 read常用见用法及参数 21.2 流程控制语句if 21.2 ...
- (C/C++学习笔记) 二十一. 异常处理
二十一. 异常处理 ● 异常的概念 程序的错误通常包括:语法错误.逻辑错误.运行异常. 语法错误指书写的程序语句不合乎编译器的语法规则,这种错误在编译.连接时由编译器指出. 逻辑错误是指程序能顺利运行 ...
- Java基础学习笔记二十一 多线程
多线程介绍 学习多线程之前,我们先要了解几个关于多线程有关的概念.进程:进程指正在运行的程序.确切的来说,当一个程序进入内存运行,即变成一个进程,进程是处于运行过程中的程序,并且具有一定独立功能. 线 ...
- java web学习总结(二十一) -------------------模拟Servlet3.0使用注解的方式配置Servlet
一.Servlet的传统配置方式 在JavaWeb开发中, 每次编写一个Servlet都需要在web.xml文件中进行配置,如下所示: 1 <servlet> 2 <servlet- ...
- 智能车学习(二十一)——浅谈CCD交叉以及横线摆放
一.CCD为何要交叉摆放? 首先使用横线摆放,CCD前瞻如果远一点,弯道丢线,再远一点直接窜道.所以需要很多很多代码的工作量,而且过弯的过程相当于没有任何的调节过程,就是一个偏差保持,或者 ...
- javaweb学习总结(二十一)——JavaWeb的两种开发模式
SUN公司推出JSP技术后,同时也推荐了两种web应用程序的开发模式,一种是JSP+JavaBean模式,一种是Servlet+JSP+JavaBean模式. 一.JSP+JavaBean开发模式 1 ...
- android 项目学习随笔二十一(IM、语音识别、机器人、统计、扫描二维码、条形码)
语音识别:科大讯飞语音云 http://www.xfyun.cn/ 语音机器人模拟 public class TalkBean { public String text; public boolean ...
- android 学习随笔二十一(内容提供者 )
一.内容提供者* 应用的数据库是不允许其他应用访问的* 内容提供者的作用就是让别的应用访问到你的私有数据* 自定义内容提供者,继承ContentProvider类,重写增删改查方法,在方法中写增删改查 ...
随机推荐
- Spring各种类型数据的注入
直接上代码: 一个MessageBean类 package com.henu.spring; import java.util.*; public class MessageBean { privat ...
- Codeforces Aim Tech Round4 (Div2) D
题目链接: 题意: 给你一个严格升序的单链表,但是是用数组来存放的.对于每一个位置来说,你可以知道这个位置的值和下一个的位置.你每一个可以询问一个位置,机器会告诉你这个位置的值,和下一个位置的指针.要 ...
- AI-人工智能/机器学习 seetafaceJNI
基于中科院seetaface2进行封装的JAVA人脸识别库,支持人脸识别.1:1比对.1:N比对. 项目介绍 基于中科院seetaface2进行封装的JAVA人脸识别算法库,支持人脸识别.1:1比对. ...
- ActiveMQ从入门到精通(一)
这是关于消息中间件ActiveMQ的一个系列专题文章,将涵盖JMS.ActiveMQ的初步入门及API详细使用.两种经典的消息模式(PTP and Pub/Sub).与Spring整合.ActiveM ...
- ClientScriptManager.RegisterClientScriptBlock Method 无效
ClientScriptManager.RegisterClientScriptBlock Method 这个方法不能在Render方法里面使用,但是可以在PreRender中使用 最好是放到OnLo ...
- java调用com组件com4j
com4j A Java library that allows Java applications to seemlessly interoperate with Microsoft Compone ...
- mount挂载相关指令
最近需要重新挂载一块数据盘,增加挂载设置,遇到一些问题做下记录. step1:df -h 或 lsblk 查看分区挂载和对应挂载的目录 /dev/xxx /data step2:umount /dev ...
- Matlab——数值计算——单个代数方程 代数方程组
方程求解 求解单个代数方程 MATLAB具有求解符号表达式的工具,如果表达式不是一个方程式(不含等 号),则在求解之前函数solve将表达式置成等于0. >> syms a syms b ...
- Ubuntu新建用户以及安装pytorch
环境:Ubuntu18,Python3.6 首先登录服务器 ssh username@xx.xx.xx.xxx #登录一个已有的username 新建用户 sudo adduser username ...
- (一)VS2015下配置OpenGL
刚开始用OpenGL,一开始不太明白配置库的原理,在VS2015下耗费了大量时间.这里将配置过程做个笔记,以供日后查看.配置过程中,需要下载cmake构建工具以及glew和glfw库. 下载地址为: ...
